I am facing an annoying issue. When trying to pass data using HttpParams from Angular to backend (ASP.NET Core Web API), the backend parameters are all null. I am using Angular 12 version.
Here is my code:
Component.ts:
nn:string;
price = "200";
username = 700;
Id = 0;
...
tokenizeUserDetails() {
{
...
let params = new HttpParams();
params = params.append('Id', 0);
params = params.append('nn', payload.nonce);
params = params.append('price', this.price);
params = params.append('username', this.username);
console.log(params);
this.http.post(this.baseUrl 'paypal',params).subscribe({
next: response => {
console.log(this.CToken);
this.CToken = response;
},
...
Backend:
[Produces("application/json")]
public class paypalController : BaseApiController
{
...
[HttpPost]
public async Task <paypalDto> Create([FromQuery] paypalDto order)
{
// ...
}
}
PaypalDto.cs:
public class paypalDto
{ public int Id { get; set; }
public string price { get; set; }
public string nn { get; set; }
public int username { get; set; }
}
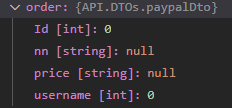
When I run the application and pass the data from Angular to the backend, all parameters are null:
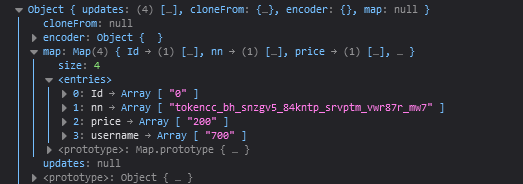
But by using console.log() for testing purpose, I found correctly data in my browser console:
I have tried to pass by using fours parameters but Angular showed an error for overload purpose. That's why I am trying to pass those data using HttpParams but I am facing unexpected and annoying output. I am an absolute beginner. How to resolve this issue please help.
CodePudding user response:
How to transfer data via query-params of a POST-request
Frontend
HttpParams are part of the third argument of this.http.post. In your case the second argument might be null instead:
const params = new HttpParams()
.set('id', '1')
.set('name', 'Robert');
this.http.post(url, null, { params });
Backend
In your backend you need to catch the properties one by one, not as an object:
[HttpPost]
public IHttpActionResult SaveUser([FromQuery] string id, [FromQuery] string name)
{
var id = id;
var name = name;
}
CodePudding user response:
Solution 1: Pass data to API with query parameters.
Since you want to send the request by passing data with query parameters, modify the API action to receive the query parameters with `[FromQuery] attribute.
[HttpPost]
public async Task <paypalDto> Create([FromQuery] int Id, [FromQuery] string price, [FromQuery] string nn, [FromQuery] int username)
And append params object into httpOptions object. Pass the httpOptions object in post method.
let params = new HttpParams();
...
let httpOptions = {
params: params
};
this.http.post(this.baseUrl 'paypal', null, httpOptions).subscribe(...);
Solution 2: Post data to API with Request Body
Since it is a POST method, you should utilize it to post data with the request body.
[HttpPost]
public async Task <paypalDto> Create([FromBody] paypalDto order)
let obj = {
Id: 0,
nn: payload.nonce,
price: this.price,
username: this.username
};
this.http.post(this.baseUrl 'paypal', obj).subscribe(...);
CodePudding user response:
Made changes as per below
[HttpPost]
public async Task <paypalDto> Create([FromBody] paypalDto order)
{
...
}
In Angular Side
const body = {
'Id': 0,
'nn': payload.nonce,
'price': this.price,
'username': this.username
}
this.http.post(this.baseUrl 'paypal', body).subscribe({
next: response => {
console.log(this.CToken);
this.CToken = response;
},