What I am trying to achieve is very simple to understand. You have probably already seen this on other websites.
I need to have thin lines (1px) that match the columns borders and span all the way from the top to the bottom of the page. The should of course be always visibale and on top of the content.
I am working with bootsrap 5.
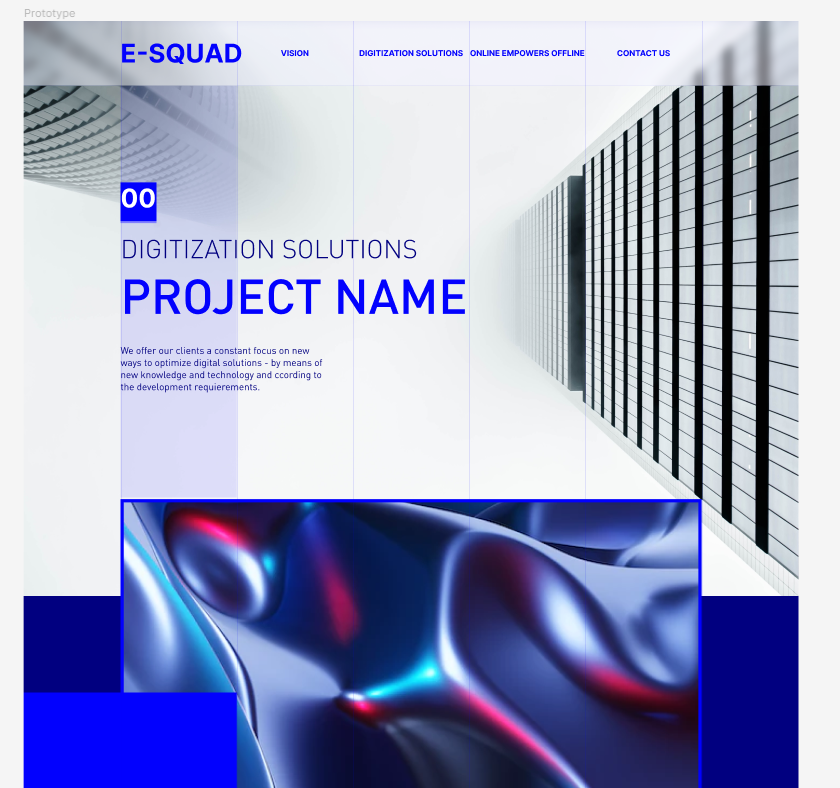
Here is a screenshot for reference.
What I have tried, is creating a container, with absolute position, 100% height with 6 different bordered columns, and assigned a higher z-index than the page content.
The visual result is perfect.
However, by being on top of the main content, users cannot interact with the page as the container lays on top of everything.
Here is the code I am using:
<div >
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>
</div>
CodePudding user response:
You can achieve a similar effect by using background-image css with repeating-linear-gradient.
.bg-lines {
background-color: #ffffff;
opacity: 0.8;
background-size: 60px 60px;
background-image: repeating-linear-gradient(to right, #dfdfdf, #dfdfdf 1px, #ffffff 1px, #ffffff);
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
</head>
<body >
</body>
</html>UPDATE
You can add select-event:none css to the covered DOM. For example:
.cover-lines {
background-color: transparent;
background-size: 60px 60px;
background-image: repeating-linear-gradient(to right, #dfdfdf, #dfdfdf 1px, transparent 1px, transparent);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
pointer-events: none;
}<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
</head>
<body>
<button>Test</button>
<div ></div>
</body>
</html>