In a vue project, this is my tsconfig file:
{
"extends": "@vue/tsconfig/tsconfig.web.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "src/**/*.json"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"target": "es2021",
"module": "ESNext",
"lib":["ES2021", "DOM"], <-- If i remove this line, I get warnings in vue and .ts files
"forceConsistentCasingInFileNames": false,
"composite": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"allowJs": true,
"outDir": "target",
"noImplicitAny": false,
"types": ["vite/client"],
"strictNullChecks": false,
}
}
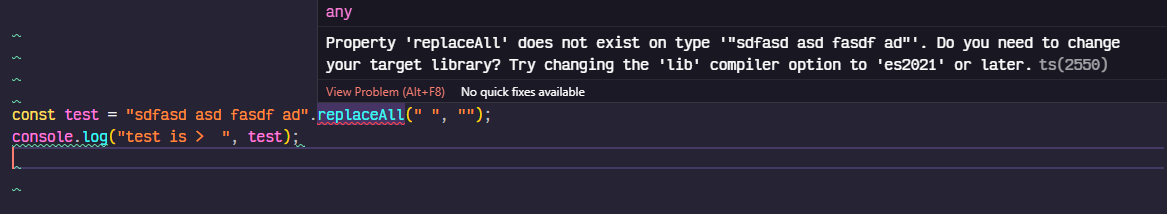
If my target is ES2021, I was expecting to be able to use ES2021 features without getting errors (ex: "resresr sdf".replaceAll(" ", "") is not a function). However it seems that I have to add "lib":["ES2021", "DOM"] to get rid of the error. Why do I have to add lib 2021?
Note that I am using Volar extension with takeover mode (
Thanks!
CodePudding user response:
"module" and "target" are compilerOptions properties but you've placed them outside of compilerOptions, it should be:
"compilerOptions": {
"target": "ES2021",
"module": "ESNext",
...
}
CodePudding user response:
This is only a band-aid solution, but an explicit library target specified with the triple-slash directive should make things work on a per-file basis. So, until you figure out the config, I'd try adding the following line to the top of your file:
\\\ <reference lib="es2021" />
