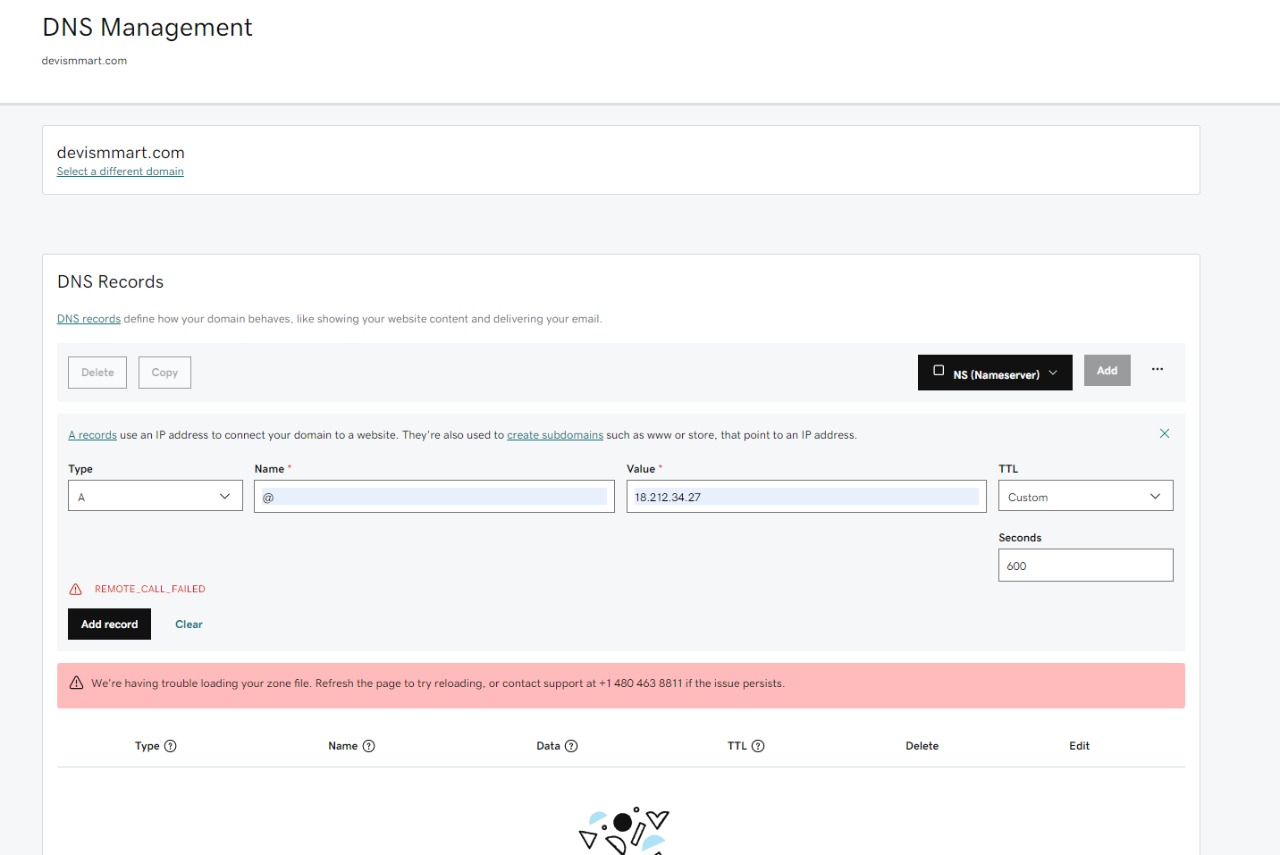
I have MERN stack app and both Reactjs and Nodejs are running on Same host/IP of EC2 . I have bought a domain from Godaddy so how can i point it to my domain . Am getting this error on Godaddy
Also how can i add SSL certificate for both (Frontend and NodejsServer / both running on same instance with different ports e.g 3002:react , 4000:nodejs)
CodePudding user response:
It can be achieved using Route53, providing high level overview here and pointing to the AWS Documentation
- Set static IP of your EC2 instance (Elastic IP)
- Configure hosted zones in Route53
- Create records in Godaddy
Full documentation here https://docs.aws.amazon.com/Route53/latest/DeveloperGuide/routing-to-ec2-instance.html
It depend how you want to setup SSL for FrontEnd and Backend
Ideally for FrontEnd you point your domain to the right port of FE 3002 so that when you open your site www.mysite.com then it opens your FE
For BE, you can use your static IP or the AWS provided host name and to setup SSL follow this SO post
CodePudding user response:
Frontend (domain.com and www.domain.com)
Use AWS apmilify to host your static files, it will give you dns record that you can add on godaddy.
Backend (server.domain.com)
Put a loadbalancer Infront of your ec2 instance that will handle ssl and it will give you a dns record that you can add on godaddy. Loadbalancer should listen on 80 and 443 ports and can forward to 4000 on ec2 instance.
please note this is just a quick recommendation just for your use case, there are many better ways to deploy MERN apps.