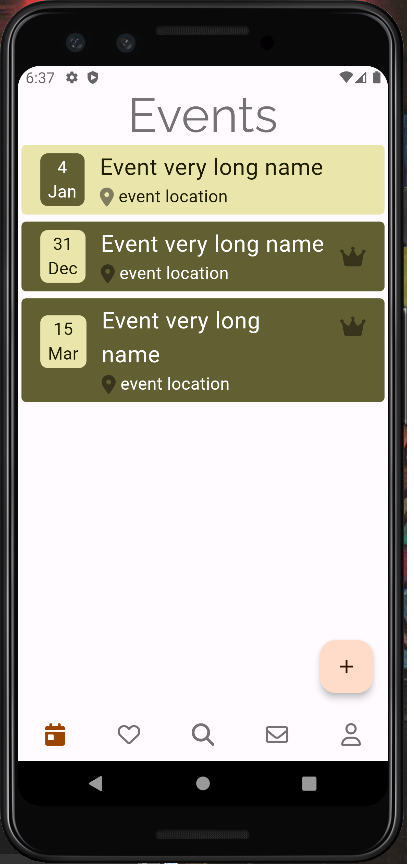
How to center leading?I have a listTile with leading and it is not centered when the listTile grow because of the title (see 3rd listTile on picture).I tried with column or sizeBox and alignement but it is not working.
Here is my code
class EventTile extends StatelessWidget {
final EventEntity event;
final UserEntity user;
const EventTile({super.key, required this.event, required this.user});
@override
Widget build(BuildContext context) {
return ListTile(
contentPadding: const EdgeInsets.symmetric(horizontal: 20, vertical: 2),
onTap: () {},
leading: ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 8),
child:
Column(mainAxisAlignment: MainAxisAlignment.center, children: [
AutoSizeText(
DateFormat('d').format(event.date!.toDate()).toString(),
),
AutoSizeText(
DateFormat('MMM').format(event.date!.toDate()).toString(),
),
]),
),
),
trailing:FaIcon(FontAwesomeIcons.crown),
title: Row(
children: [
Expanded(
child: AutoSizeText(
'Event very long name',
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
),
],
),
subtitle: Row(
children: [
Container(
margin: const EdgeInsets.only(right: 5),
child: const FaIcon(
FontAwesomeIcons.locationDot,
size: 20,
),
),
Expanded(
child: AutoSizeText(
'event location',
),
),
],
),
);
}
}
CodePudding user response:
Use My Custom Code:
class CustomListTile extends StatelessWidget {
Widget? trailingWidget;
late CrossAxisAlignment crossAxisAlignment;
late TextStyle titleStyle;
late TextStyle subtitleStyle;
String title;
String? subtitle;
Widget? leadingWidget;
CustomListTile(
{super.key,
this.trailingWidget,
this.crossAxisAlignment = CrossAxisAlignment.center,
this.titleStyle =
const TextStyle(fontSize: 16, fontWeight: FontWeight.w600),
this.subtitleStyle =
const TextStyle(fontSize: 14, fontWeight: FontWeight.w400),
required this.title,
this.subtitle,
this.leadingWidget});
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: crossAxisAlignment,
children: [
leadingWidget ?? Container(),
const SizedBox(
width: 16,
),
Expanded(
child: Column(
children: [
Text(
title,
style: titleStyle,
),
Text(subtitle ?? "", style: subtitleStyle),
],
),
),
const SizedBox(width: 16),
trailingWidget ?? Container()
],
);
}
}
Explanation:
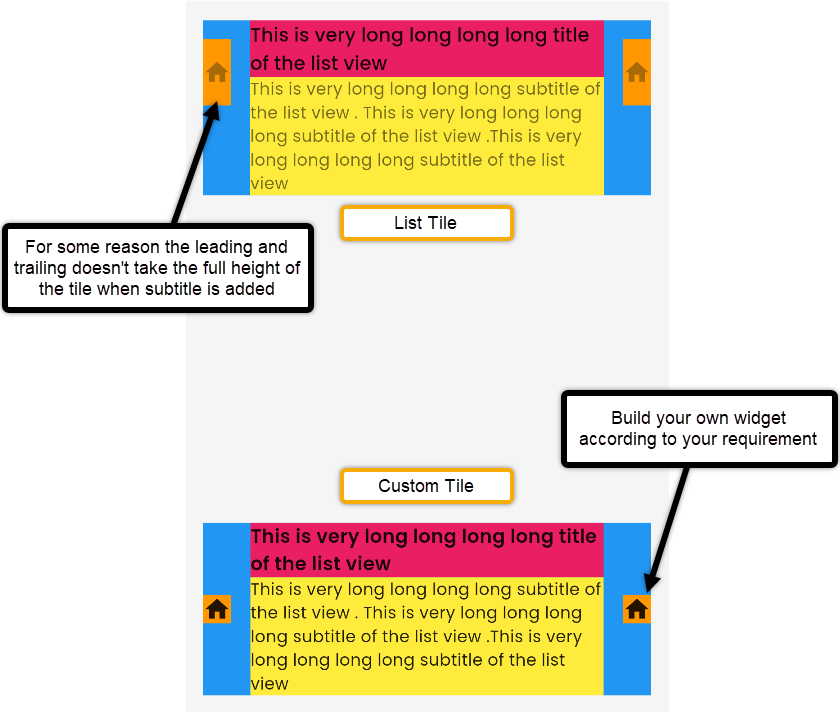
In Flutter's ListTile, the leading and trailing doesn't span accross the full height of the ListTile when subtitle is used. Hence create your own Widget using row.
Detailed Comparision between both the Widgets:
Code:
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
color: Colors.blue,
child: ListTile(
minLeadingWidth: 0,
isThreeLine: true,
minVerticalPadding: 0,
contentPadding: EdgeInsets.zero,
leading: Container(
color: Colors.orange,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(
Icons.home,
),
],
),
),
title: Container(
color: Colors.pink,
child: const Text(
"This is very long long long long title of the list view"),
),
subtitle: Container(
color: Colors.yellow,
child: const Text(
"This is very long long long long subtitle of the list view . This is very long long long long subtitle of the list view .This is very long long long long subtitle of the list view "),
),
trailing: Container(
color: Colors.orange,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(
Icons.home,
),
],
),
),
),
),
Container(
color: Colors.blue,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
color: Colors.orange,
child: const Icon(Icons.home),
),
const SizedBox(
width: 16,
),
Expanded(
child: Column(
children: [
Container(
color: Colors.pink,
child: const Text(
"This is very long long long long title of the list view ",
style: TextStyle(
fontSize: 16, fontWeight: FontWeight.w600),
),
),
Container(
color: Colors.yellow,
child: const Text(
"This is very long long long long subtitle of the list view . This is very long long long long subtitle of the list view .This is very long long long long subtitle of the list view ",
style: TextStyle(
fontSize: 14, fontWeight: FontWeight.w400),
),
),
],
),
),
const SizedBox(width: 16),
Container(
color: Colors.orange,
child: const Icon(Icons.home),
),
],
),
)
],
),
));
CodePudding user response:
Adding isThreeLine: true, to the ListTile might work as long as everything doesn't go over three lines.