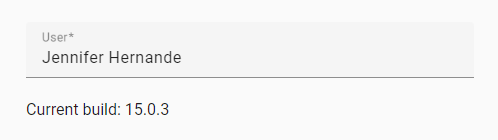
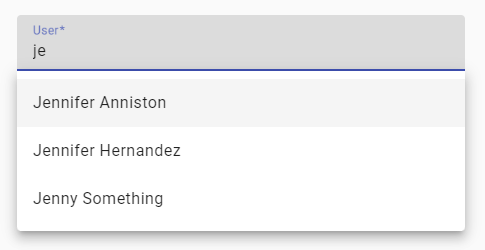
I want users to pick from autocomplete elements and when they even delete one character from the selected value, I want to show them an error and I also want my FormControl to be invalid. So far I couldn't figure it out. I'm also filtering the autocomplete values as the user types, and that 
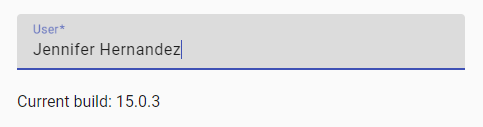
It shouldn't show an error as there is an option with the same value of the input. But when alter the input value, I want to see an error, which I am not at the moment.
How can I achieve this?
I added these to a stackblitz project, can be seen here.
CodePudding user response:
This a known bug, currently you'll have to poll the status to get what you want :
const ctrl = new FormControl();
const statusChanges$ = merge(ctrl.statusChanges, timer(0, 500)).pipe(
map(() => ctrl.status),
distinctUntilChanged()
);