I have a problem when I try to make the custom select drop-down list, well, when I use an array list in the map() everything goes fine, but when I push enter an item in the input field is shown like [object Object], I tried almost every possible parse...
Here is my drop-down list code sample.
const handleChange = (event) => {
setSelectedOption(event.target.value);
}
const handleKeyDown = (event) => {
if (event.key === 'ArrowDown') {
event.preventDefault();
const nextOption = highlightedOption 1;
if (nextOption < statusList.length) {
setHighlightedOption(nextOption);
}
} else if (event.key === 'ArrowUp') {
event.preventDefault();
const prevOption = highlightedOption - 1;
if (prevOption >= 0) {
setHighlightedOption(prevOption);
}
} else if (event.key === 'Enter' && highlightedOption !== -1) {
setSelectedOption(statusList[highlightedOption]);
setShowList(false)
}
}
This is my input and div map() list.
<input className={`${classes.input} ${statusIsValid&&selectedOption==='' ? classes.border : ''} ${statusIsValid&&selectedOption===null ? classes.border : ''}`}
type="text"
value={selectedOption}
onChange={handleChange}
onKeyDown={handleKeyDown}
onClick={showListFunc}
placeholder="Odjel"
ref={input1Ref}
/>
{showList && <div className={classes.options}>
{statusList.map((option, index) => (
<div
key={Math.random()}
style={{ backgroundColor: index === highlightedOption ? 'lightgray' : 'white' }}
>
{option.naziv}
</div>
))}
</div>}
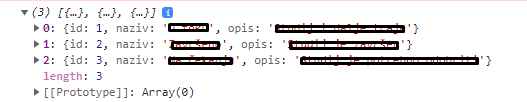
And when I try to console log my current statusList I get this:
My full code under this sandbox
CodePudding user response:
I updated a new code link. https://codesandbox.io/s/serverless-fire-hmrqyf?file=/src/App.js:930-991
And I use fake data to try, Only different is here:
...
else if (event.key === "Enter" && highlightedOption !== -1) {
setSelectedOption(statusList[highlightedOption].opis);
setShowList(false);
}
...