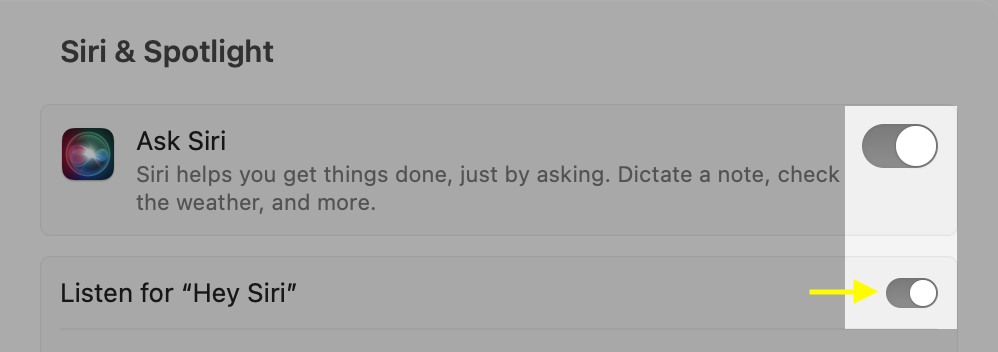
I am attempting to style a tiny toggle switch in SwiftUI to match the appearance of the ones used in the System Settings app on macOS Ventura. However, the Toggle view does not appear to provide sufficient customization options for size and appearance.
We all know the code for a regular size toggle switch:
Toggle("Regular Switch", isOn: $isRegular)
.toggleStyle(.switch)
Is there a way to automatically accomplish this specific appearance in the latest version of SwiftUI? What method is Apple using to achieve this?
CodePudding user response: