Calling function
$($copy_button[0]).on("click", (event) => {
show_tooltip($copy_button);
});
Called function
export function show_tooltip($copy_button) {
// Display a tooltip to notify the user the version was copied.
const instance = tippy($copy_button[0], {
placement: 'top',
onUntrigger() {
remove_instance();
},
});
instance.setContent("Copied!");
instance.show();
function remove_instance() {
if (!instance.state.isDestroyed) {
instance.destroy();
}
}
setTimeout(remove_instance, 3000);
}
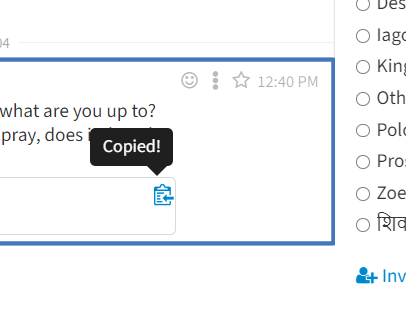
In Image 1 copied! confirmation placement it weird and I would like to make it the same as image 2. "Copied" is shown on click.

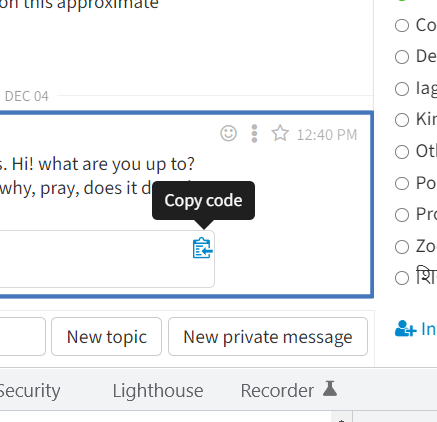
Here the copy code will be shown on hover and the placement is perfect.

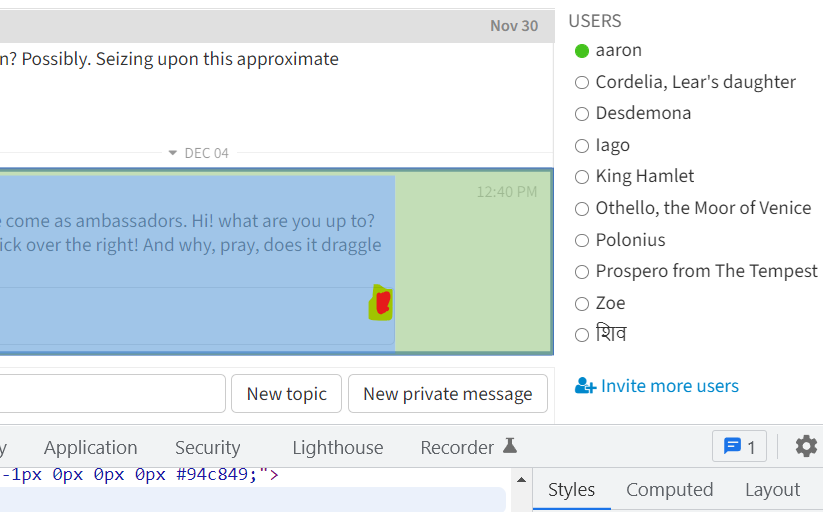
This is the box structure for the image.

I just want the "Copied!" tooltip to be placed same as "copy code" tooltip. But for some reason the "Copied!" tooltip placement is weird. Thanks in advance.
CodePudding user response:
export function show_tooltip($copy_button) {
// Display a tooltip to notify the user the version was copied.
const instance = tippy($copy_button[0], {
placement: 'top',
appendTo: () => document.body, //Just added this line.
onUntrigger() {
remove_instance();
},
});
instance.setContent("Copied!");
instance.show();
function remove_instance() {
if (!instance.state.isDestroyed) {
instance.destroy();
}
}
setTimeout(remove_instance, 3000);
}
Appending the element to document.body seems to help solve this problem.
