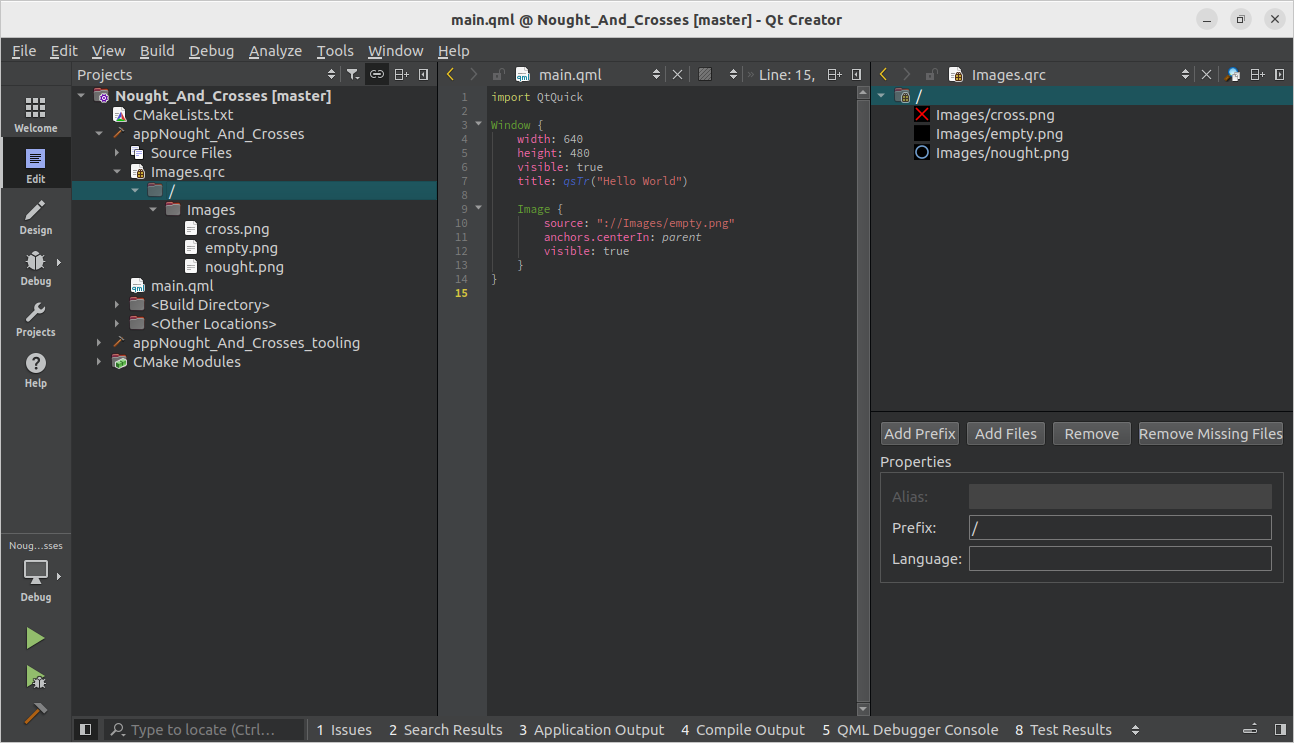
As in the title, added resources does not appear in my project:
Why do the attached .png files do not appear in center of window?

Code:
import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Image {
source: "://Images/empty.png"
anchors.centerIn: parent
visible: true
}
}
What am I doing wrong, is it this QML source code matter or have I failed resource files attaching?
I really don't know where the problem is. It seems I am doing everything exactly like in tutorials and documentation.
Where is the mistake?
Edit:
This is qrc resource code:
<RCC>
<qresource prefix="/">
<file>Images/cross.png</file>
<file>Images/empty.png</file>
<file>Images/nought.png</file>
</qresource>
CodePudding user response:
Change source to this:
source: "qrc:/Images/empty.png"
CodePudding user response:
I also have tried Design mode, and it is also very vierd: Added resource .png file is visible in this mode in editor, but after bulding it becomes invisible again....
I guess it is some issue with the file directory? Or have I include some header on top of QML
file?
It makes me cry, I wasted so many hours with no effect.... I am very new in QML and never worked with JS, it looks so easy and nice, so this is very annoying issue. Such simple thing makes me stop for hours and hours :(
CodePudding user response:
You have 2 options. The first option would include to create a *.qrc file which contains all the assets and the assets/images are part of the project folder in some way.
<RCC>
<qresource prefix="/">
<file>images/infinity.svg</file>
<file>images/lockOff.svg</file>
<file>images/search.svg</file>
</qresource>
</RCC>
In this case you can use "relative" paths and also define your own names for files via aliases. Have a look at the documentation.
Image {
source: "qrc:/images/infinity.svg"
}
To make that work the build system needs to process the resource file. Have a look here. For CMake you need to set CMAKE_AUTORCC to true and add the *.qrc file to qt_add_executable()
The second option would be to use the absolute path prefixed with file://. Sometimes you need to use Qt.resolveUrl() (documentation) to make it work.
Image {
source: "file://<absolute path to image>/images/infinity.svg"
}
I can't really explain why qrc:/... is working and :/... is not. It might be because the source property of Image is a url and the documentation says the following:
You can also reference the Qt resource system through a QUrl. Use the qrc scheme in this case.
CodePudding user response:
If you look at the full URL of your resources, they're
qrc:/main.qml
qrc:/Images/cross.png
qrc:/Images/empty.png
qrc:/Images/nought.png
If you're accessing your images from the main.qml, I would recommend relative references. i.e. it would be enough for you to go:
Image {
source: "Images/empty.png"
anchors.centerIn: parent
visible: true
}
Whilst it didn't appear to be a problem in your case, be wary of some platforms that are case sensitive and be sure you're folder is Images and not images which requires diligent naming of the folder and the corresponding reference in the source code.
