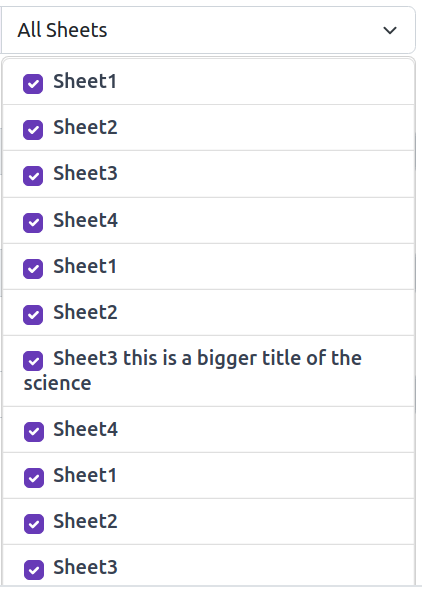
I have a list with checkbox
How do I make Sheet3 and Science just align vertically left. Currently the science goes below the checkbox
<div >
<input type="text" data-bs-toggle="dropdown" value="All Sheets" aria-expanded="true" data-bs-auto-close="outside" readonly="" style="border-top-left-radius: 0px; border-bottom-left-radius: 0px;">
<div data-popper-placement="bottom-start" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate3d(0px, 40px, 0px);">
<div >
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label style="
">
<input type="checkbox" name="workbookSelection" value="Sheet3 this is a bigger title of the science" checked=""> Sheet3 this is a bigger title of the science </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
</div>
</div>
</div>CodePudding user response:
Add the following CSS:
.list-group-item {
display: flex;
align-items: start;
}
CodePudding user response:
you can make somthing like this in css:
label{
display: flex;
align-items:center;
}
and to be sure put the text into a span
CodePudding user response:
Changed width of dropdown-menu and dropdown.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div style="width: fit-content;">
<input type="text" data-bs-toggle="dropdown" value="All Sheets" aria-expanded="true" data-bs-auto-close="outside" readonly="" style="border-top-left-radius: 0px; border-bottom-left-radius: 0px;">
<div data-popper-placement="bottom-start" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate3d(0px, 40px, 0px); min-width: max-content;">
<div >
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label style="
">
<input type="checkbox" name="workbookSelection" value="Sheet3 this is a bigger title of the science" checked=""> Sheet3 this is a bigger title of the science </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet1" checked=""> Sheet1 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet2" checked=""> Sheet2 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet3" checked=""> Sheet3 </label>
<label >
<input type="checkbox" name="workbookSelection" value="Sheet4" checked=""> Sheet4 </label>
</div>
</div>
</div>