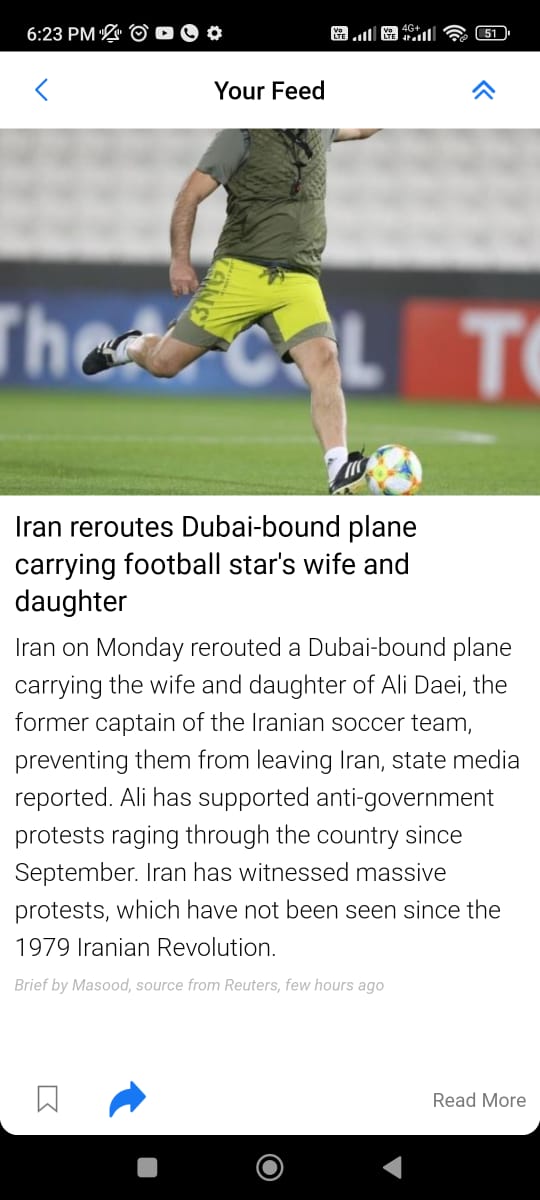
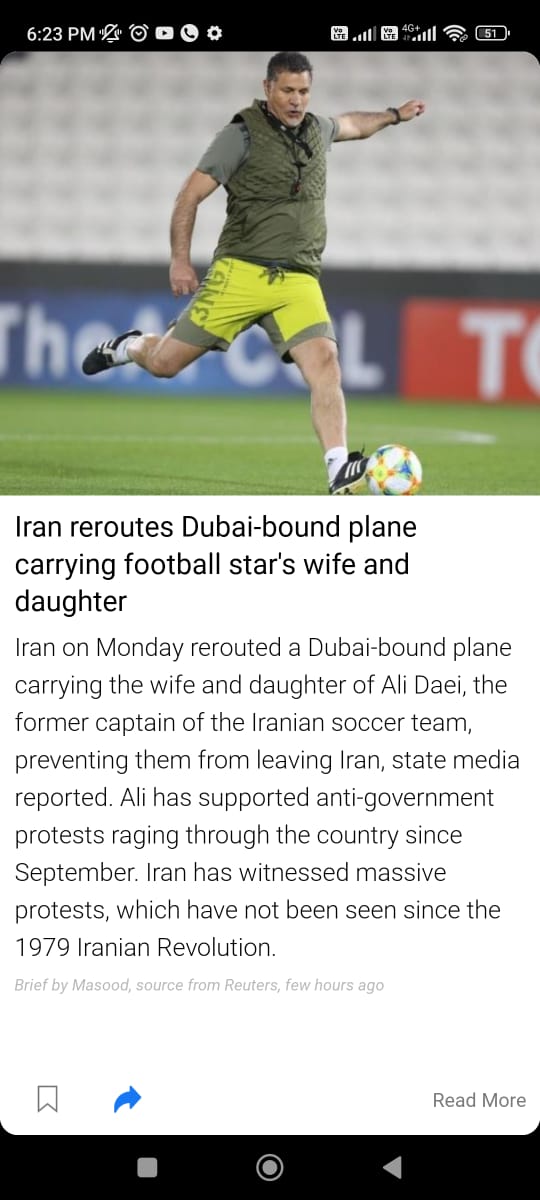
I want like the Above images. I want to create an app that will Hide and Show the AppBar and Bottom bar of the app on-screen tap.
so I tried It by SetState method and worked great but The Problem is with this only
When AppBar Hides the App Content Goes Up but I want that My Content should be fixed.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _showAppBar = true;
bool _showBottomBar = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _showAppBar ? AppBar(title: Text('My App')) : null,
bottomNavigationBar: _showBottomBar ? BottomNavigationBar(items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
]) : null,
body: SafeArea(
child: GestureDetector(
onTap: () {
setState(() {
_showAppBar = !_showAppBar;
_showBottomBar = !_showBottomBar;
});
},
child: Image.network('https://img.freepik.com/free-vector/funny-monkey-animal-cartoon-sticker_1308-75307.jpg?w=2000'),
),
),
);
}
}
CodePudding user response:
You can use preferred size widget instead of appbar as below code and then you can change height as per your use
appBar:_showAppBar
? PreferredSize(
preferredSize: const Size.fromHeight(100),
child: Container(color: Colors.red)
: PreferredSize(
preferredSize: const Size.fromHeight(100),
child: Container(color: Colors.transparent),
),
CodePudding user response:
If You click on Widget the appbar is hide your appbar is hide successfully but you return it null please change this below hope its help to you.
appBar: _showAppBar ? AppBar(title: Text('My App')) : AppBar(backgroundColor: Colors.transparent,),
Full Code:
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _showAppBar = true;
bool _showBottomBar = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _showAppBar ? AppBar(title: Text('My App')) : AppBar(backgroundColor: Colors.transparent,),
bottomNavigationBar: _showBottomBar ? BottomNavigationBar(items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
]) : null,
body: SafeArea(
child: GestureDetector(
onTap: () {
setState(() {
_showAppBar = !_showAppBar;
_showBottomBar = !_showBottomBar;
});
},
child: Image.network('https://img.freepik.com/free-vector/funny-monkey-animal-cartoon-sticker_1308-75307.jpg?w=2000'),
),
),
);
}
}
CodePudding user response:
Wrap your whole body with Padding and toggle it when you hide the appBar and bottomNavigationBar like so:
class _MyHomePageState extends State<MyHomePage> {
bool _showAppBar = true;
bool _showBottomBar = true;
double appBarHeight = 56.0; // default appBar height
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _showAppBar ? AppBar(title: Text('My App')) : null,
bottomNavigationBar: _showBottomBar
? BottomNavigationBar(items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(
icon: Icon(Icons.search), label: 'Search'),
])
: null,
body: Padding(
padding: EdgeInsets.symmetric(vertical: _showAppBar ? 0 : appBarHeight),
child: SafeArea(
child: GestureDetector(
onTap: () {
setState(() {
_showAppBar = !_showAppBar;
_showBottomBar = !_showBottomBar;
});
},
child: Image.network(
'https://img.freepik.com/free-vector/funny-monkey-animal-cartoon-sticker_1308-75307.jpg?w=2000'),
),
),
),
);
}
}