I am trying to publicly host my portfolio website under my domain name: 
This is what the links look like within my html file.
<!-- CSS Styling -->
<link rel="stylesheet" href="/templates/css/home.css" type="text/css">
<!-- JavaScript -->
<script src="/templates/javascript/home.js" type="text/javascript" defer>
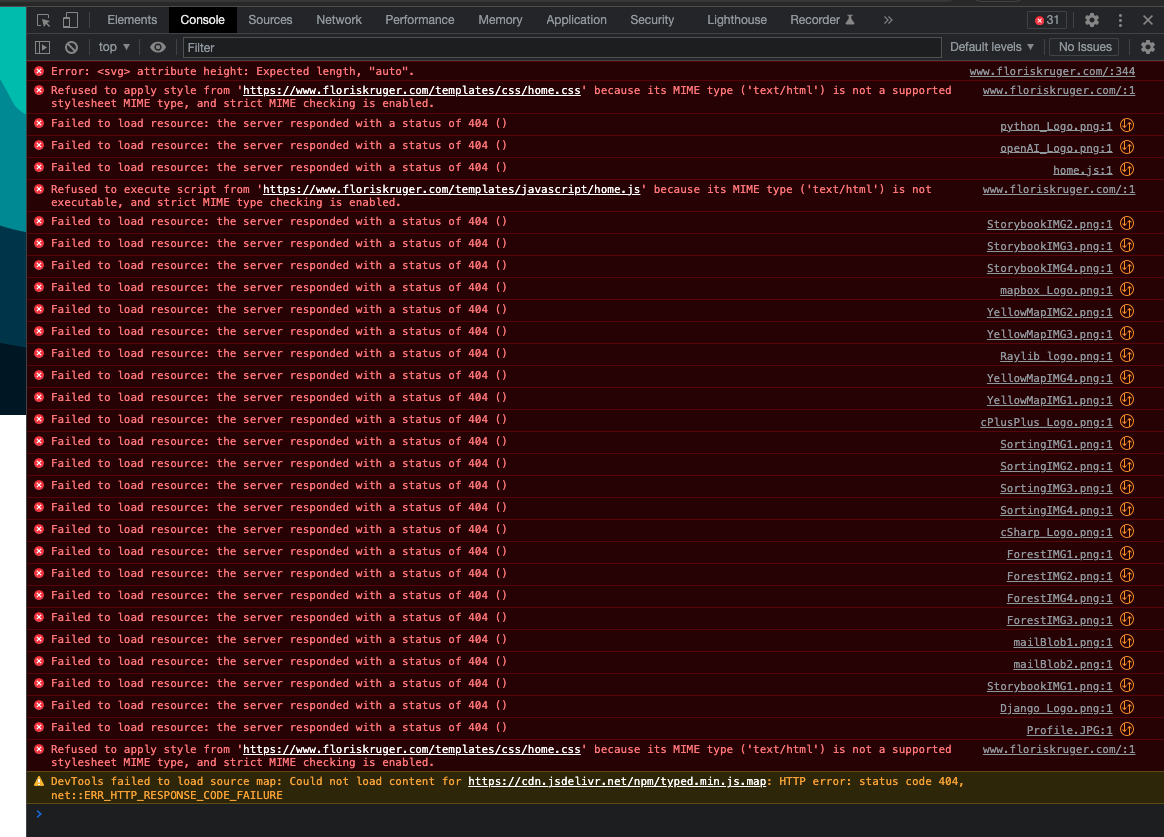
The error that I am getting within the web console states "Refused to apply style from 'https://www.floriskruger.com/templates/css/home.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled." which makes me think that there is some sort of linking error with how the files are configured? However I did not have this problem on a local host.
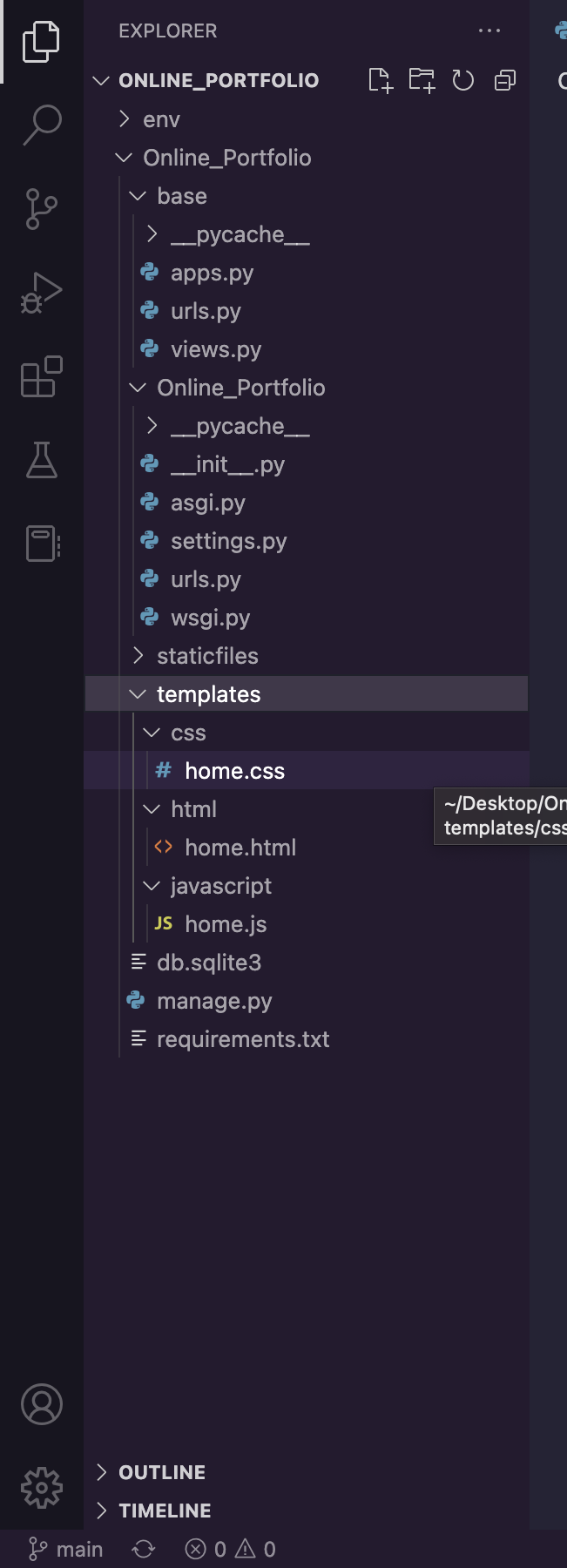
This is how my files are configured within my project
I will also provide how I have my settings.py configured for my static files.
BASE_DIR = Path(__file__).resolve().parent.parent
DEBUG = False
ALLOWED_HOSTS = ['www.floriskruger.com', 'onlineportfolio-production.up.railway.app/']
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'staticfiles')
]
STATIC_URL = 'staticfiles/'
STATIC_ROOT = "/www/floriskruger.com/staticfiles/"
MEDIA_ROOT = ''
MEDIA_URL = ''
And within urls.py I also have
urlpatterns = static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Can anyone explain why I am getting this error and how to fix it?
CodePudding user response:
looks like in your settings.py you are setting your static root to “staticfiles/“. However your static files are stored inside the Templates folder.
You can fix this error by simply moving your templates folder inside of the staticfiles folder.
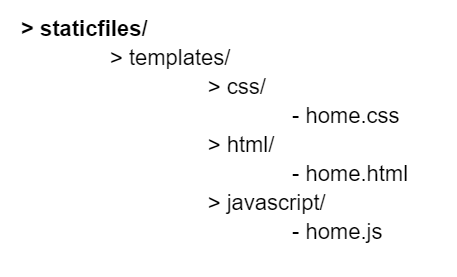
The tree for your staticfiles folder would look a little like this.
Keep in mind you will need to make the appropriate changes to all of the paths referencing the static files. Best of luck.