So I'm working on a demo CRUD project and I requested the sections from my component where I hard-coded employees data. I am not able to receive the data in table rows. I don't see what's making this not work.
Component Html template (employees-list.component.html)
<div >
<h1 >Employees</h1>
<table *ngIf="employees.length > 0">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Salary</th>
<th>Department</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let emp from employees">
<td>{{emp.id}}</td>
<td>{{emp.name}}</td>
<td>{{emp.email}}</td>
<td>{{emp.phone}}</td>
<td>{{emp.salary}}</td>
<td>{{emp.department}}</td>
</tr>
</tbody>
</table>
<p *ngIf="employees.length <= 0">No employees found</p>
</div>
Component ts template (employees-list.component.ts)
import { Employee } from './../../../models/employee.model';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-employees-list',
templateUrl: './employees-list.component.html',
styleUrls: ['./employees-list.component.css']
})
export class EmployeesListComponent implements OnInit {
employees: Employee[] = [
{
id: 1,
name: 'John Doe',
email: '[email protected]',
phone: 1234567890,
salary: 100000,
department: 'IT'
},
{
id: 2,
name: 'Bob Builder',
email: '[email protected]',
phone: 2345678901,
salary: 200000,
department: 'HR'
},
{
id: 3,
name: 'Phineas Ferb',
email: '[email protected]',
phone: 3456789012,
salary: 300000,
department: 'Scientist'
},
{
id: 4,
name: 'Nobita Nobi',
email: '[email protected]',
phone: 4567890123,
salary: 400000,
department: 'Marketing'
}
];
constructor() { }
ngOnInit(): void {
}
}
App module file (app.module.ts)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeesListComponent } from './components/employees/employees-list/employees-list.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent,
EmployeesListComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
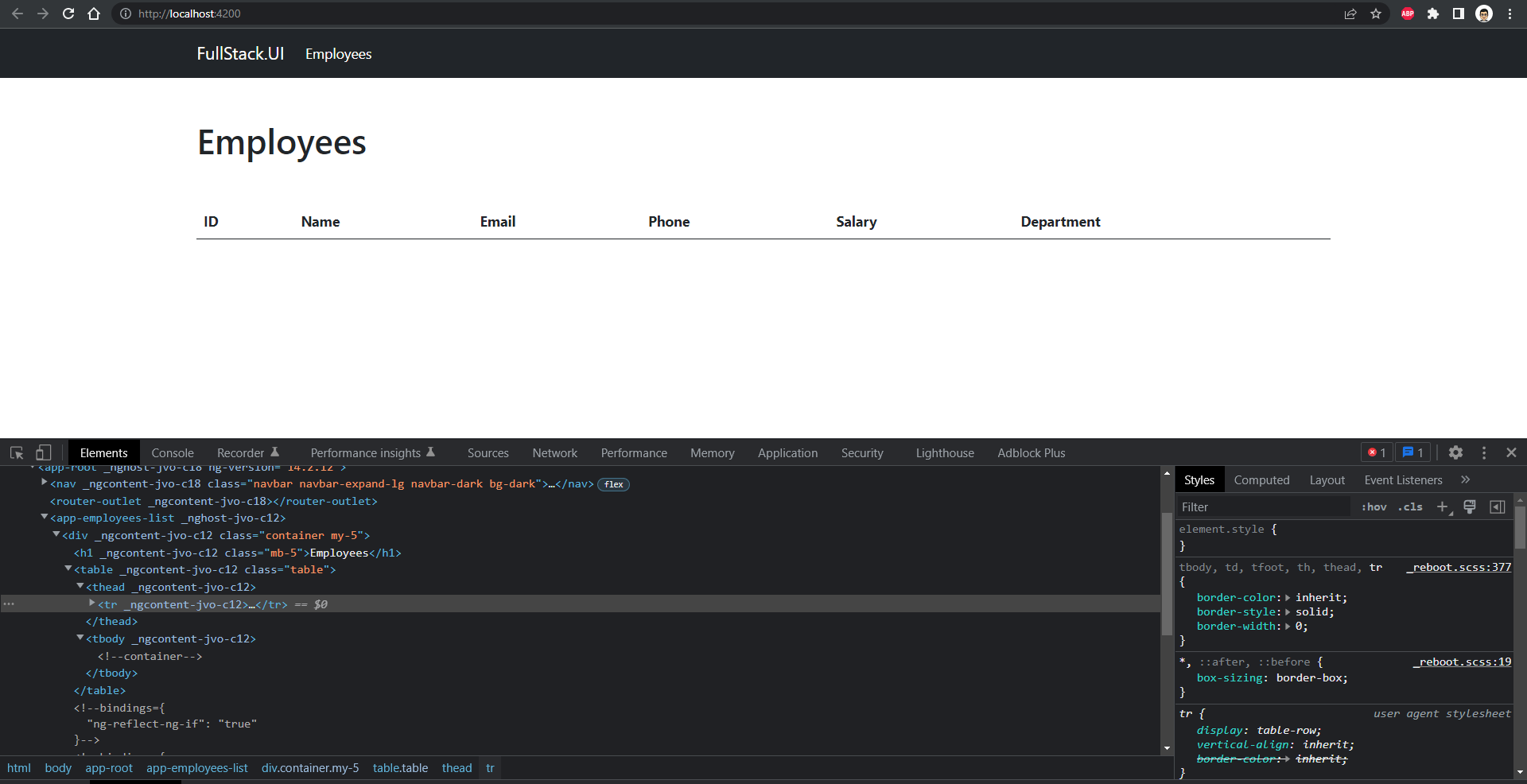
Here below you can see that I am not able to get data in table rows
CodePudding user response:
Instead, it should be *ngFor with of.
<tr *ngFor="let emp of employee">
...
</tr>
CodePudding user response:
You have a typo.
You named your variable employee in the .ts file, but you are accessing it as employees in the template.
So, change your your .ts file like this:
employees: Employee[] = [...];
Also, you should use of instead of from in the template:
<tr *ngFor="let emp of employees">