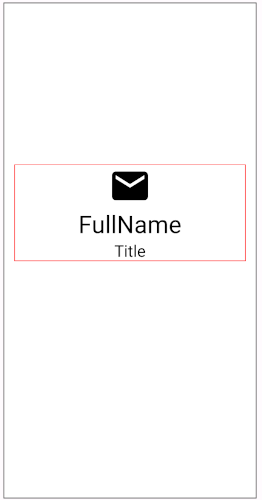
This is my current code, and it looks fine-ish, but I want to know how to manipulate the vertical alignment of the contents of the Box more fine-grained.
@Composable
fun Profile(){
Box(
modifier = Modifier
.padding(16.dp)
.fillMaxSize(),
contentAlignment = Alignment.Center
,
) {
Column() {
// icon
Text("aslkjdf",
fontSize = 48.sp)
// Full Name
Text("aslkjdf",
fontSize = 48.sp)
// Title
Text("aslkjdf",
fontSize = 48.sp)
}
}
}CodePudding user response: