I've been using the weather api forecast for 5 days/3hrs and I'm stuck trying to group together data of the same day, and then getting maximum and minimum temp for each day. for example, I'd like to group all the data for Saturday into one object,
object ={
{day: 'Sat Mon dd', temp: [array of temp every 3 hrs on Sat], icon: [array of icons for each temp]},
{day: 'Sun Mon dd', temp: [array of temp every 3 hrs on Sat], icon: [array of icons for each temp]}, ...}
Is there a way to do that? or do you have a better idea on how to achieve this? I am a beginner.
also, I don't have my mind set on getting a max and min temp for a day, or their icon. I just think it wouldn't be realistic to get one avg temp each day. all ideas are welcome, and thanks!
my code and and what I managed to get is below.

fetch(
`${apiForecastUrl}q=${inputForecast}&appid=${apiKey}&units=metric`
)
.then((response) => response.json())
.then((data) => {
let forecastObjArr = [];
for (let i = 0; i < data.list.length; i ) {
let forecastDay = new Date(data.list[i].dt * 1000).toString().slice(0, 24);
let forecastTemp = data.list[i].main.temp;
let forecastIcon = data.list[i].weather[0].icon;
let forecastObj = {
day: forecastDay,
temp: forecastTemp,
icon: forecastIcon,
};
forecastObjArr.push(forecastObj);
}
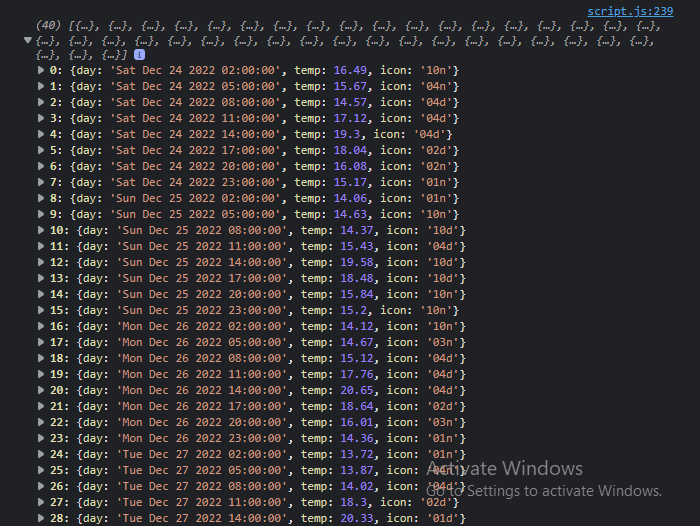
console.log(forecastObjArr);
});
CodePudding user response:
Perhaps something like this would work for you (please ignore possibly incorrect data in the JSON, when it comes to the values associated with the icon key - I've extracted it from your image via an online OCR service):
var data = {
0: {day: 'Sat Dec 24 2022 02:00:00', temp: 16.49, icon: '10'},
1: {day: 'Sat Dec 24 2022 05:00:00', temp: 15.67, icon: '04n'},
2: {day: 'Sat Dec 24 2022 08:00:00', temp: 14.57, icon: '04d'},
3: {day: 'Sat Dec 24 2022 11:00:00', temp: 17.12, icon: '04d'},
4: {day: 'Sat Dec 24 2022 14:00:00', temp: 19.3, icon: '04d'},
5: {day: 'Sat Dec 24 2022 17:00:00', temp: 18.04, icon: '02d'},
6: {day: 'Sat Dec 24 2022 20:00:00', temp: 16.08, icon: '02'},
7: {day: 'Sat Dec 24 2022 23:00:00', temp: 15.17, icon: '010'},
8: {day: 'Sun Dec 25 2022 02:00:00', temp: 14.06, icon: '010'},
9: {day: 'Sun Dec 25 2022 05:00:00', temp: 14.63, icon: '10'},
10: {day: 'Sun Dec 25 2022 08:00:00', temp: 14.37, icon: '10'},
11: {day: 'Sun Dec 25 2022 11:00:00', temp: 15.43, icon: '04d'},
12: {day: 'Sun Dec 25 2022 14:00:00', temp: 19.58, icon: '10'},
13: {day: 'Sun Dec 25 2022 17:00:00', temp: 18.48, icon: '10'},
14: {day: 'Sun Dec 25 2022 20:00:00', temp: 15.84, icon: '10'},
15: {day: 'Sun Dec 25 2022 23:00:00', temp: 15.2, icon: '10'},
16: {day: 'Mon Dec 26 2022 02:00:00', temp: 14.12, icon: '10'},
17: {day: 'Mon Dec 26 2022 05:00:00', temp: 14.67, icon: '03n'},
18: {day: 'Mon Dec 26 2022 08:00:00', temp: 15.12, icon: '04d'},
19: {day: 'Mon Dec 26 2022 11:00:00', temp: 17.76, icon: '04d'},
20: {day: 'Mon Dec 26 2022 14:00:00', temp: 20.65, icon: '04d'},
21: {day: 'Mon Dec 26 2022 17:00:00', temp: 18.64, icon: '02d'},
22: {day: 'Mon Dec 26 2022 20:00:00', temp: 16.01, icon: '03n'},
23: {day: 'Mon Dec 26 2022 23:00:00', temp: 14.36, icon: '010'},
24: {day: 'Tue Dec 27 2022 02:00:00', temp: 13.72, icon: '010'},
25: {day: 'Tue Dec 27 2022 05:00:00', temp: 13.87, icon: '04n'},
26: {day: 'Tue Dec 27 2022 08:00:00', temp: 14.02, icon: '04d'},
27: {day: 'Tue Dec 27 2022 11:00:00', temp: 18.3, icon: '02d'},
28: {day: 'Tue Dec 27 2022 14:00:00', temp: 20.33, icon: '01d'}
}
var endData = {};
for (const [key, value] of Object.entries(data)) {
// key being the numerical key - 0, 1, etc, and value being the associated json
// going with the value, we can extract the day and the date (we'll use slice and the first 15 characters for that) from the timestamp-like format, and the associated temperature
const day = value.day.slice(0, 15);
const temp = value.temp;
// next, we check if the day already exists in the endData object
if (!endData[day]) {
// if it doesn't, we'll add it, and set the min and max temp values to the current temp value, just so we have something to work with later on
endData[day] = {
min: temp,
max: temp
};
} else {
// if our day is already in the endData object, we'll update the min and max temp values if necessary
// the new min value for the current day will be whatever is the lower value between what was already in the endData object, and what we're currently getting with const temp. The same goes for max value
endData[day].min = Math.min(endData[day].min, temp);
endData[day].max = Math.max(endData[day].max, temp);
}
}
console.log(endData);