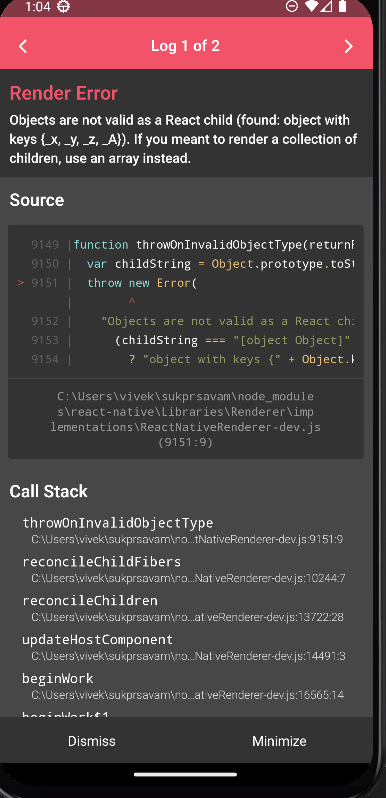
AsyncStorage.getItem is giving this error in react native when added in useEffect what am I doing wrong here can anyone pls help me understand the error.
export default function Pregent_login(props) {
const [first, setfirst] = useState();
useEffect(() => {
console.log('route.params ==>', props.route.params);
const value = AsyncStorage.getItem('token');
setfirst(value);
}, []);
CodePudding user response:
Check the below code:
export default function Pregent_login(props) {
const [first, setfirst] = useState();
useEffect(() => {
console.log('route.params ==>', props.route.params);
AsyncStorage.getItem('token').then(token => {
setfirst(token);
})
}, []);
CodePudding user response:
Please try using this way
AsyncStorage.getItem('token').then(token => {
// again, the rest of your function should be in this block
})
More details Here