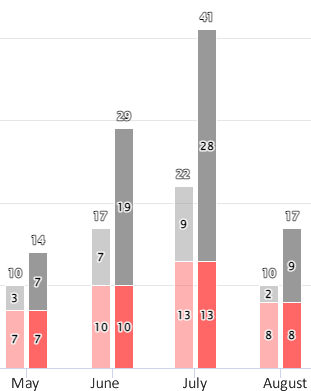
I am building a column chart in highcharts, this chart will show the difference between past and current year KPI using 2 grouped stacked columns.
I made the previous year more transparent using series.opacity in 0.7:
{
name: 'Open 2021',
data: [data_past_open],
opacity: 0.7,
stack: 'past'
},{
name: 'Closed 2021',
data: [data_past_clos],
opacity: 0.7,
stack: 'past'
},
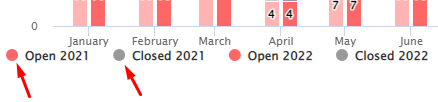
The problem is this opacity is not affecting the legend:
So, what I am looking for, is a way to change the legend style for these specific series, with not using rgba() or hsla() colors.
This is a snippet:
Highcharts.chart('container_flow', {
colors: ['#F66','#999'],
chart: {
type: 'column',
margin: undefined
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
let label;return Highcharts.dateFormat('%B', this.value);
}
}
},
yAxis: {
reversedStacks:false,
min: 0,
title: {text: 'KPI'},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'white'
}
}
},
legend: {
align: 'left',
verticalAlign: 'bottom',
y: 20,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.background2) || 'white',
borderColor: '#CCC',
shadow: false
},
tooltip: {
formatter: function () {
var s = '<b>' Highcharts.dateFormat('%d-%m-%Y', new Date(this.x)) '</b><br/>Hay:';
$.each(this.points, function () {
s = '<br/><span style="color:' this.series.color '">\u25CF</span>: ' this.y ' ' this.series.name;
});
return s;
},
shared: true
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {enabled: true, }
}
},
series: [
{
name: 'Open 2021',
data: [[Date.parse('2022-01'),10],[Date.parse('2022-02'),10],[Date.parse('2022-03'),15],[Date.parse('2022-04'),4],[Date.parse('2022-05'),7],[Date.parse('2022-06'),10],[Date.parse('2022-07'),13],[Date.parse('2022-08'),8],[Date.parse('2022-09'),8],],
opacity: 0.7,
stack: 'past'
},{
name: 'Closed 2021',
data: [[Date.parse('2022-10'),4],[Date.parse('2022-02'),11],[Date.parse('2022-03'),7],[Date.parse('2022-04'),7],[Date.parse('2022-05'),3],[Date.parse('2022-06'),7],[Date.parse('2022-07'),9],[Date.parse('2022-08'),2],[Date.parse('2022-09'),3],],
opacity: 0.7,
stack: 'past'
},
{
name: 'Open 2022',
data: [[Date.parse('2022-01'),10],[Date.parse('2022-02'),10],[Date.parse('2022-03'),15],[Date.parse('2022-04'),4],[Date.parse('2022-05'),7],[Date.parse('2022-06'),10],[Date.parse('2022-07'),13],[Date.parse('2022-08'),8],[Date.parse('2022-09'),8],],
stack: 'curr'
},{
name: 'Closed 2022',
data: [[Date.parse('2022-10'),5],[Date.parse('2022-02'),29],[Date.parse('2022-03'),29],[Date.parse('2022-04'),9],[Date.parse('2022-05'),7],[Date.parse('2022-06'),19],[Date.parse('2022-07'),28],[Date.parse('2022-08'),9],[Date.parse('2022-09'),19],],
stack: 'curr'
} ]
});<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="container_flow"></div>The same in JSFiddle: https://jsfiddle.net/stramin/odbvns6L/1/
CodePudding user response:
I have tried this for you. Somehow it returns the expected result.
useHTML: true,
labelFormatter: function() {
if (this.opacity == '0.7') {
return '<span style="background:' this.color '; opacity:0.5"></span><span style="opacity: 0.3;">' this.name '</span>';
} else {
return '<span style="background:' this.color '"></span><span>' this.name '</span>';
}
}
Highcharts.chart('container_flow', {
colors: ['#F66','#999'],
chart: {
type: 'column',
margin: undefined
},
xAxis: {
type: 'datetime',
labels: {
formatter: function() {
let label;return Highcharts.dateFormat('%B', this.value);
}
}
},
yAxis: {
reversedStacks:false,
min: 0,
title: {text: 'KPI'},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'white'
}
}
},
legend: {
align: 'left',
verticalAlign: 'bottom',
y: 20,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.background2) || 'white',
borderColor: '#CCC',
shadow: false,
useHTML: true,
labelFormatter: function() {
if (this.opacity == '0.7') {
return '<span style="background:' this.color '; opacity:0.5"></span><span style="opacity: 0.3;">' this.name '</span>';
} else {
return '<span style="background:' this.color '"></span><span>' this.name '</span>';
}
}
},
tooltip: {
formatter: function () {
var s = '<b>' Highcharts.dateFormat('%d-%m-%Y', new Date(this.x)) '</b><br/>Hay:';
$.each(this.points, function () {
s = '<br/><span style="color:' this.series.color '">\u25CF</span>: ' this.y ' ' this.series.name;
});
return s;
},
shared: true
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {enabled: true, }
}
},
series: [
{
name: 'Open 2021',
data: [[Date.parse('2022-01'),10],[Date.parse('2022-02'),10],[Date.parse('2022-03'),15],[Date.parse('2022-04'),4],[Date.parse('2022-05'),7],[Date.parse('2022-06'),10],[Date.parse('2022-07'),13],[Date.parse('2022-08'),8],[Date.parse('2022-09'),8],],
opacity: 0.7,
stack: 'past'
},{
name: 'Closed 2021',
data: [[Date.parse('2022-10'),4],[Date.parse('2022-02'),11],[Date.parse('2022-03'),7],[Date.parse('2022-04'),7],[Date.parse('2022-05'),3],[Date.parse('2022-06'),7],[Date.parse('2022-07'),9],[Date.parse('2022-08'),2],[Date.parse('2022-09'),3],],
opacity: 0.7,
stack: 'past'
},
{
name: 'Open 2022',
data: [[Date.parse('2022-01'),10],[Date.parse('2022-02'),10],[Date.parse('2022-03'),15],[Date.parse('2022-04'),4],[Date.parse('2022-05'),7],[Date.parse('2022-06'),10],[Date.parse('2022-07'),13],[Date.parse('2022-08'),8],[Date.parse('2022-09'),8],],
stack: 'curr'
},{
name: 'Closed 2022',
data: [[Date.parse('2022-10'),5],[Date.parse('2022-02'),29],[Date.parse('2022-03'),29],[Date.parse('2022-04'),9],[Date.parse('2022-05'),7],[Date.parse('2022-06'),19],[Date.parse('2022-07'),28],[Date.parse('2022-08'),9],[Date.parse('2022-09'),19],],
stack: 'curr'
} ]
});.highcharts-legend-item .highcharts-point,
.highcharts-legend-item .highcharts-graph {
display: none
}
.customPoints, .points {
width: 12px;
height: 12px;
display: inline-block;
border-radius: 50%;
vertical-align: top;
margin-right: 5px;
}<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="container_flow"></div>