I'm new to android programming, and there isn't so much documentation about SpaceNavigationView. I want to hide the centerButton and to keep the space given to it.
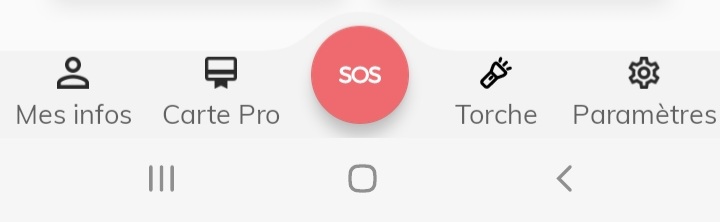
I want to hide the button "sos"
Here is my code :
if (settingsProfils.sos == 1) {
space.setSpaceBackgroundColor(ContextCompat.getColor(getActivity().getApplicationContext(), R.color.gris));
space.setCentreButtonIcon(R.drawable.sos);
space.setActiveCentreButtonIconColor(getResources().getColor(R.color.white));
space.setInActiveCentreButtonIconColor(getResources().getColor(R.color.white));
space.setCentreButtonColor(ContextCompat.getColor(getActivity().getApplicationContext(), R.color.coral_pink));
space.setFont(type);
space.hideCenterButton(1);
} else {
space.setSpaceBackgroundColor(ContextCompat.getColor(getActivity().getApplicationContext(), R.color.gris));
space.setCentreButtonIcon(R.drawable.sos);
space.setActiveCentreButtonIconColor(getResources().getColor(R.color.white));
space.setInActiveCentreButtonIconColor(getResources().getColor(R.color.white));
space.setCentreButtonColor(ContextCompat.getColor(getActivity().getApplicationContext(), R.color.gris));
space.hideCenterButton(0);
}
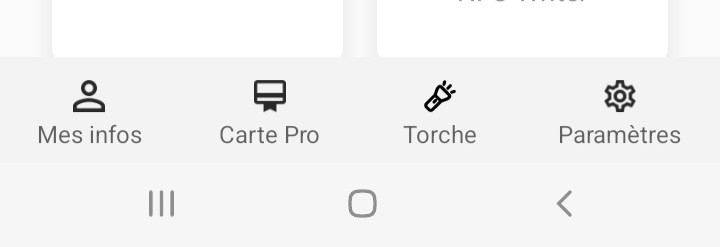
The problem is that I want to keep the space given to the button so that the other items in the menu stay in their positions (I mean they can't move).
CodePudding user response:
please show more your code project and xmls
CodePudding user response:
I solved this by adding :
CentreButton centreButton = space.getCentreButton();
centreButton.setVisibility(INVISIBLE);
And modify the last line in else block by :
space.hideCenterButton(1);