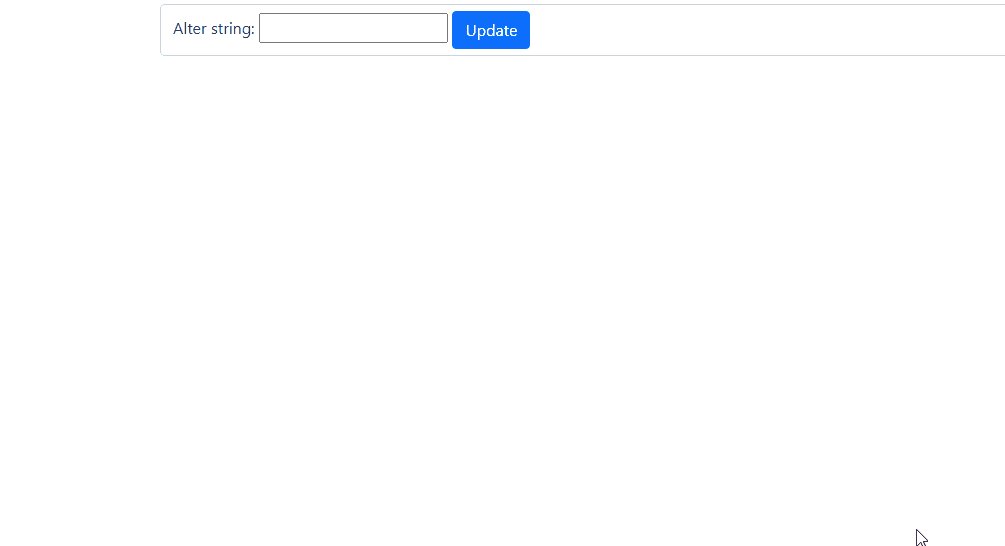
I have the following form in a .NET Core application, consisting of a text input field and a "Submit" button.
I'd like the text from the text input field to re-appear in the form after submission, being passed to the controller action from the form and then being passed back to the view.
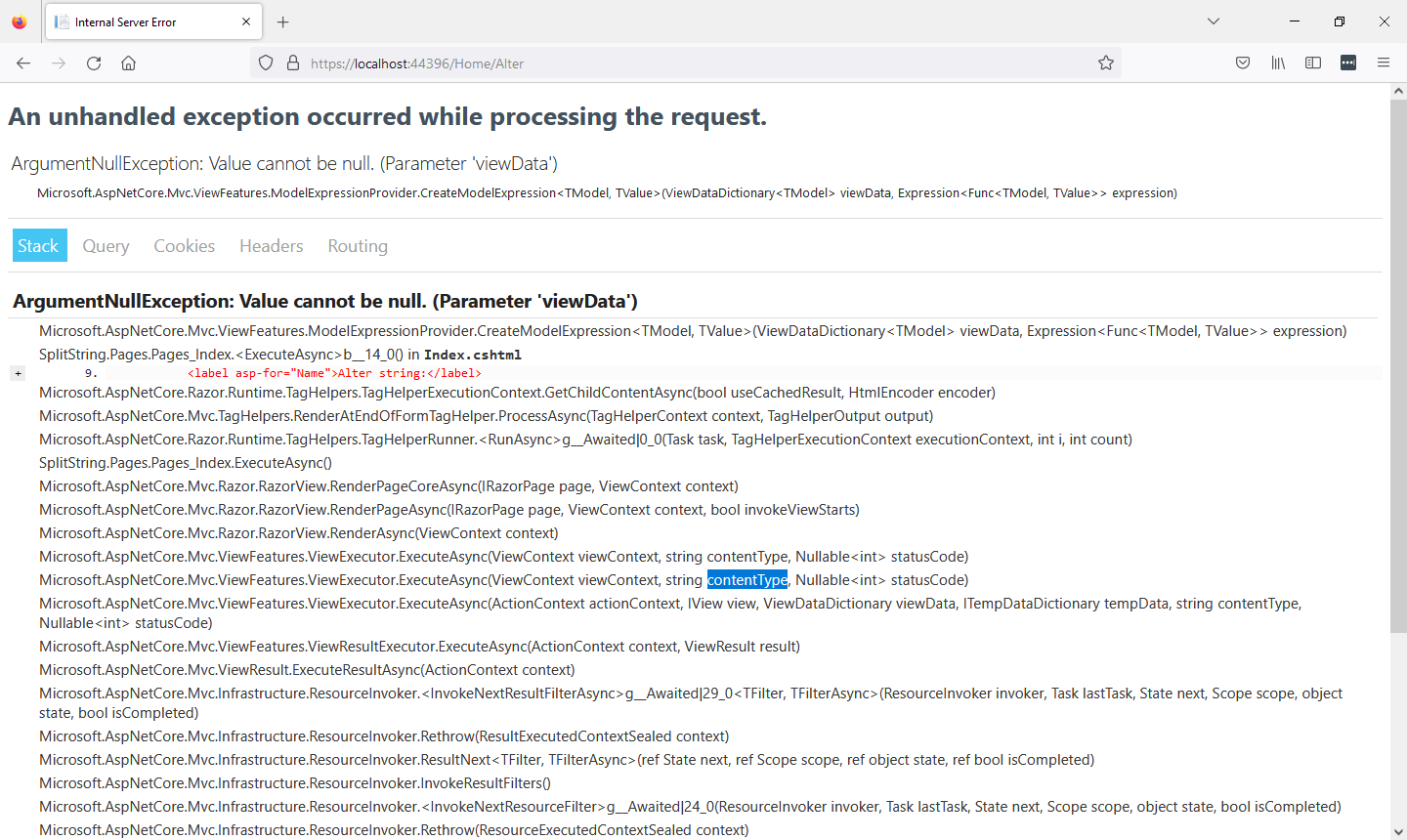
However, when I test the application, although the inputted values from the view appear when they are bound to the model in the controller, when they are passed back to the view they are wiped and I receive an "Object reference set to null" exception error.
I wondered if there's something missing from my code or what the potential cause of this may be?
Any advice would be great here,
Thanks,
Robert
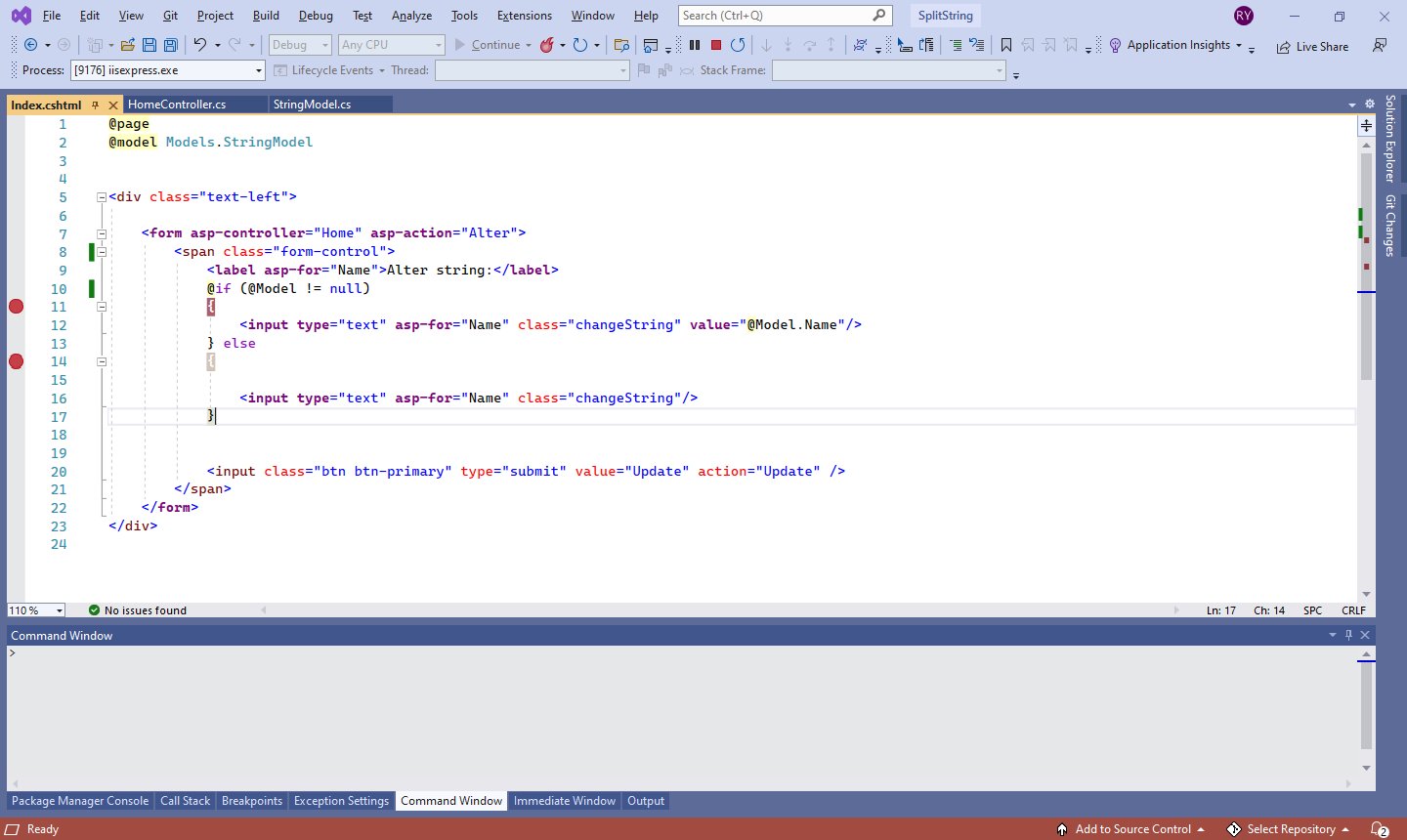
// This is my view, featuring a simple form
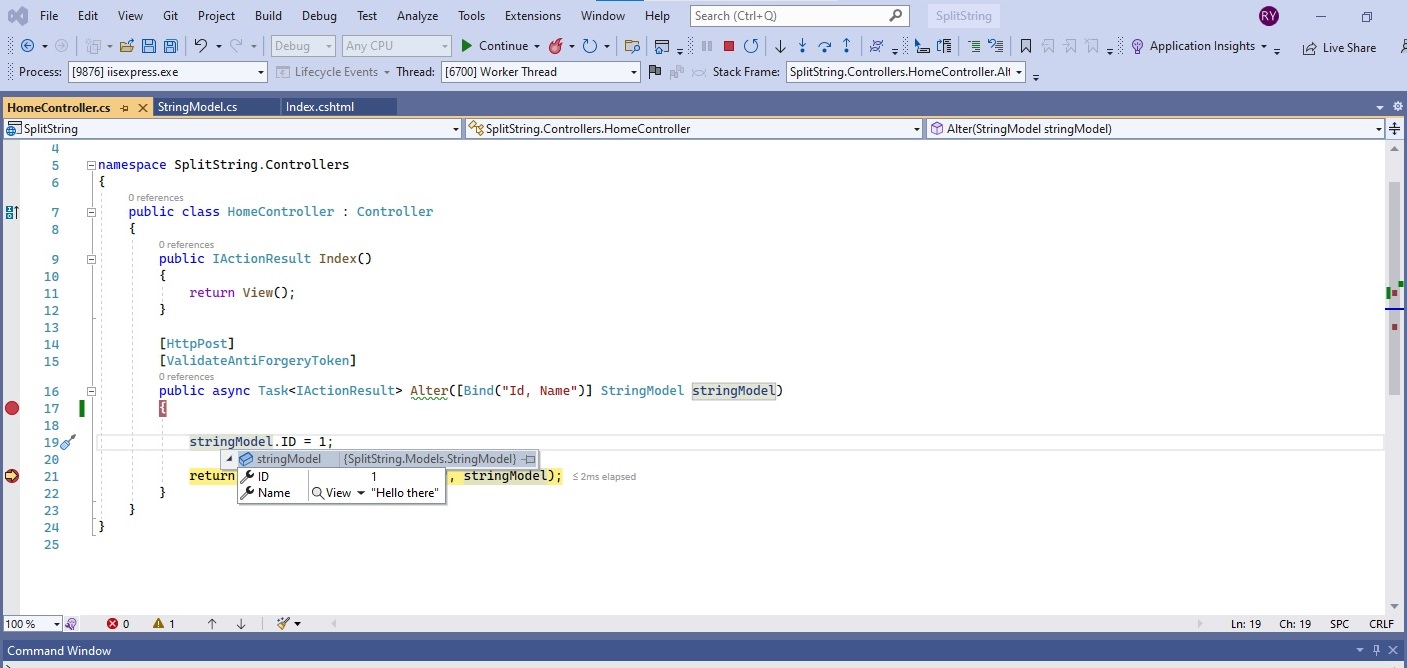
// Values from the view are successfully being passed into the Controller
// This is the exception I receive when the values are passed back to the view:

My code:
@page
@model Models.StringModel
<div >
<form asp-controller="Home" asp-action="Alter">
<span >
<label asp-for="Name">Alter string:</label>
@if (@Model != null)
{
<input type="text" asp-for="Name" value="@Model.Name"/>
} else
{
<input type="text" asp-for="Name" />
}
<input type="submit" value="Update" action="Update" />
</span>
</form>
</div>
StringModel.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace SplitString.Models
{
public class StringModel
{
public int ID { get; set; }
public string Name { get; set; }
}
}
HomeController.cs
using Microsoft.AspNetCore.Mvc;
using SplitString.Models;
using System.Threading.Tasks;
namespace SplitString.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Alter([Bind("Id, Name")] StringModel stringModel)
{
stringModel.ID = 1;
return View("~/Pages/Index.cshtml", stringModel);
}
}
}
Thanks,
Robert
CodePudding user response:
By looking at this part of your code:
@if (@Model != null)
{
<input type="text" asp-for="Name" value="@Model.Name"/>
}
I saw that you are trying to access the Name property without checking if it has any value.
If you change your code to this it shouldn't throw an exception anymore.
@if (@Model != null && !string.IsNullOrEmpty(Model.Name))
{
<input type="text" asp-for="Name" value="@Model.Name"/>
}
CodePudding user response:
please remove @page from your .cshtml file.
If you use View Engine to render cshtml, please don't use @page.
If you want to use @page, please use razor pages.
// @page
@model Models.StringModel
<div >
<form asp-controller="Home" asp-action="Alter">
<span >
<label asp-for="Name">Alter string:</label>
@if (@Model != null)
{
<input type="text" asp-for="Name" value="@Model.Name"/>
} else
{
<input type="text" asp-for="Name" />
}
<input type="submit" value="Update" action="Update" />
</span>
</form>
</div>
CodePudding user response:
It looks like you are using a razor page project,so that you don't need to use mvc in it.You only need to use page handler:
Index.cshtml:
@page
@model IndexModel
<div >
<form method="post">
<span >
<label asp-for="stringModel.Name">Alter string:</label>
@if (@Model != null)
{
<input type="text" asp-for="stringModel.Name" value="@Model.stringModel.Name"/>
} else
{
<input type="text" asp-for="stringModel.Name" />
}
<input type="submit" value="Update" action="Update" />
</span>
</form>
</div>
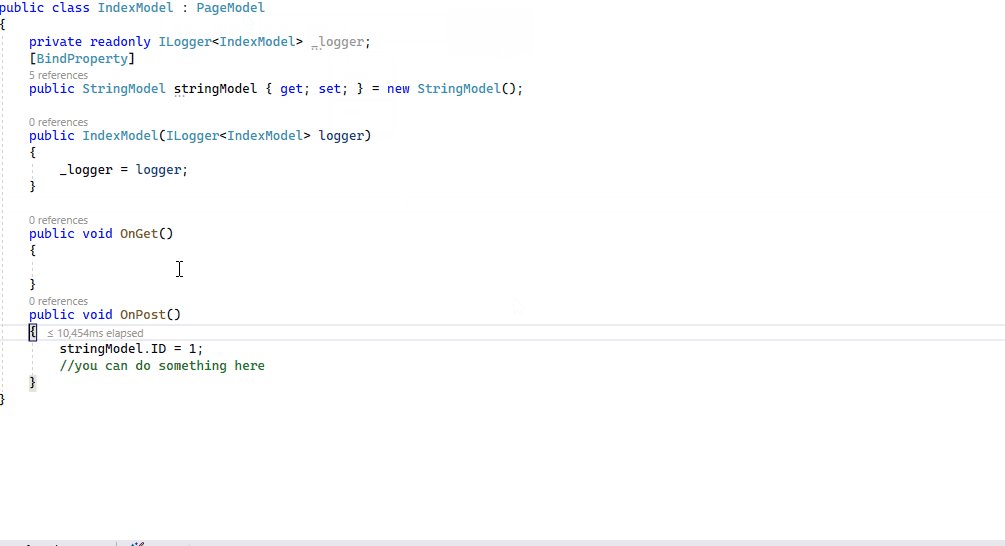
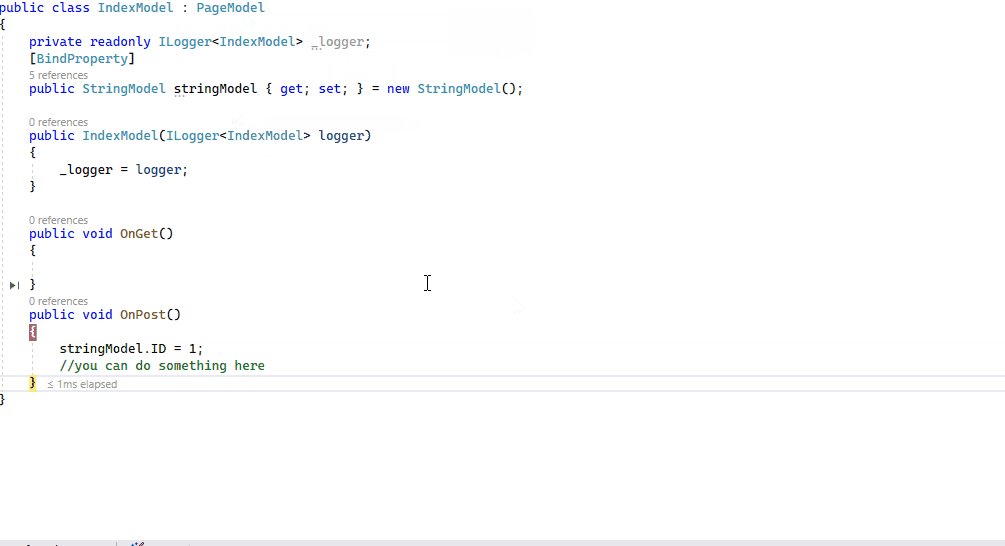
Index.cshtml.cs:
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
[BindProperty]
public StringModel stringModel { get; set; } = new StringModel();
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
public void OnPost()
{
stringModel.ID = 1;
//you can do something here
}
}