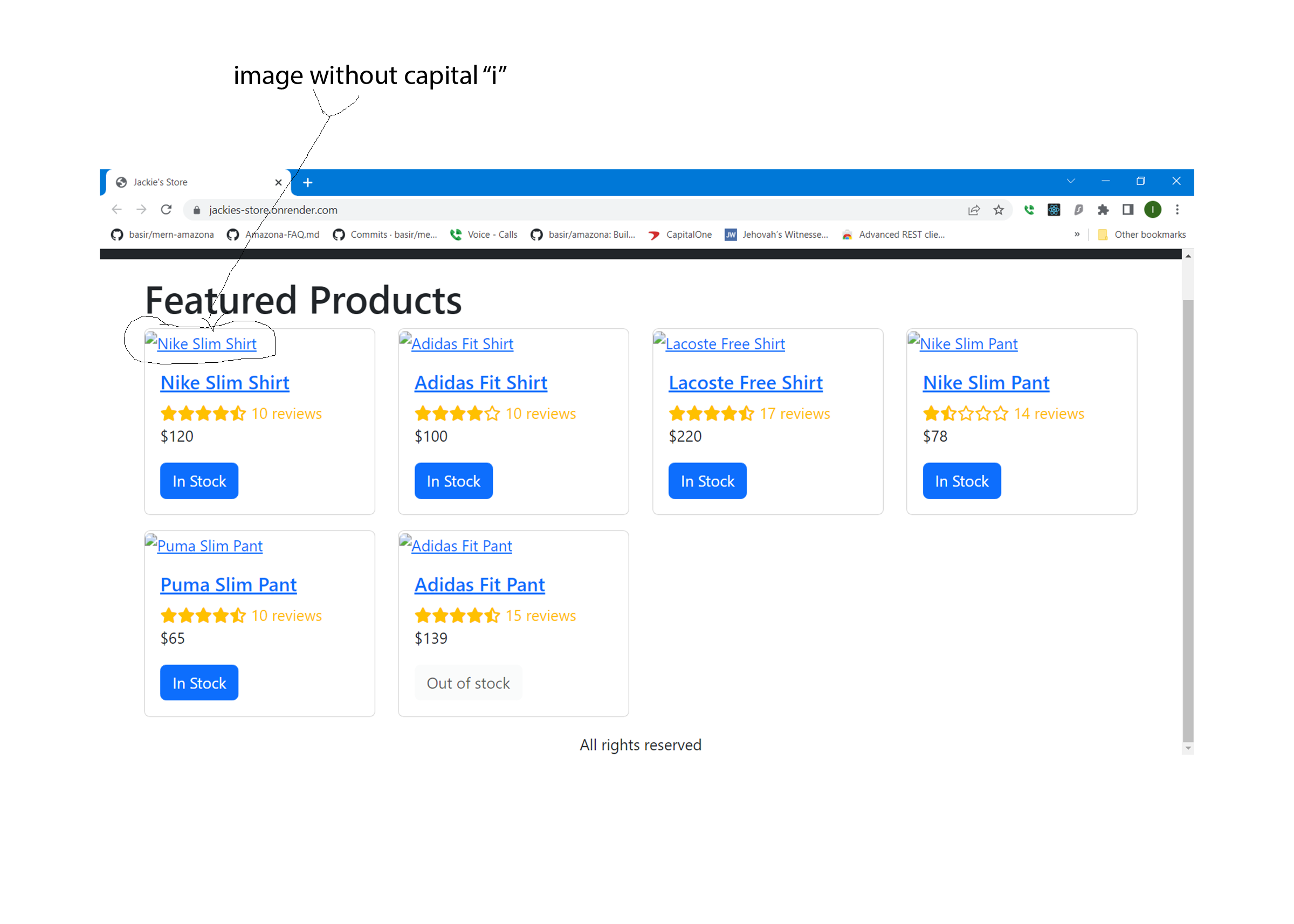
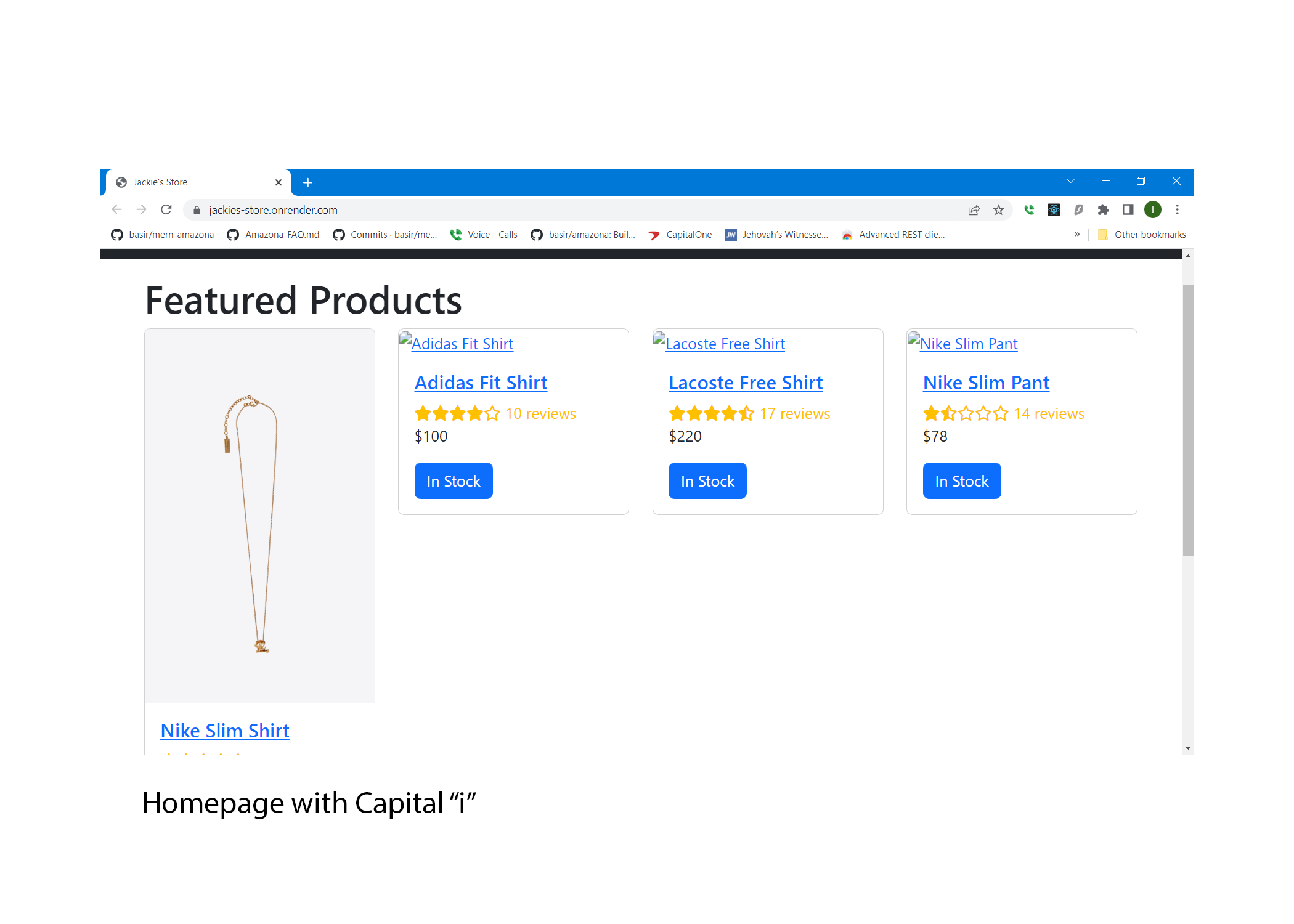
I have deployed an app to Render.com. The app works fine on the local computer, but when deployed to Render, I have to capitalize the word image in the src for the image to show.
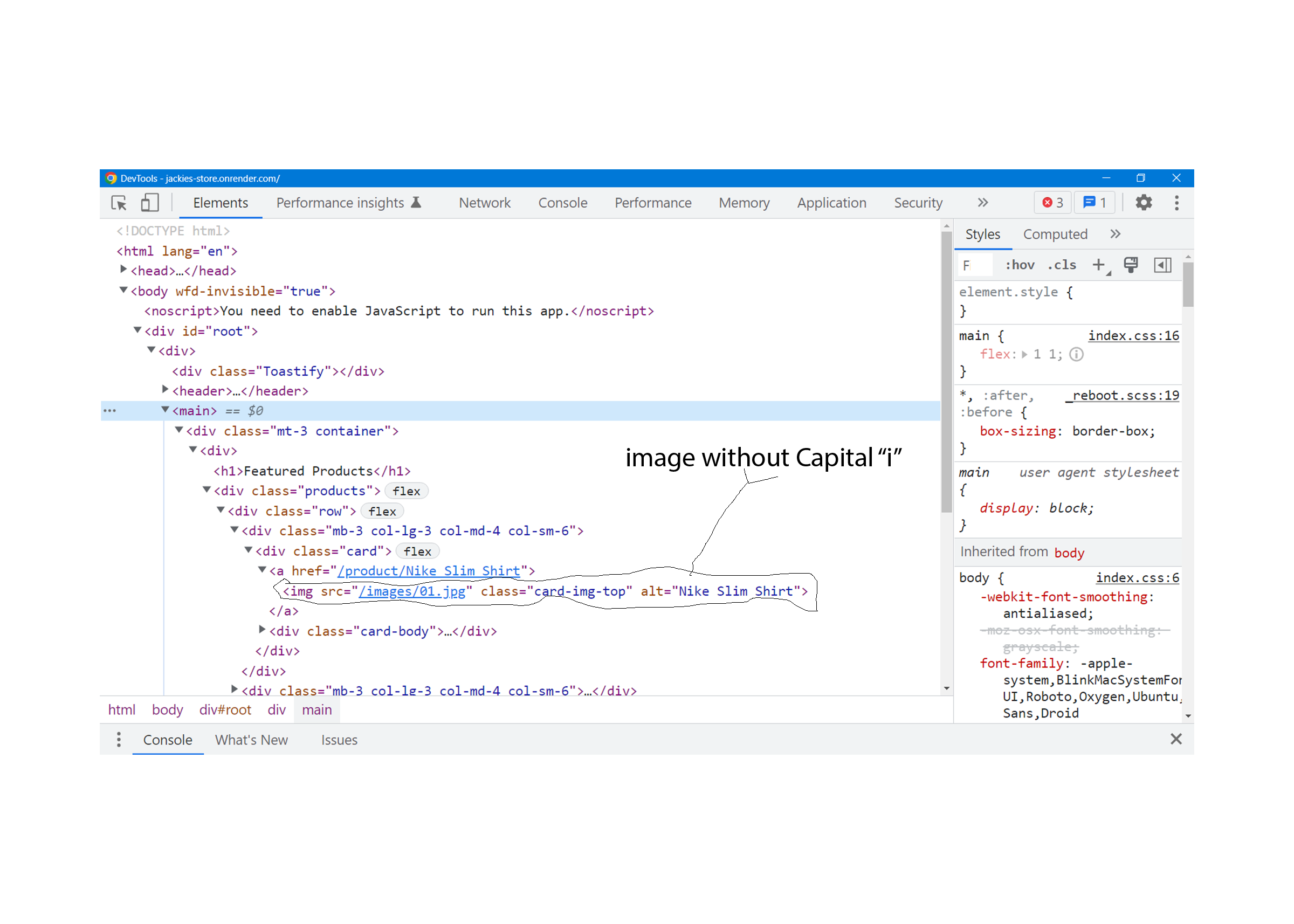
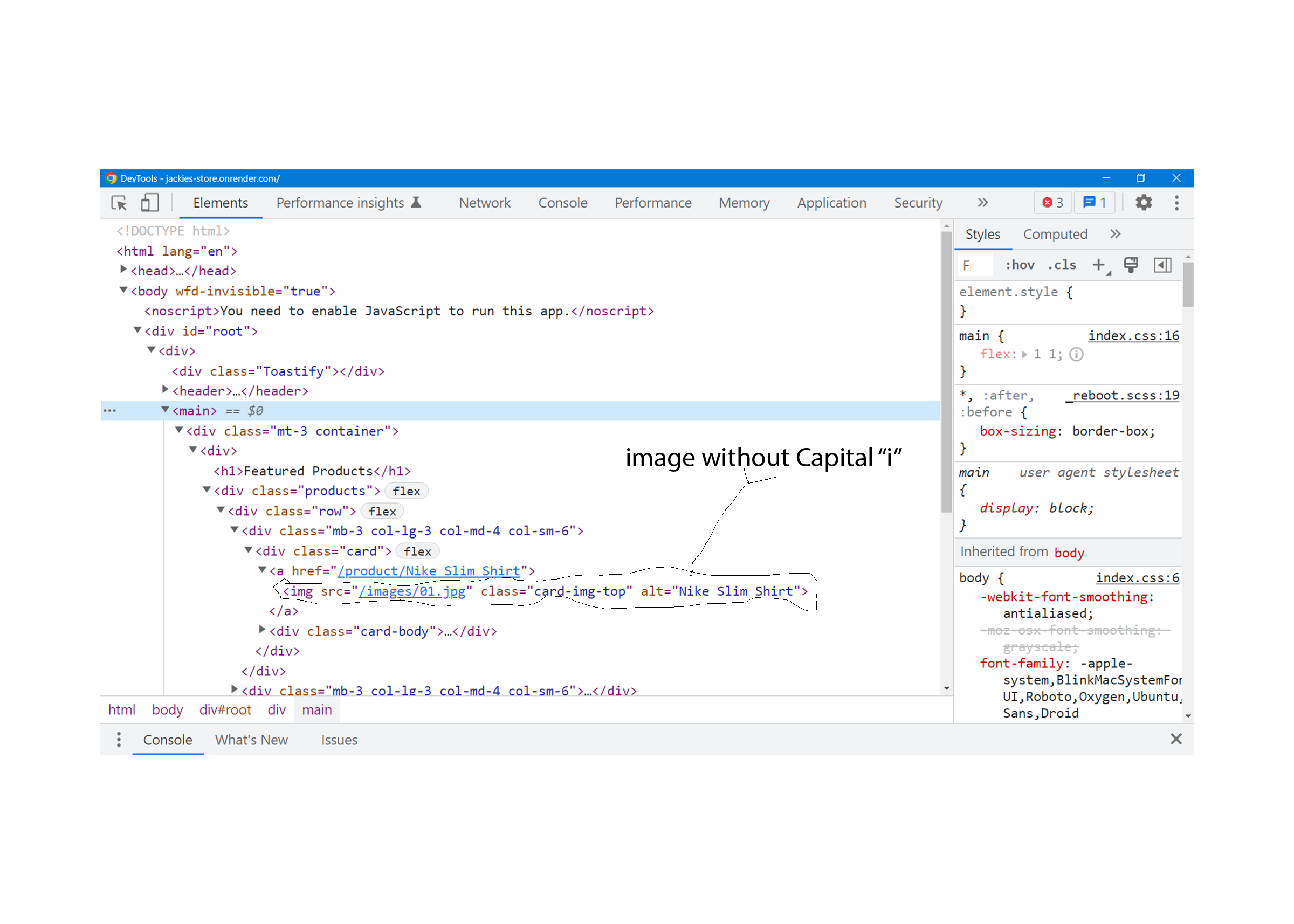
I have tried to copy the inspection pages here, but I don't know if I succeeded or not.
The URL is: "https://jackies-store.onrender.com/" When I change to the capital I on the inspection page, it is only a temporary fix, I don't know how to make the fix permanent. I am confused by this, any help would is appreciated!
This is the product code:
function Product(props) {
const { product } = props;
return (
<Card>
<Link to={`/product/${product.slug}`}>
<img
src={product.image}
className='card-img-top'
alt={product.name}
/>
</Link>
<Card.Body>
<Link to={`/product/${product.slug}`}>
<Card.Title>{product.name}</Card.Title>
</Link>
<Rating rating={product.rating} numReviews={product.numReviews} />
<Card.Text>${product.price}</Card.Text>
{product.countInStock === 0 ? (
<Button variant='light' disabled>
Out of stock
</Button>
) : (
<Button id={'in-stock'}>In Stock</Button>
)}
</Card.Body>
</Card>
);
}
export default Product;
I have no idea how to change the SRC permanently, as I inspected the images on the inspection page from Google Chrome. The data I am getting the image from is:
// _id: '2',
name: 'Adidas Fit Shirt',
slug:'Adidas Fit Shirt',
category: 'Shirts',
image: '/images/02.jpg',
price: 100,
brand: 'Adidas',
rating: 4.0,
numReviews: 10,
countInStock:3,
description: 'high quality product',
},
{
// _id: '3',
name: 'Lacoste Free Shirt',
slug:'Lacoste Free Shirt',
category: 'Shirts',
image: '/images/03.jpg',
price: 220,
brand: 'Lacoste',
rating: 4.8,
numReviews: 17,
countInStock:40,
description: 'high quality product',
},
{
// _id: '4',
name: 'Nike Slim Pant',
slug:'Nike Slim Pant',
category: 'Pants',
image: '/images/04.jpg',
price: 78,
brand: 'Nike',
rating: 1.5,
numReviews: 14,
countInStock:5,
description: 'high quality product',
},
{
// _id: '5',
name: 'Puma Slim Pant',
slug:'Puma Slim Pant',
category: 'Pants',
image: '/images/05.jpg',
price: 65,
brand: 'Puma',
rating: 4.5,
numReviews: 10,
countInStock:15,
description: 'high quality product',
},
{
// _id: '6',
CodePudding user response:
Looks like all your images are being sourced from a directory named Images in your project. Now in your code, you are sourcing your files from images directory, it is giving a 404 and the image is not rendered. You need to rename the directory, or change the source path of your images.
So, renaming your Images directory to images will fix the issue.
CodePudding user response:
Thank You. It never dawned on me to check Git-hub. I was looking for the image in visual studio code, when the Image folder was in Git-hub.