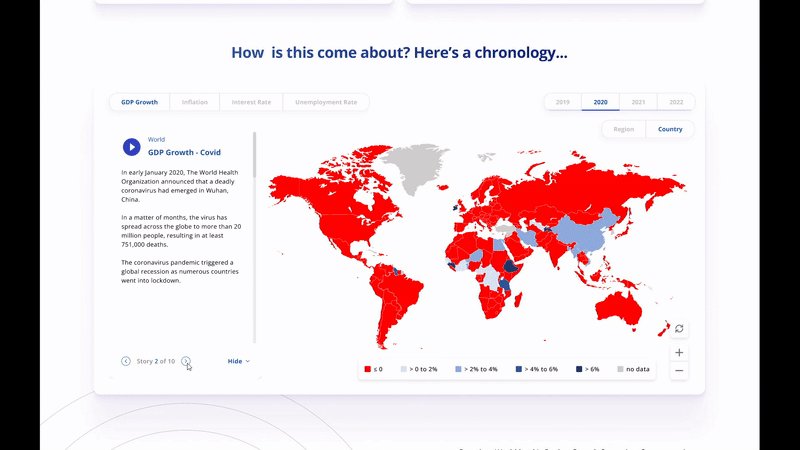
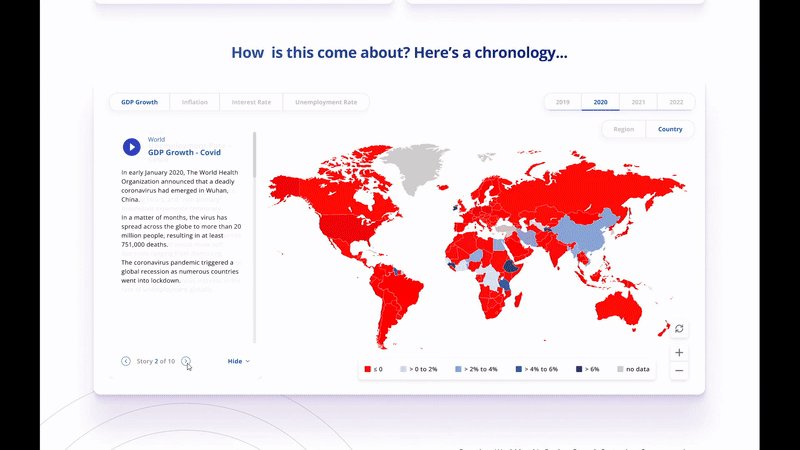
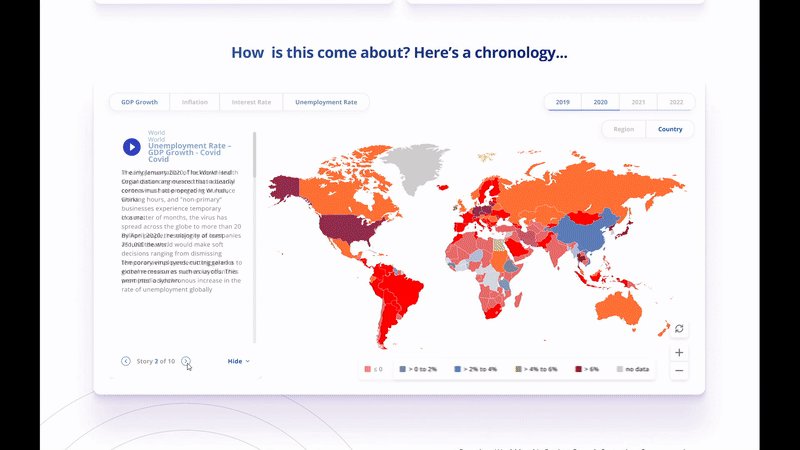
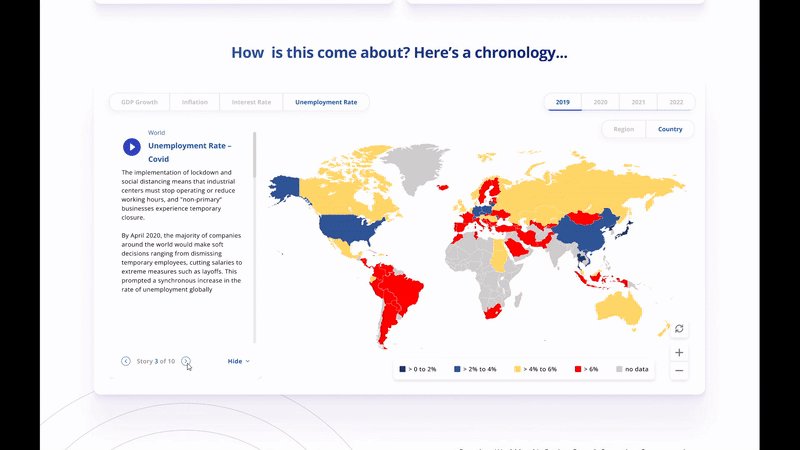
Is it possible to add transitions/animations like the GIF image above when colorAxis.dataClasses/legends and series change using Highchart Maps?
I have tried this option, but it only works scale animation, not color.
plotOptions: {
series: {
allAreas: true,
animation: {
duration: 1000,
easing: 'easeOutBounce'
},
},
...
}
FYI: I'm using React.js, with highcharts and highcharts-react-official libraries
I really hope to get the answer. Thank you in advance for all the responses and answers given.