I'm having trouble on how I can adjust the click area.
Please see details below:
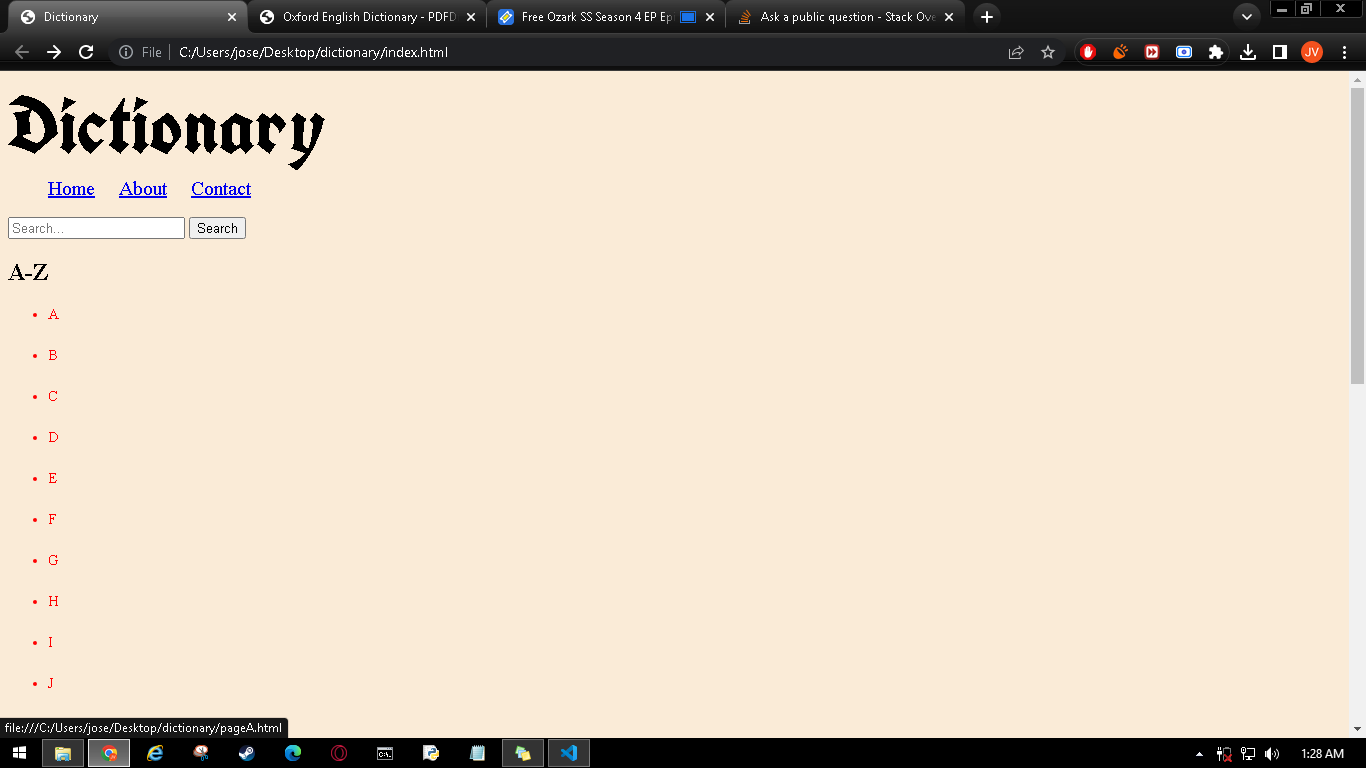
As you can see on the image, The cursor is way way far from the letter but still shows that it is still clickable at that distance.
Below is the code I have, I'll just show a couple of it to avoid me getting confused.
HTML
<nav>
<div>
<ul >
<li><a href="pageA.html">A</a></li>
<li><a href="pageB.html">B</a></li>
<li><a href="pageC.html">C</a></li>
<li><a href="pageD.html">D</a></li>
<li><a href="pageE.html">E</a></li>
CSS
li {
font-size: 20px;
display: inline;
padding-right: 20px;
border: 0px;
}
ul.list li:nth-child(-n 26) a{
font-size: 15px;
color: red;
display: list-item;
z-index: 1;
text-decoration: none;
right: 0;
left: 0;
top: 0;
bottom: 0;
}
.onclick div:target {
display: block;
}
.onclick div:hover {
background-color: red;
color: white;
}
Already tried to add it on the multiple child style, sub nav and separate LI style, But none of it works.
Thank you for the help in advance and Merry Christmas
CodePudding user response:
You can add "width" style of a tag.
ul.list li:nth-child(-n 26) a{
width: fit-content;
}
I hope this will help you.
CodePudding user response:
This might be helpful:
li {
font-size: 20px;
display: inline;
padding-right: 20px;
border: 0px;
}
ul.list li:nth-child(-n 26) a{
font-size: 15px;
color: red;
display: list-item;
z-index: 1;
text-decoration: none;
position: relative;
margin: 0; border: 0; padding: 0;
float: left;
clear: left;
}
.onclick div:target {
display: block;
}
.onclick div:hover {
background-color: red;
color: white;
}<nav>
<div>
<ul >
<li><a href="pageA.html">A</a></li>
<li><a href="pageB.html">B</a></li>
<li><a href="pageC.html">C</a></li>
<li><a href="pageD.html">D</a></li>
<li><a href="pageE.html">E</a></li>
</ul>
</div>
</nav>CodePudding user response:
Add display: inline-block to your ul and your problem will be fixed!