I am trying to implement a dropdown with an AutoCompleteTextView which is located inside of a fragment in my Android App. Right now, the dropdown items are not showing. Instead a keyboard is appearing. How can I fix the code to not show the keyboard but instead show the options 1 to 4 and let the user select the desired one?
This is the important code (ContentFragment.kt):
package com.example.myapplication
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import kotlinx.android.synthetic.main.fragment_content.*
class ContentFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_content, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val items = listOf("Option1", "Option2", "Option3", "Option4")
val adapter = ArrayAdapter(this.requireContext(), R.layout.dropdown_example_data_items, items)
dropdownField.setAdapter(adapter)
}
}
Here is some more stuff which is probably not so important:
MainActivity.kt:
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="56dp"
app:layout_constraintBottom_toBottomOf="parent">
<fragment
android:id="@ id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="Button outside of fragment"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
fragment_content.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ContentFragment">
<ScrollView
android:id="@ id/ScrollView_Data"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/material_dynamic_neutral50"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingHorizontal="5dp">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<AutoCompleteTextView
android:id="@ id/dropdownField"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Option1"
/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@ id/TestButton"
android:text="Button inside of fragment"
tools:ignore="MissingConstraints"/>
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
dropdown_example_data_items:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
/>
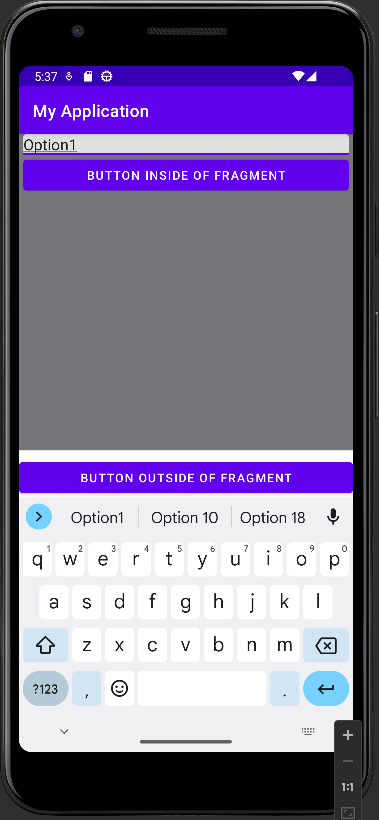
And this is the result when the AutoCompleteTextView is tapped:
CodePudding user response:
How can I fix the code to not show the keyboard but instead show the options 1 to 4 and let the user select the desired one?
In order to hide the keyboard and eventually disable the user from editing the AutoCompleteTextView you would use android:inputType="none" on the AutoCompleteTextView like we do on the normal EditText.
Also, you can disable the cursor with android:cursorVisible
Check out that in documentation, also the material design, Implementing an exposed dropdown menu paragraph.
<AutoCompleteTextView
android:id="@ id/dropdownField"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cursorVisible="false"
android:focusable="false"
android:focusableInTouchMode="false"
android:inputType="none"
android:text="Option1"/>
CodePudding user response:
You have to add style to TextInputLayout.
<com.google.android.material.textfield.TextInputLayout
...
style="@style/Widget.Material3.TextInputLayout.*.ExposedDropdownMenu">
<AutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="none"
app:simpleItems="@array/simple_items"
/>
</com.google.android.material.textfield.TextInputLayout
You can check this for more info:MDC-Android
Also you can also use MaterialAutoCompleteTextView instead of AutoCompleteTextView, although it's optional.
CodePudding user response:
Use AutoCompleteTextView with Material TextInputLayout as follow
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/lt_options"
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Select Options">
<AutoCompleteTextView
android:id="@ id/actOptions"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="none" />
</com.google.android.material.textfield.TextInputLayout>
In your class, set adapter
val items = listOf("Option1", "Option2", "Option3", "Option4")
val adapter = ArrayAdapter(view.context, R.layout.dropdown_example_data_items, items)
actOptions.setAdapter(adapter)
Reference Link