I have the following code using the Text and Button components from react-paper:
<Text>See also </Text>
<Button mode="text" compact onPress={this.nav( name )}>Compass</Button>
<Text> on how to use the Compass.</Text>
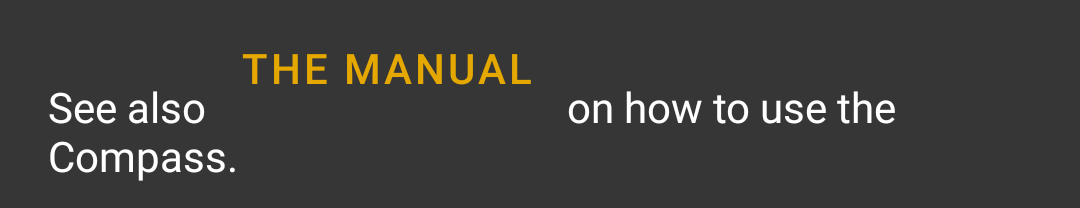
When rendered this results in:
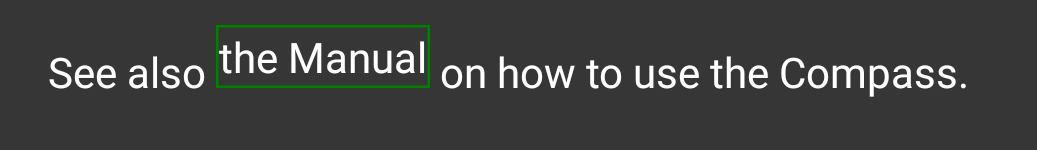
If I replace the Button with TouchableOpacity or alike the result looks like:
How can I style the Button or TouchableOpacity so it's not offset in regard to the surrounding text?
UPDATE
Using the example from @rajendran-nadar and after fixing so it runs on android:
See also <Pressable onPress={() => alert('Hello :)')}><Text style={styles.text}>Compass</Text></Pressable> on how to use the Compass.
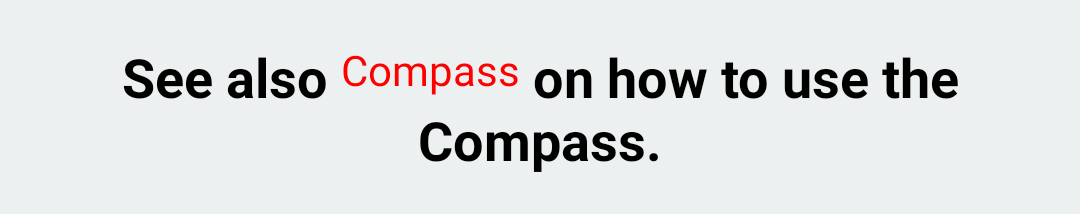
results in
CodePudding user response:
One way to accomplish this is to use nested texts. Something like this:
const NestedText = () => {
return (
<Text>See also <Text style={styles.link} onPress={() => {}}>Compass</Text> on how to use the Compass.</Text>
);
};
const styles = StyleSheet.create({
link: {
color: 'blue',
textDecorationLine: 'underline'
}
});
CodePudding user response:
This is the best approach to using the Pressable component from the react-native package
<Text>
See also <Pressable onPress={() => alert('Hello')}>Compass</Pressable> on how to use the Compass.
</Text>
Check the live demo here https://snack.expo.dev/@raajnadar/pressable-example