So I was fetching data from my local drupal instance in react js. I pass the data from drupal with json api module (Which send the data in json format).
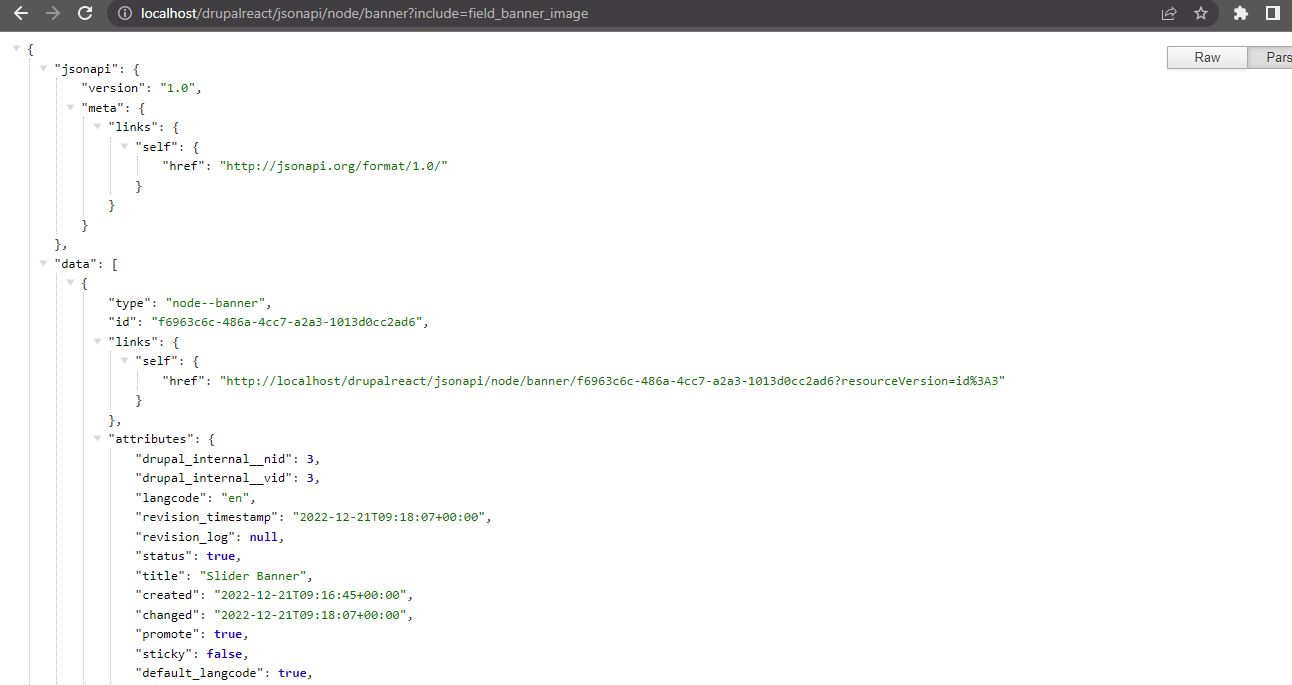
The following image is the data in form of json api.
And following is how i am fetching the api and mapping it in on front end.
```
`import React, { useEffect, useState } from "react";
import Slider from "react-slick";
function Homeslidersection() {
const settings = {
dots: false,
arrows: false,
infinite: true,
speed: 500,
autoplay: false,
slidesToShow: 1,
slidesToScroll: 1,
};
const [posts, setPosts] = useState([]);
useEffect(() => {
async function loadPosts() {
const response = await fetch(
"http://localhost/drupalreact/jsonapi/node/banner?include=field_banner_image"
);
if (!response.ok) {
// oups! something went wrong
return;
}
const posts = await response.json();
setPosts(posts);
}
loadPosts();
}, []);
return (
<>
<div className="home-slider-section">
<div className="homesliderwrapper">
<div className="home-slider-folder">
<Slider {...settings}>
{posts.map((post,index) => (
<div className="home-slider-blog-box-section">
<div className="home-slider-image">
<img src="" />
</div>
<div className="home-slider-text-folder1">
<h2>Looking</h2>
<span>Flexible Workspace In Your City!</span>
<p>
Our global network of workspaces enable you to work wherever
you need to be.
</p>
<a href="#" className="Read-More">
Read More
</a>
</div>
</div>
))}
</Slider>
</div>
</div>
</div>
</>
);
}
export default Homeslidersection;
```
`
I know the error Uncaught TypeError: posts.map is not a function is due my data coming from drupal json api is not in array format.
Like if see the image, the whole data is {[]} not in array [...] format
How do i solve this error? Because i cannot change anything from my drupal end, so how can solve this error from my front end code in react js?
Thank you !!!
CodePudding user response:
data is inside the data property.
setPosts(posts.data);
CodePudding user response:
As the data received from the API is having multiple properties (jsonapi, data), and you are storing the whole response in your state, that's why it was throwing the error.
Two solutions:
- Either only store the
dataarray in your state (setPosts(posts.data)) - Or, if you want to use
jsonapiobject somewhere, you can change your map function (posts.data.map(...))
CodePudding user response:
One reason is actual data is in response.data, so you should setState(response.data) as explained in above answer. The second reason is your posts is empty because setState() is asynchronous. It means the posts in jsx runs before posts is populated with data. You can solve it by using two ways. 1). Conditional rendering
{ posts.length && posts.map(----)}
2). Null Check(just put ? before .map)
posts?.map(--)
