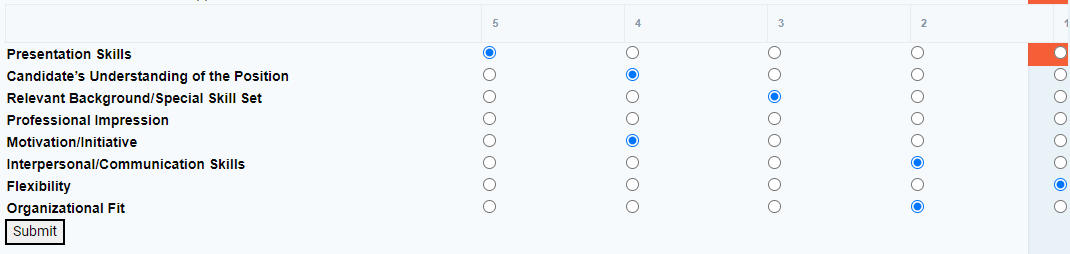
How to select any one radio button in a table row and this should be for all other rows as well. I want the data to be as in the below image.

After using formControlName, the not working as above image.
HTML Code
<form [formGroup]="feedbackForm" (ngSubmit)="submitData()">
<table >
<tbody>
<tr *ngFor='let skill of skills; let i = index;'>
<ng-container *ngIf="i==i">
<td >
<b>{{skill.skillName}}
</td>
<td>
<input type="radio" formControlName="radio{{i}}" value="radio{{i}}">
</td>
<td>
<input type="radio" formControlName="radio{{i}}" value="radio{{i}}">
</td>
<td>
<input type="radio" formControlName="radio{{i}}" value="radio{{i}}">
</td>
<td>
<input type="radio" formControlName="radio{{i}}" value="radio{{i}}">
</td>
<td>
<input type="radio" formControlName="radio{{i}}" value="radio{{i}}">
</td>
</ng-container>
</tr>
</tbody>
</table>
<button>Submit</button>
</form>
TS Code I have no idea on how to use this in TS file. I tried using like below but not working as I expected.
this.feedbackForm = this.fb.group({
radio0:[''],
radio1:[''],
radio2:[''],
radio3:[''],
radio4:['']
});
CodePudding user response:
Here is the solution. You set the value to radio[INDEX], too. So all radio buttons has the same value like radio0. So all will be selected if you click one. Change the value like 1, 2, 3... or custom property inside your skills like
skills = [ { skillName: "First", skillValueOne: 1, skillValueTwo: 2 .....} ]