I need to display a list with about 30 to 40 items that the user has to choose from, and I don't wont to use a combobox, so a Listview seems the way to go.
However, once I put a listview on the page, the listview grows so much in height that it goes off the screen, how can I prevent that ?
I need something like this
<gttCompound:PageBase xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:gttCompound="clr-namespace:gttCompound.Pages"
x:Class="gttCompound.Pages.PageDamageSelectFromList">
<gttCompound:PageBase.ChildStackLayoutContent>
<StackLayout Orientation="Vertical" VerticalOptions="FillAndExpand" Margin="5, 5">
<StackLayout VerticalOptions="Start" Orientation="Horizontal" HorizontalOptions="Center">
<Label Text="SELECT THE DAMAGE LOCATION" FontAttributes="Bold" FontSize="{StaticResource FontSizeLabelSmall}" TextColor="{StaticResource TextColor}" ></Label>
</StackLayout>
<StackLayout x:Name="entirePage" BackgroundColor="Yellow">
<ListView x:Name="listView" ItemsSource="{Binding Items}" Margin="0" BackgroundColor="Red">
<!-- ListView Stuff -->
</ListView>
</StackLayout>
<StackLayout HorizontalOptions="FillAndExpand" Orientation="Horizontal" VerticalOptions="EndAndExpand">
<Button x:Name="ButtonDamageBack" WidthRequest="150" FontAttributes="Bold" HorizontalOptions="Start" TextTransform="Uppercase" Text="{Binding Back}" BackgroundColor="{StaticResource ElementBackgroundColor}" TextColor="{StaticResource ElementTextColor}" FontSize="{StaticResource FontSizeButtonLittle}" />
<Button x:Name="ButtonDamageNext" WidthRequest="150" FontAttributes="Bold" HorizontalOptions="EndAndExpand" TextTransform="Uppercase" IsEnabled="False" Text="{Binding Next}" BackgroundColor="{StaticResource ElementDisabledBackgroundColor}" TextColor="{StaticResource ElementTextColor}" FontSize="{StaticResource FontSizeButtonLittle}" />
</StackLayout>
</StackLayout>
</gttCompound:PageBase.ChildStackLayoutContent>
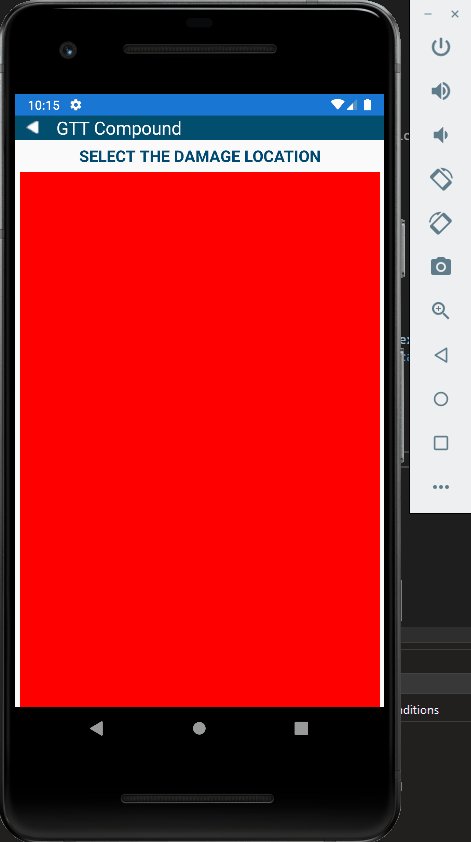
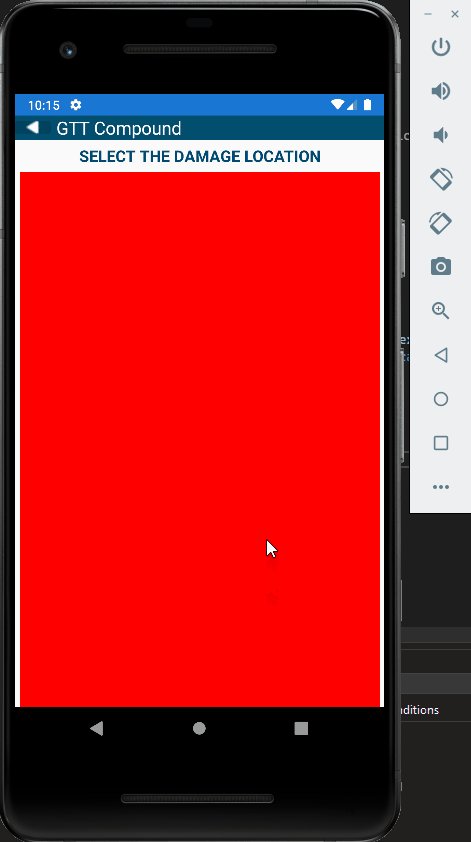
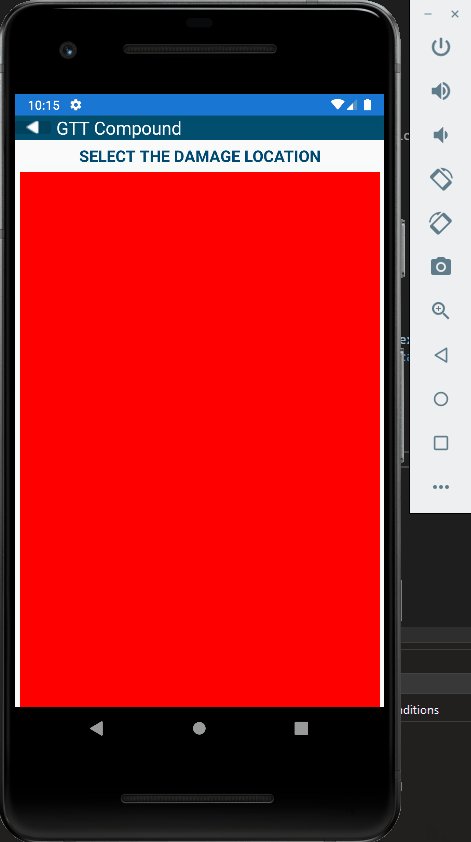
I gave some elements a noticable background color so I can see how much space they take The listview takes way to much space.
Might it be because the page is an inherited page ?
The base page looks like this
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="gttCompound.Pages.PageBase"
xmlns:helpers="clr-namespace:gttCompound.Pages.Helpers">
<ContentPage.Resources>
<ResourceDictionary>
<helpers:StringNewLineConverter x:Key="StringNewLineConverter"/>
<helpers:StringToTitleCaseConverter x:Key="StringToTitleCaseConverter"/>
<helpers:StringSubstringConverter x:Key="StringSubstringConverter"/>
</ResourceDictionary>
</ContentPage.Resources>
<!-- All the stuff about the AbsoluteLayout is to get a WaitCursor that can show in the center of the screen, see this url
https://stackoverflow.com/questions/48295792/xamarin-forms-how-to-fix-activity-indicator-in-centre-of-screen-in-scrollview
-->
<AbsoluteLayout VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<ScrollView AbsoluteLayout.LayoutBounds="0,0,1,1" AbsoluteLayout.LayoutFlags="All" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<StackLayout>
<StackLayout x:Name="TopStackLayout" VerticalOptions="Start" BackgroundColor="{StaticResource HeaderColor}" Orientation="Horizontal">
<Frame VerticalOptions="Center" Padding="0" BackgroundColor="{StaticResource HeaderColor}" BorderColor="Transparent" WidthRequest="40">
<Button x:Name="ButtonBack" VerticalOptions="Start" Text="" Image="Back.png" BackgroundColor="{StaticResource HeaderColor}" TextColor="{StaticResource TextColor}" FontSize="8" HeightRequest="14" />
</Frame>
<Frame VerticalOptions="CenterAndExpand" Padding="0" BackgroundColor="{StaticResource HeaderColor}" BorderColor="Transparent">
<Label Text="{Binding AppName}" HorizontalOptions="Start" HorizontalTextAlignment="Center" TextColor="White" FontSize="{StaticResource FontSizeLabelBig}" Padding="0" x:Name="Page_Title" />
</Frame>
</StackLayout>
<StackLayout x:Name="ChildStackLayout" VerticalOptions="FillAndExpand" Orientation="Vertical" Margin="0,-6">
</StackLayout>
<StackLayout x:Name="BottomStackLayout" VerticalOptions="End" Orientation="Horizontal" BackgroundColor="{StaticResource HeaderColor}">
<Label x:Name="LabelUser" Text="" TextColor="White" FontSize="{StaticResource FontSizeLabelTiny}" BackgroundColor="{StaticResource HeaderColor}" Margin="0,0,0,-6" HorizontalTextAlignment="Start" IsVisible= "True" />
<Label x:Name="LabelVersion" Text="" HorizontalOptions="CenterAndExpand" TextColor="White" FontSize="{StaticResource FontSizeLabelTiny}" BackgroundColor="{StaticResource HeaderColor}" Margin="0,0,0,-6" HorizontalTextAlignment="Center" IsVisible= "True" />
<Label Text="{Binding CopyRight}" HorizontalOptions="EndAndExpand" BackgroundColor="{StaticResource HeaderColor}" HorizontalTextAlignment="End" TextColor="White" FontSize="{StaticResource FontSizeLabelTiny}" />
</StackLayout>
</StackLayout>
</ScrollView>
<AbsoluteLayout x:Name="LayoutWaitCursor" BackgroundColor="#22000000" AbsoluteLayout.LayoutBounds="0.5,0.5,1,1" AbsoluteLayout.LayoutFlags="All" IsVisible="false">
<ActivityIndicator IsVisible="true" IsRunning="True" Color="{StaticResource TextColor}" AbsoluteLayout.LayoutBounds="0.5,0.5,0.1,0.1" AbsoluteLayout.LayoutFlags="All" />
</AbsoluteLayout>
</AbsoluteLayout>
</ContentPage>
Here is how the form looks like at runtime
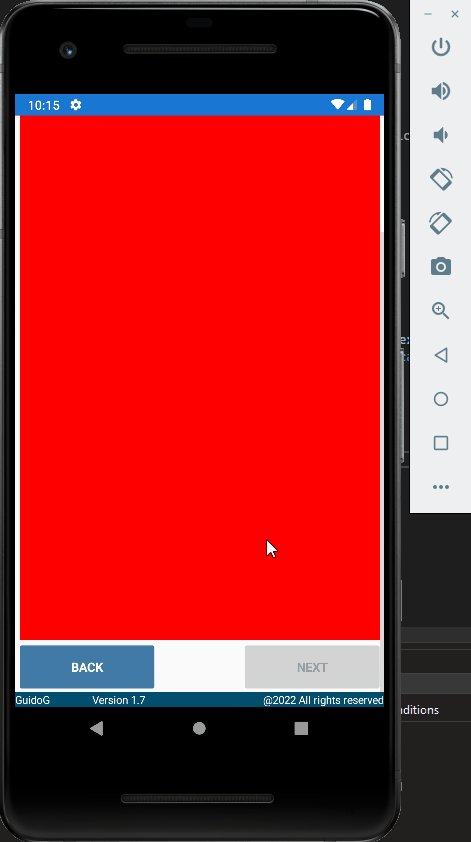
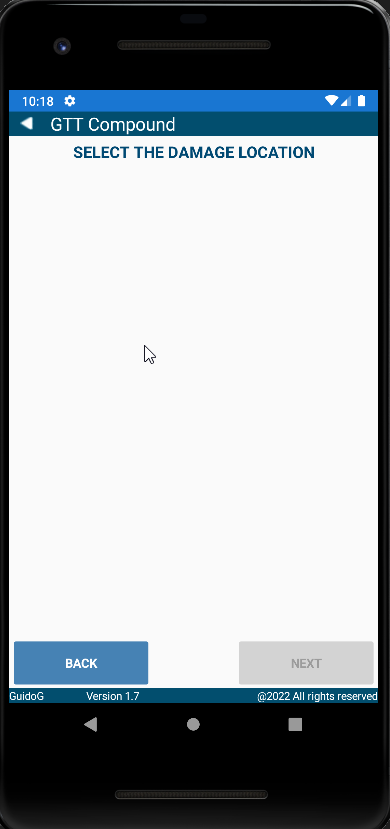
And without the listview it looks like this
I changed just this
<StackLayout x:Name="entirePage" BackgroundColor="Yellow">
<!--
<ListView x:Name="listView" ItemsSource="{Binding Items}" Margin="0" BackgroundColor="Red">
</ListView>
-->
</StackLayout>
What I want is that the listview is visible and scrollable, but the 2 buttons should always stay visible. The listview must only occupy the space between the label on top of the page and the 2 buttons on the bottom of the page.
How can I do that ?
CodePudding user response:
1) REMOVE ScrollView.
2) <StackLayout x:Name="ChildStackLayout" VerticalOptions="FillAndExpand" .... Try different VerticalOptions. Try Center. Also try CenterAndExpand..
3) If still wrong, change the outer StackLayout to Grid, and use RowDefinitions="Auto,*,Auto", with the 3 sections marked Grid.Row="0" / "1" / "2".
ChildStackLayout is "1" (numbered from 0), so gets the * in RowDefinitions.