I am struggling to fix the issue where I want to make the dynamic routes. I have a routes.js looks like below:
import UpdatePassword from "../../components/Admin/UpdatePassword";
import UpdateDetails from "../../components/Admin/UpdateDetails";
import Dashboard from "../../components/Admin/Dashboard";
const routes = [
{path: '/admin', exact:true, name:'Admin' },
{path: '/admin/dashboard', exact: true, name:'Dashboard', element:Dashboard},
{path: '/admin/update-password', exact: true, name:'UpdatePassword', element: UpdatePassword},
{path: '/admin/update-details', exact: true, name: 'UpdateDetails', element: UpdateDetails},
];
export default routes;
And this is my MasterLayout.js file where I am getting all routes here:
import Navbar from "./Navbar";
import Sidebar from "./Sidebar";
import Footer from "./Footer";
import routes from "../../components/routes/routes";
import {Routes, Route} from "react-router-dom";
import {Navigate} from 'react-router-dom';
const MasterLayout = () => (
<div className="container-scroller">
<Navbar/>
<div className="container-fluid page-body-wrapper">
<Sidebar/>
<div className="main-panel">
<div className="content-wrapper">
<Routes>
{
routes.map((route,idx)=> {
return(
route.element && (
<Route
key= {idx}
name= {route.name}
path = {route.path}
exact = {route.exact}
render={(props) => ( <route.element{...props} />
)}/>
)
)})
}
<Navigate to="/admin/dashboard"/>
</Routes>
</div>
<Footer/>
</div>
</div>
</div>
);
export default MasterLayout;
And finally my app.js:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import {Routes, Route } from 'react-router';
import {BrowserRouter as Router} from "react-router-dom";
import MasterLayout from "./layouts/Admin/MasterLayout";
const App = () => (
<div>
<Router>
<Routes>
{/*We get only single file that contains everything*/}
<Route path="/admin/" name="Admin" render={(props) => <MasterLayout {...props}/> } ></Route>
</Routes>
</Router>
</div>
);
export default App;
I can't find the mistake as when I try to load the www.mywebsite.com/admin/dashboard it says : No routes matched location "/admin/dashboard".
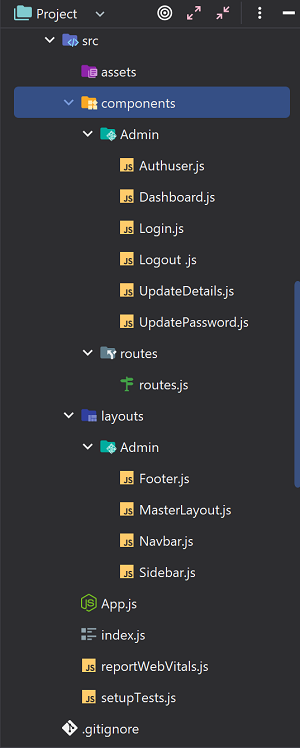
This is how my files and folders are ordered:
Any help would be highly appreciated.
CodePudding user response:
Try with nested routes this way.
<Route path="/admin" element={<User />}>
<Route path="/dashboard" element={<Comp />} />
<Route path="/update-password" element={<Comp />} />
</Route>
Just remove /admin from routes.js file for nested routes
CodePudding user response:
The reason why I was not able to get the matched route is the element value inside of the array below:
const routes = [
{path: '/admin', exact:true, name:'Admin' },
{path: '/admin/dashboard', exact: true, name:'Dashboard', element:Dashboard},
{path: '/admin/update-password', exact: true, name:'UpdatePassword', element: UpdatePassword},
{path: '/admin/update-details', exact: true, name: 'UpdateDetails', element: UpdateDetails},
];
As you see element names are not correct, as they should be like <UpdateDetails /> instead. There are plenty people who is not able to find the solution, so I hope this will help.