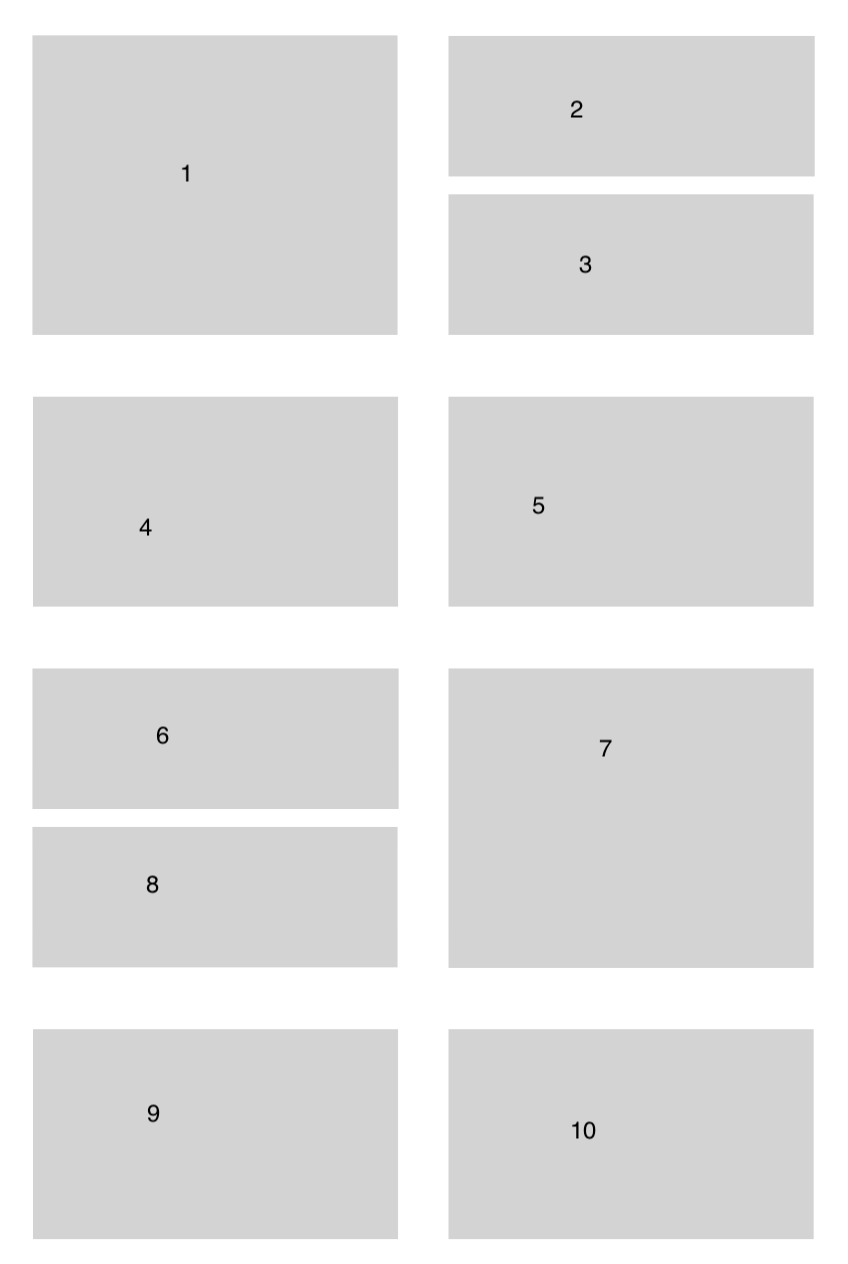
I have this (imo) rahter complex grid that i need to make. I has to be repeatable so when item 10 is rendered, it will star over on item 1 etc. I have attached an image showing what the layout should look like.
Code is not much done at this point. Basically like this little pseudo.
html will be looking like this:
<div >
<div >item 1</div>
<div >item 2</div>
<div >item 3</div>
<div >item 4</div>
<div >item 5</div>
<div >item 6</div>
<div >item 7</div>
<div >item 8</div>
<div >item 9</div>
<div >item 10</div>
...
</div>
The css i have this far is: (i believe i have to incorporate nth-child in some way)
.grid {
display: grid;
grid-template-rows: repeat(10, 1fr);
grid-template-columns: repeat(4, 1fr);
}
CodePudding user response:
(i believe i have to incorporate nth-child in some way)
You sure do! Combine it with the formula (an b) and you got gold, my friend.
Sizing is just for the example, change it for your own needs.
Good luck.
/* RESET */
* {
margin: 0;
padding: 0;
}
/* GRID CSS */
.grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 4rem;
grid-gap: 1.5rem;
}
.item {
background-color: gray;
padding: 1rem;
}
.item:nth-child(10n 1), .item:nth-child(10n 7) {
grid-row: span 2;
}
.item:nth-child(10n 2), .item:nth-child(10n 6) {
margin-bottom: -0.5rem;
}
.item:nth-child(10n 3), .item:nth-child(10n 8) {
margin-top: -0.5rem;
}<div >
<div >item 1</div>
<div >item 2</div>
<div >item 3</div>
<div >item 4</div>
<div >item 5</div>
<div >item 6</div>
<div >item 7</div>
<div >item 8</div>
<div >item 9</div>
<div >item 10</div>
<div >item 11</div>
<div >item 12</div>
<div >item 13</div>
<div >item 14</div>
<div >item 15</div>
<div >item 16</div>
<div >item 17</div>
<div >item 18</div>
<div >item 19</div>
<div >item 20</div>
</div>