When creating kendo ui Javascript template and using a form layout, adding a DropDownList with server filtering set to true , kendo ui will throw an "invalid template " error.
While setting the server filtering to false it will work as expected
Sample code
https://github.com/Elrashid/TelerikAspNetCoreApp.tiket.2022121901
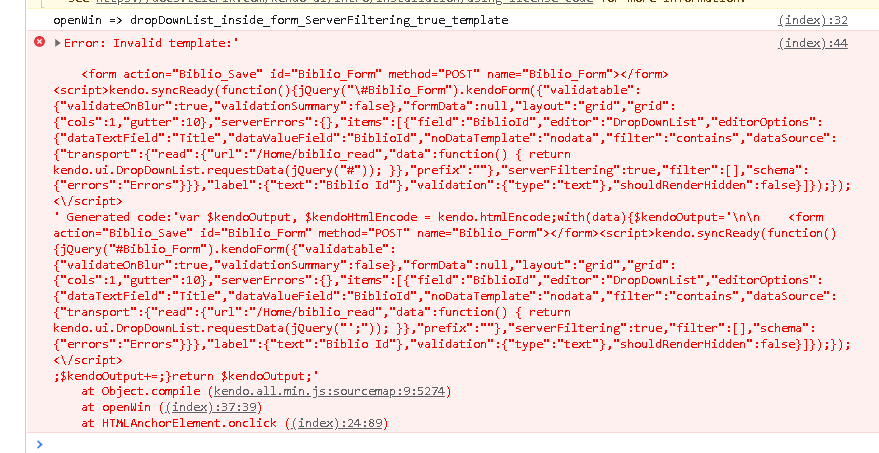
compiled code
Tested Scenarios:
✔DropDownList with ServerFiltering trueinside Kendo Tempate will work
✔DropDownList with ServerFiltering false will was a Form Layout Editer inside Kendo Tempate will work
❌DropDownList with ServerFiltering true will was a Form Layout Editer inside Kendo Tempate will not work
Error :
[ ](https://i.stac> k.imgur.com/nULHE.png)
](https://i.stac> k.imgur.com/nULHE.png)
Error Code :
@(Html.Kendo().Form() .Name("Biblio_Form") .HtmlAttributes(new { action = "Biblio_Save", method = "POST", }) .Layout("grid") .Grid(g => g.Cols(1).Gutter(10)) .Validatable(v => { v.ValidateOnBlur(true); v.ValidationSummary(vs => vs.Enable(false)); }) .Items(items => { items.Add() .Field(f => f.BiblioId) .Label(l => l.Text("Biblio Id")) .Editor(e => { e.DropDownList() .HtmlAttributes(new { }) .DataTextField("Title") .DataValueField("BiblioId") .NoDataTemplate("nodata") .Filter(FilterType.Contains) .DataSource(source => { source.Read(read => { read.Action("biblio_read", "Home"); }) .ServerFiltering(true); }); }); }).ToClientTemplate())CodePudding user response:
Explicitly call the .ToClientTemplate() configuration method.
Addunique identifier thru .Name() configuration option.
this will have to be doen even if you call.ToClientTemplate() on the parent , so you have to call it for the children also
<script type="text/x-kendo-template" id="..........."> @(Html.Kendo().Form<Biblio>() .Name("Biblio_Form") .... .Items(items => { items.Add() .Field(f => f.BiblioId) .Label(l => l.Text("Biblio Id")) .Editor(e => { e.DropDownList() .Name("serverFilteringTrue") .DataTextField("Title") .DataValueField("BiblioId") .Filter(FilterType.Contains) .DataSource(source => { source.Read(read => { read.Action("biblio_read", "Home"); }) .ServerFiltering(true); }).ToClientTemplate(); }); }).ToClientTemplate()) </script>
Ref.
[ASP.NET Core Data Grid Component Client Detail Templates - Telerik UI for ASP.NET Core] (https://docs.telerik.com/aspnet-core/html-helpers/data-management/grid/templates/client-detail-template)
