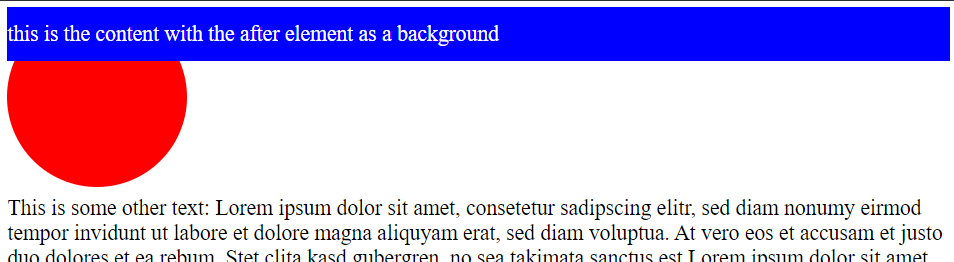
I have an element, which has a circle as a background, made with the ::after pseudo-element. I want the parent element to include it to its height, so it won't overlap other elements following it. Please look at the following example:
div{
position: relative;
}
div::after{
content: "";
position: absolute;
z-index: -1;
width: 200px;
height: 200px;
border-radius: 100%;
background-color: red;
left: 0;
}
/* NOT RELEVANT */
body{
font-size: 1.5rem;
}
div{
background-color: blue;
color: white;
line-height: 60px;
}<div>
this is the content with the after element as a background
</div>
<p>
This is some other text: Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>As you can see, the red circle is overlapping the paragraph beneath it. My desired result would look like this (i added margin to the paragraph):
I thought about solving the problem with the overflow property, but it did not work for me. How can I solve this problem?
CodePudding user response:
The p element should have a relative positioning in order to adjust its position. The fast way is to set position: relative; and top: 200px; or whatever the height of the previous div::after is (in your example it has a height of 200px). To make it responsive, you can avoid using fixed units, and instead use vh or rem.