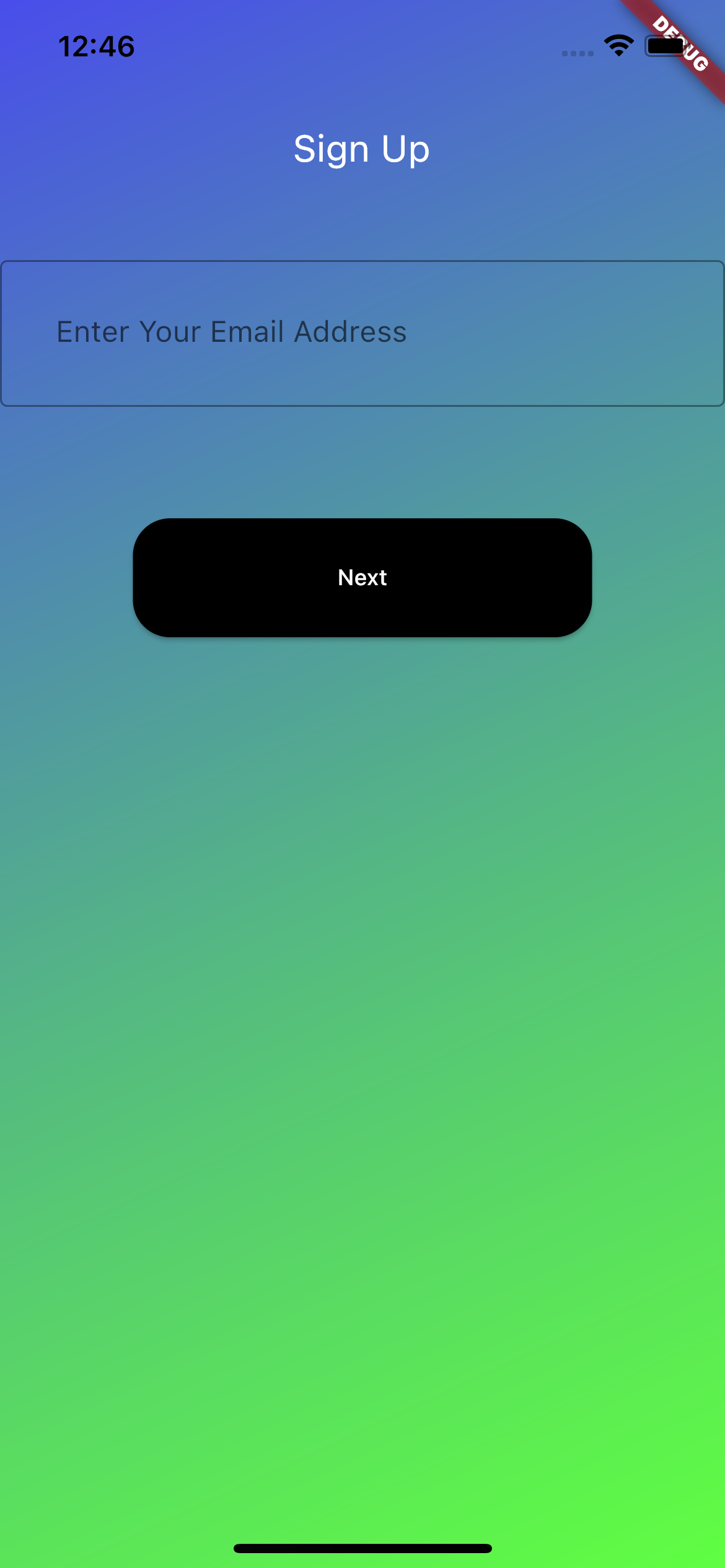
I have been trying to adjust the size of the text field but whenever I do it I have a lot of whitespace. Whenever I add a SizedBox it starts to add lots of whitespace. I have the TextField embedded in a MaterialApp and a Scaffold. So I am stuck on this. This is without the SizedBox:
TextField(
decoration: InputDecoration(
hintText: "Enter Your Email Address",
border: OutlineInputBorder(),
contentPadding: EdgeInsets.all(30),
),
),
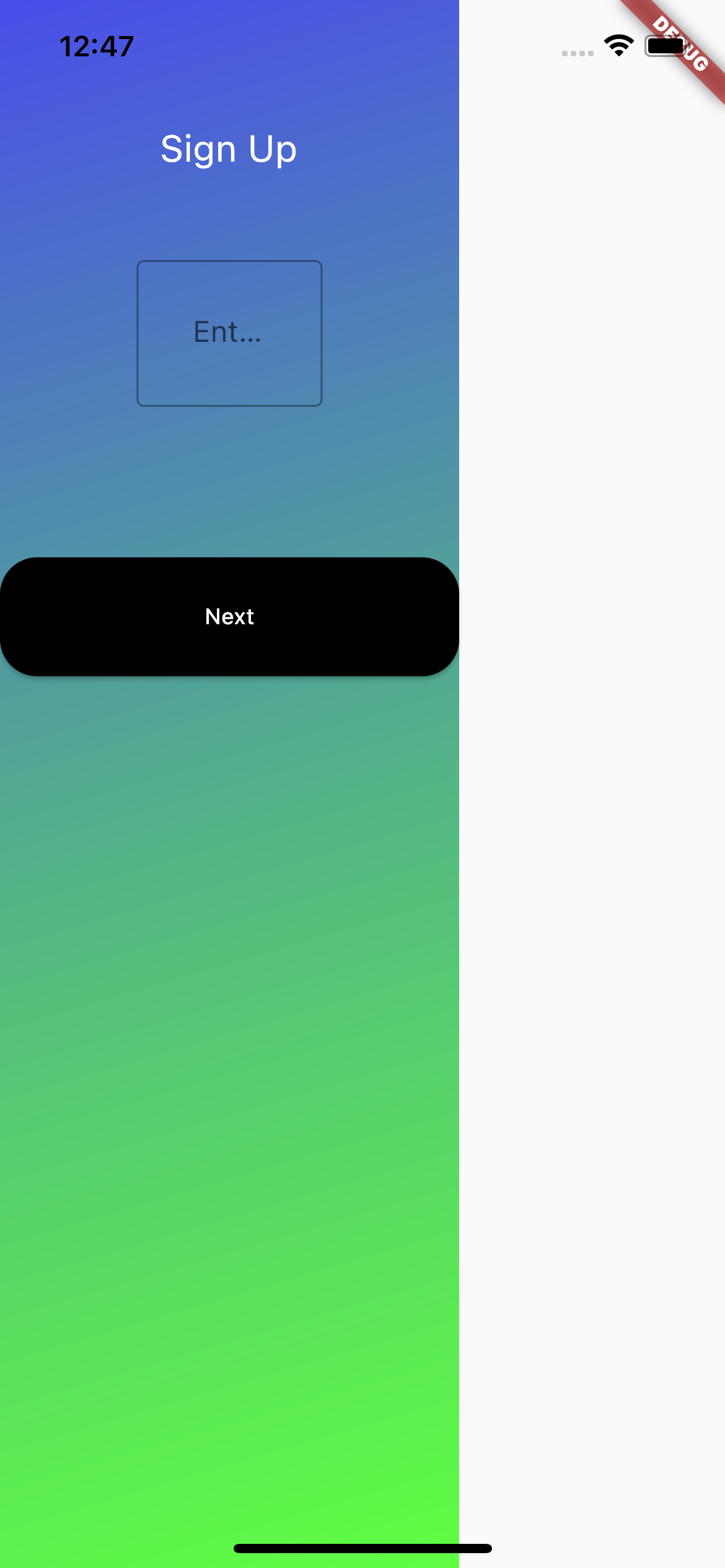
This is when you add the SizedBox:
SizedBox(
height: 100,
width: 100,
child: TextField(
decoration: InputDecoration(
hintText: "Enter Your Email Address",
border: OutlineInputBorder(),
contentPadding: EdgeInsets.all(30),
),
),
),
CodePudding user response:
Probably you are not using Column, that's why when you wrap your TextField with SizedBox the screen takes SizedBox's width. At the top in body of Scaffold you should use Column.\
If you already have Column, please share your whole code for this particular page, and let me have a better look.
CodePudding user response:
you can do like this.
Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 45,
padding: EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
textAlign: TextAlign.center,
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
hintText: "Enter Your Email Address",
border: OutlineInputBorder(),
contentPadding: EdgeInsets.all(30),
),
),
),]
),
CodePudding user response:
I generally used 'Sized Box' for spacing purpose in my flutter project Use the below written code to understand how SizedBox works as spacing
class _sampleState extends State<sample> { @override Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
child: Column(
children: [
SizedBox(height: 80,),
Text("Signup",style: TextStyle(fontSize: 30),),
SizedBox(height: 20,),
TextField(
decoration: InputDecoration(
// border: OutlineInputBorder(
// borderRadius: BorderRadius.circular(10.0),
// ),
filled: true,
hintStyle: TextStyle(color: Colors.white),
hintText: "Username or email",
fillColor: Color(0xff313F4D),
),
),
SizedBox(height: 50,),
ElevatedButton(onPressed: (){},
child: Text("Next"))
],
)),
);
CodePudding user response:
Currently, the width of the widget tree is the width of the widget whose width is maximum(Here, the width of the widget tree is equal to the width of the next button).
set width of sizedBox to double.inifinity, it makes the sizedbox to occupy the available width i.e screen width.
And the widget tree occupies the entire width.
SizedBox(
height: 100,
width: double.infinity,
child: TextField(
decoration: InputDecoration(
hintText: "Enter Your Email Address",
border: OutlineInputBorder(),
contentPadding: EdgeInsets.all(30),
),
),
)
Please accept the solution if solves your problem
CodePudding user response:
contentPadding: EdgeInsets.all(3),
just change this -> dont need to use SizedBox widget
CodePudding user response:
You are adding a sized box which have 100 width and also 100 height ,so the sized box will be a squared box . By increasing the width of the sized box like 300 something you can easily do this or I suggest you a way that a text field will be easily fixed in you code . I hope this code will help you
Flexible(
child: TextFormField(
controller: _controller,
decoration: const InputDecoration(
labelText: 'Enter Something',
border: OutlineInputBorder(),
hintText: 'Enter Something ',
),
},
),
),
),