I am using textarea to enter text and every time i send text, i have to press Shift Enter
but when the text is sent it adds /n at the end, I'm using the Enter newline key instead of submit
Ex: hello => hello\n
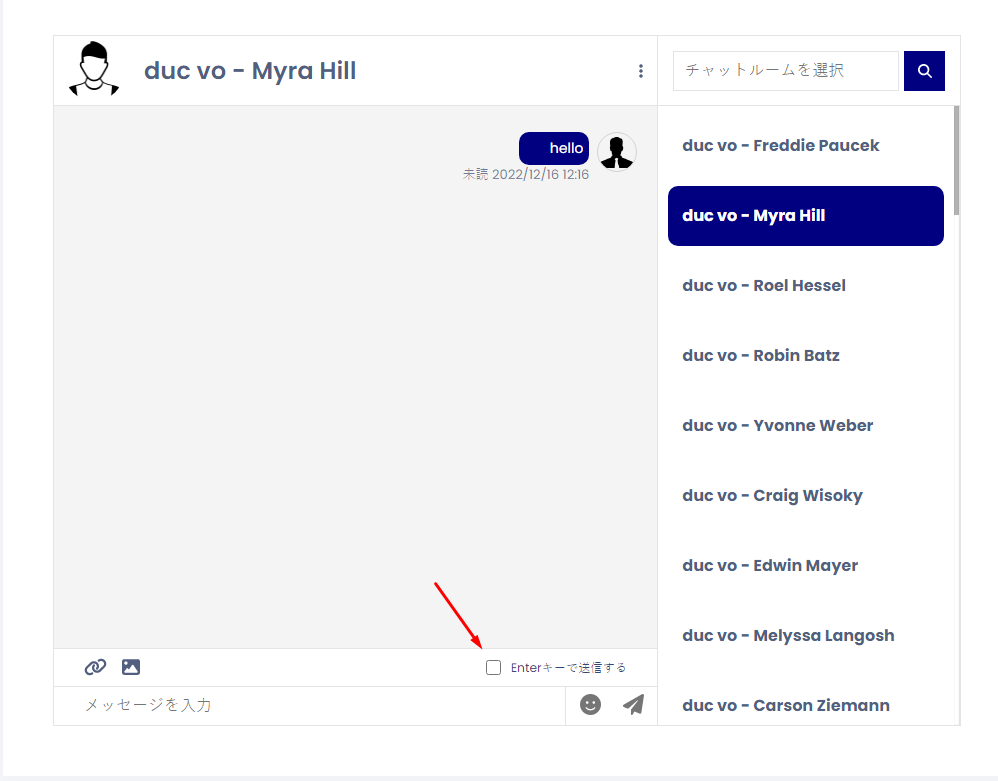
Image not selected send by key enter:
 here is my code:
here is my code:
checkSubmitKey() {
if (!this.isEnterSubmit) {
this.sendMessage();
}
},
onChangeInput() {
this.getTextareaRef().addEventListener("keyup", (e) => {
this.handlesaveDraftMessages()
if (e.key === "Enter" && !e.shiftKey && this.isEnterSubmit) {
this.sendMessage();
this.resizeTextarea();
}
});
this.resizeTextarea();
},
resizeTextarea() {
const el = this.getTextareaRef();
if (!el) {
return;
}
el.style.height = "auto";
let newHeight = el.scrollHeight;
el.style.height = `${newHeight}px`;
},<textarea
rows="1"
id="roomTextarea"
ref="roomTextarea"
v-model="messageInput"
:placeholder="$t('containers.admin.chat.chatPlaceholder')"
@keyup="onChangeInput"
@keyup.enter.shift.exact.prevent="checkSubmitKey"
@click.self="checkmarkSeen"
@paste="onPasteClipboard"
/>how do i fix the above
thanks for your help !
CodePudding user response:
Instead of keyup, use keydown event and then preventDefault() while Enter is hit without shift key:
document.querySelector('textarea').addEventListener('keydown', e => {
if(e.key === 'Enter' && !e.shiftKey) {
e.preventDefault();
console.log('send:', e.target.value);
}
});<textarea></textarea>