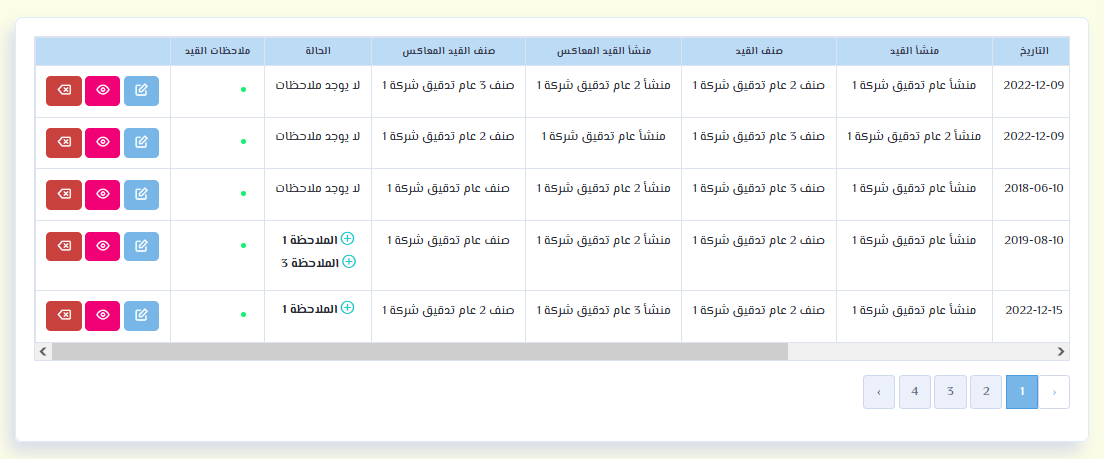
I need to show nested notes if were exist into my table, I have worked it these way, it works only for first row, and I can't know what i did wrong. this is my code:
<td>
@inject('Common', 'App\Http\Controllers\AuditYearController')
@if($Common->has_entry_note($entry->id) == 'true')
<ul id="treeview1"><a href="#">الملاحظات</a>
@foreach($entry_notes=$Common->get_entry_notes($entry->id) as $es)
<li>{{ $es->text }}
<ul>
<li>{{ $es->suggestion }}</li>
<li>{{ $es->clarification }}</li>
</ul>
</li>
@endforeach
</ul>
@else
لا يوجد ملاحظات
@endif
</td>
CodePudding user response:
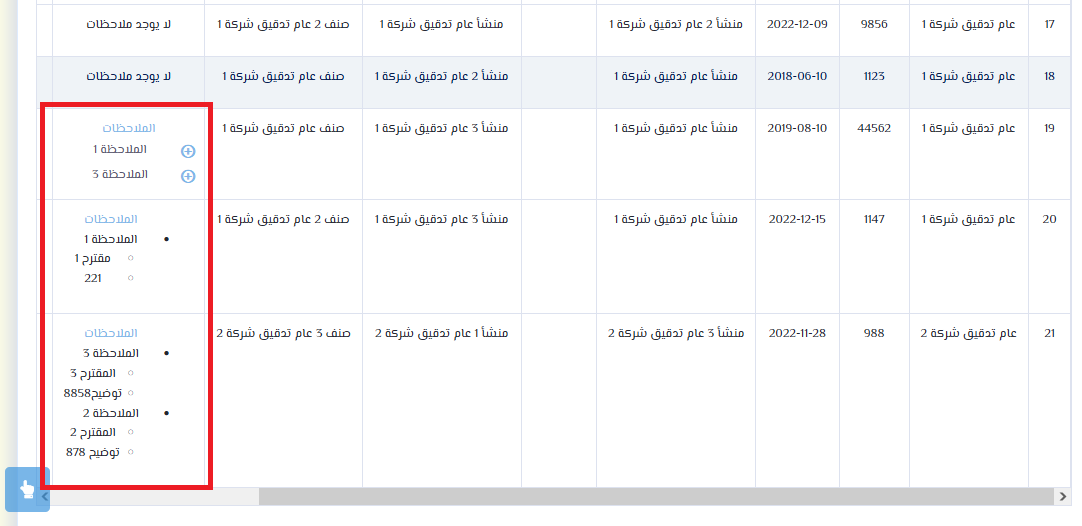
I solved it by using accordion.
<td>
@inject('Common', 'App\Http\Controllers\AuditYearController')
@if ($Common->has_entry_note($entry->id) == 'true')
@foreach ($entry_notes = $Common->get_entry_notes($entry->id) as $es)
<div id="e{{ $es->en_id }}">
<div >
<h6 id="head{{ $es->en_id }}">
<a type="button" data-toggle="collapse"
data-target="#one{{ $es->en_id }}" aria-expanded="true"
aria-controls="one{{ $es->en_id }}">
<i ></i><strong>{{ $es->text }}</strong></a></h6>
<div id="one{{ $es->en_id }}"
aria-labelledby="head{{ $es->en_id }}" data-parent="#e{{$es->en_id }}">
<div >
{{ $es->suggestion }}
{{ $es->clarification }}
</div><br>
</div>
</div>
</div>
@endforeach
@else
لا يوجد ملاحظات
@endif
</td>