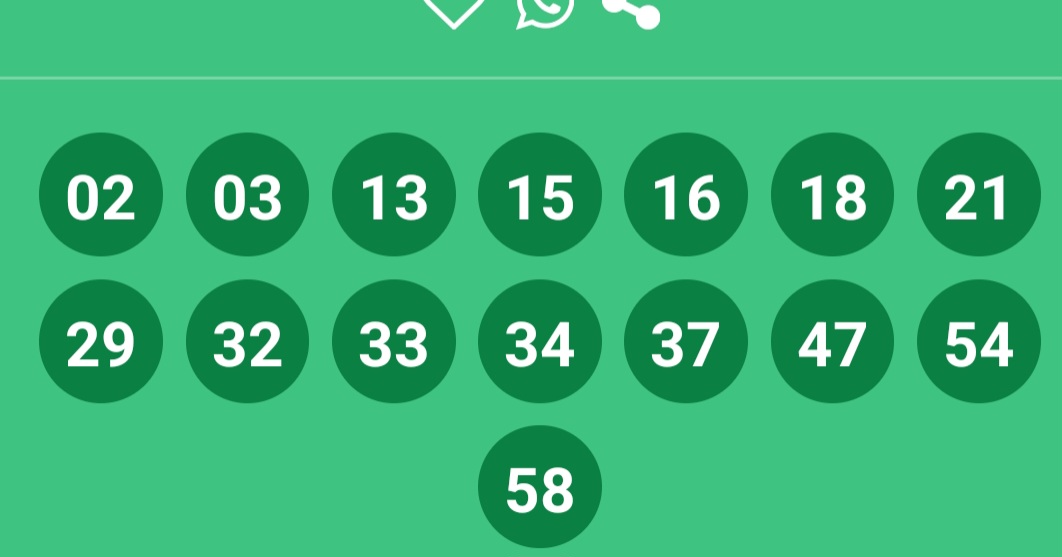
I'm trying to create a list with customized text views, like the image bellow.
I tried to do that with a lazy column, but it does not work properly. The problem is that row does not grow with the content created, I don't know how compose redraw that view behind de hood but it isn't working to me.
@Composable
fun NumberList(viewModel: HomeViewModel) {
val gameList = viewModel.numberList //The list of numbers
LazyColumn(
modifier = Modifier.padding(top = 24.dp),
content = {
item {
gameList.forEach {
MegaCard(item = it)
}
}
})
}
@Composable
fun MegaCard(item: String) {
val itemList = item.split("-")
Card(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.padding(horizontal = 16.dp, vertical = 4.dp)
) {
Row(modifier = Modifier.padding(3.dp)) {
itemList.forEach { number ->
GameCircle(number)
}
}
}
}
@Composable
fun GameCircle(number: String) {
val megaColor = colorResource(id = R.color.mega_green)
Text(
modifier = Modifier
.padding(16.dp)
.drawBehind {
drawCircle(
color = megaColor,
radius = this.size.maxDimension
)
},
text = number,
style = MaterialTheme.typography.body2,
color = Color.White,
fontSize = 18.sp
)
}
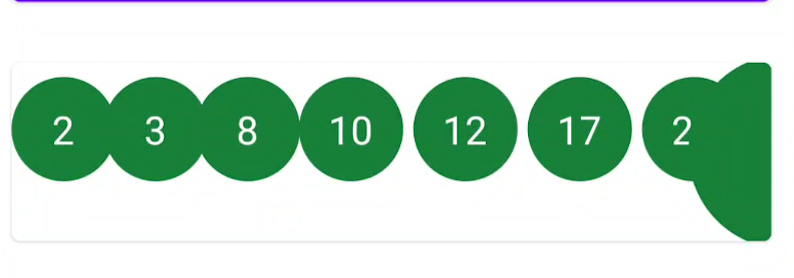
The final result is something like this bellow:

CodePudding user response:
As more game numbers are added, I assume you want each row to grow vertically. If that's the case, the problem is that the total circle size exceeds the available space. You can use a FlowRow for this:
@Composable
fun MegaCard(item: String) {
val itemList = item.split("-")
Card(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.padding(horizontal = 16.dp, vertical = 4.dp)
) {
FlowRow(modifier = Modifier.padding(3.dp)) {
itemList.forEach { number ->
GameCircle(number)
}
}
}
}
You'll need to add the flow layout Gradle dependency:
implementation 'com.google.accompanist:accompanist-flowlayout:0.25.1'
Also, unless you intend to treat them as one entity, I recommend not adding every row into a single item. The docs go into more detail on the pitfalls of doing so. Here's the final result using FlowRow.