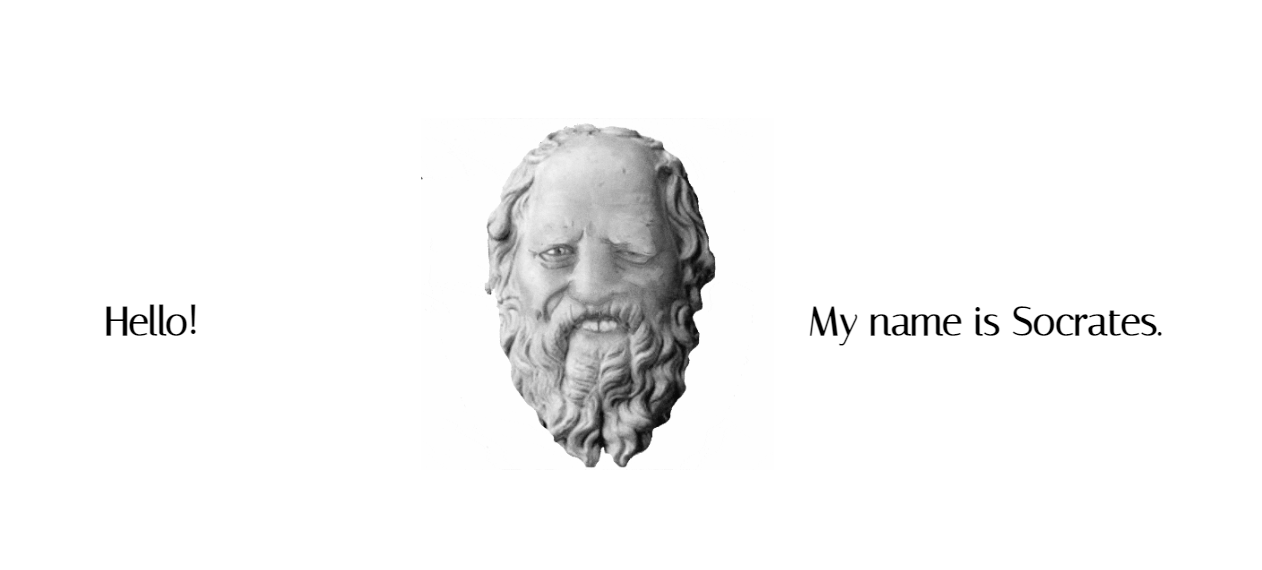
so I'd like to put 2 texts around an image (one text on the left, the other right of the image) and center them vertically. Is there other ways than putting position:relative; in the container and position:absolute; to the text (and play with the pixels of top and left to put it in the position that I want) to make the text and image RESPONSIVE in any devices? I want something like this:
Here's my code:
HTML
<div >
<p ><strong>Hello!</strong></p>
<p ><strong>My name is Socrates.</strong></p>
</div>
<div >
<img src="/videos/socrates-video.gif" alt="" id="gif-socrates" />
</div>
CSS
.button-section .container-gif {
position: relative;
bottom: 80%;
}
.button-section .container-gif #gif-socrates {
transform: translate(-50%);
left: 50%;
width: 25%;
position: absolute;
display: none;
}
.button-section .socrates-words {
font-size: 32px;
position: relative;
}
.button-section .socrates-words .hello {
position: absolute;
left: 15%;
top: 17rem;
}
.button-section .socrates-words .socrates-name {
position: absolute;
left: 65%;
top: 17rem;
}
I'm doing my best and I'm a beginner so please no hate comments... Thank you in advance!
CodePudding user response:
You do not have to change your HTML.
This snippet uses a CSS grid of 3 equal columns, tells it to use the contents of the first child rather than the child itself (i.e. the 2 p elements) using display: contents and defines the order of the second p element within the grid and the img containing element.
.container {
display: grid;
width: 100vw;
grid-template-columns: repeat(3, 1fr);
text-align: center;
}
.socrates-words {
display: contents;
}
.socrates-words>* {
display: flex;
align-items: center;
justify-content: center;
}
.socrates-words p:last-of-type {
order: 3;
}
.container-gif {
order: 2;
}<div >
<div >
<p ><strong>Hello!</strong></p>
<p ><strong>My name is Socrates.</strong></p>
</div>
<div >
<img src="https://picsum.photos/id/1015/50/100" alt="" id="gif-socrates" />
</div>
</div>Obviously you can alter various dimensions to suit your particular requirement.
CodePudding user response:
Here is an easy example of how you can do it. just place your image in between the text container and then using display flex you can achieve the result you want. It is also responsive.
Explanation
I used display: flex; so I can align all the image and text in a row.
I used justify-content: space-evenly; to make the space between the image and test even
I used align-items: center; to make all the text and the image to center from top and bottom.
.socrates-words{
display:flex;
justify-content: space-evenly;
align-items:center;
}<div >
<p ><strong>Hello!</strong></p>
<div >
<img src="https://images.unsplash.com/photo-1672002760123-4c6496489053?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyfHx8ZW58MHx8fHw=&auto=format&fit=crop&w=400&q=60" alt="" id="gif-socrates" />
</div>
<p ><strong>My name is Socrates.</strong></p>
</div>I hope you got the answer and also got how it works!
