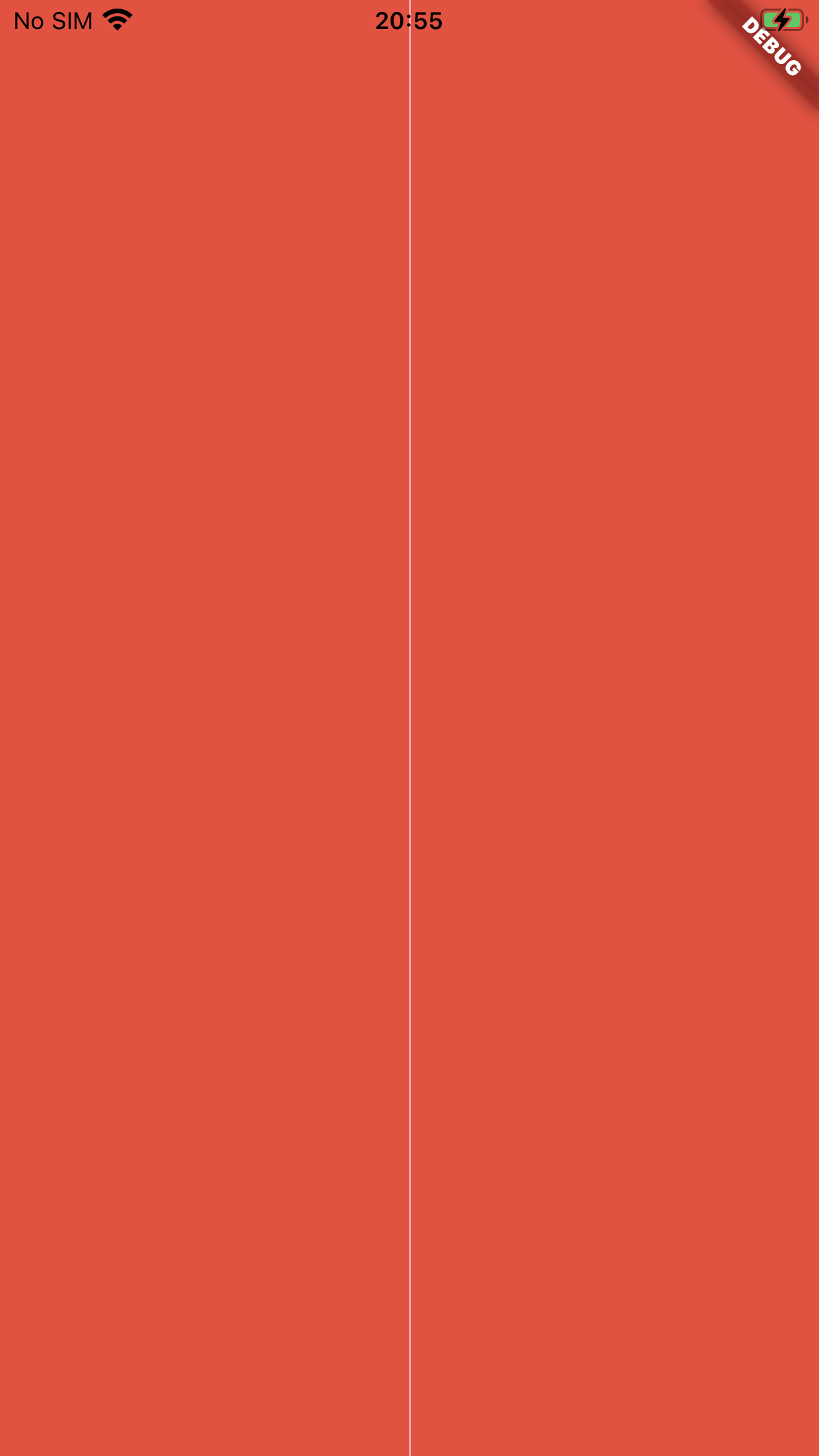
How to remove white line between images in flutter Row widget? I need place four images on the screen, I colored images in red to see edges.
class MainScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image.asset(
'assets/images/profile.png',
fit: BoxFit.cover,
color: Colors.red,
),
),
Expanded(
child: Image.asset(
'assets/images/services.png',
fit: BoxFit.cover,
color: Colors.red,
),
)
],
)),
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Image.asset(
'assets/images/content.png',
fit: BoxFit.cover,
color: Colors.red,
),
),
Expanded(
child: Image.asset(
'assets/images/menu.png',
fit: BoxFit.cover,
color: Colors.red,
),
),
],
))
],
));
}
}
Device iPhone 8 plus ios 16 Let me know if you need more details
CodePudding user response:
Try to give it a fixed width like wrapping it with SizeBox() like the following example
SizedBox(
height: double.infinity,
width: MediaQuery.of(context).size.width / 2,
child: Image.asset('assets/images/profile.png'),
fit: BoxFit.cover,
color: Colors.red,
)
if you just wanna give a color to the background why you just make it like these
Scaffold(
backgroundColor: Colors.red,
...)
or
Container(
color: Colors.red
...
)