I have an ng-bootstrap popover that shows when hovering over an icon. I want the user to be able to click on links that are present inside the content of the popover. Currently, when the user is trying to go inside popover it disappears before the user can reach it.
If I try to keep the popover open on click instead of hovering, it doesn't close when I go to another popover.
I would like it to close automatically when I move my mouse from the popover and want it to open when I hover the icon and keep open when I move my mouse from the icon to the popover content.
I have tried a few solutions, however I did not get it to work properly.
My code currently looks like this:
popover.component.html
<div>
<ng-template #popContent>
<ng-content></ng-content>
</ng-template>
<span
#popover="ngbPopover"
placement="right auto"
[animation]="true"
triggers="mouseenter:mouseleave"
[ngbPopover]="popContent"
data-test="popOver"
autoClose="outside"
[openDelay]="500"
>
?
</span>
</div>
popover.component.ts
This file does not contain additional code (empty).
Anyone know how I can go about this?
CodePudding user response:
Not sure it's a proper answer, but food for thought anyway and the best I'll give on a new years bank holiday morning...
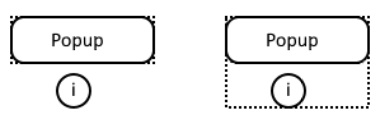
The way I've handled similar popup issues before is to have the popup's invisible bounds expand over the hovering element; that way, the mouse is already inside the popup once it opens.
Then, it's business as usual - close once you mouse out.
It can be a little clunky depending on your UI; it can prevent adjacent elements from opening their own popups if the bounds of the open one overlap, which is frustrating, for example.
There's also some fun when it comes to handling the mouse enter/over events and when where what and why those come up and how to stop them (if you need to) sometimes - again, depends on what your DOM looks like and what's trying to do what.
It's typically a simple but effective way to achieve what you're after, though.
As you can see though, you have all that space to either side that will capture the mouse and make it unusable until the popup is closed.
There are smarter ways to do it, but that's one simple one.
CodePudding user response:
If you have a small amount of icons with popups, you can try to archive this behaviour if you control your popup with mouseenter.
So if you move your mouse over popup2, you can trigger your popup1 to close and open popup2.
Vice Versa for Popup 1.
Quick example:
<button
#popover1="ngbPopover"
type="button"
placement="top"
autoClose="outside"
(mouseenter)="popover1.open(); popover2.close();"
popoverTitle="Popover on top"
[ngbPopover]="popContent">
Popover on top
</button>
<button
#popover2="ngbPopover"
type="button"
placement="top"
autoClose="outside"
(mouseenter)="popover2.open(); popover1.close();"
popoverTitle="Popover on top"
[ngbPopover]="popContent">
Popover on top
</button>
<ng-template #popContent>
Hello, <b>Test</b> <a href=""> Linky</a>
</ng-template>
If you have more icons with popups, you can try to query and find elements with ngbPopover and control your behaviour inside your component.