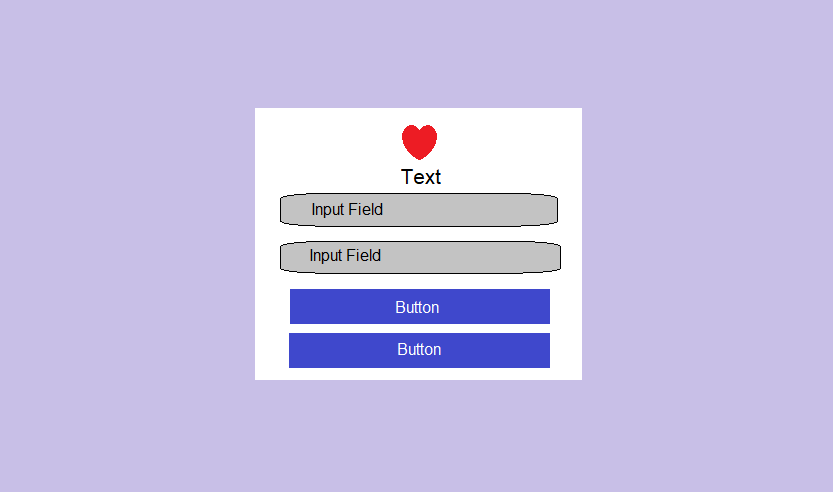
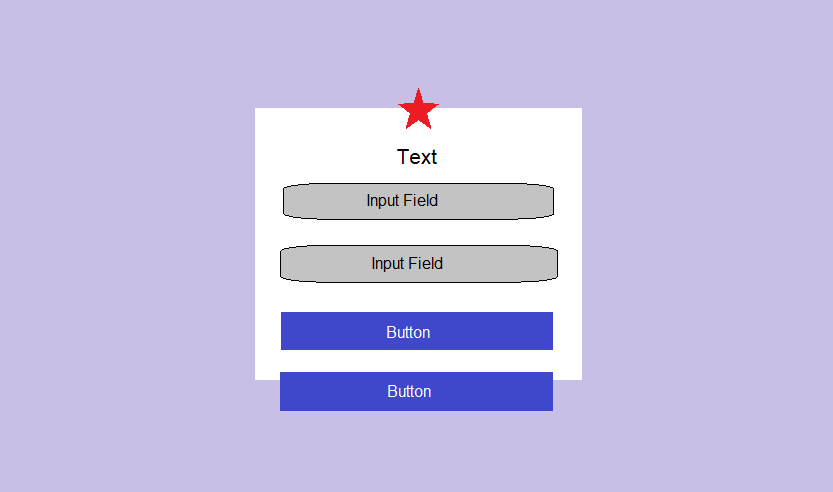
I am learning Flutter and am trying to develop a login screen. Specifically so far it's focused on just different tablets. The two I am simulating on as an example are an iPad and Pixel C tablet. I quickly drew a paint representation as I'm using a different laptop to make my post atm.
The first pic is on the iPad, the second on the Pixel. If it isn't evident, the problem I'm having is the if I have a different screen dimension such as the Pixel C, the column has it's elements overflow.
I'm thinking maybe I'm having a fundamental misunderstanding of the way I should be laying it out and was wondering if I can be pointed in the right direction.
My idea is I have a stack.
The first item is a white background that scales with the height and width. I retrieve using MediaQuery and do the appropriate scaling.
The second item is the Column with the icon, text, fields and buttons. Scaling width ways is fine but the height is the issue.
Some psuedo code
Stack(
Center(
Container(
White box with sizing, border etc
))
Center(
Column(
Login column elements
))
)
I am guess what's happening is the column is growing from the center of the screen so just is expanding outwards, so that's why it won't fit properly at other sizes? What should I do to contain the column within the box? I've been at this for hours going nuts trying different things, and feel like it's probably something simple.
Thanks
CodePudding user response:
Try setting up the column inside the white box container as its child
CodePudding user response:
This is not the good use case for Stack
Because the background container doesn't know the height of login elements
Try Using Container instead:
Code Structure:
Container
|_Column
|_ Login elements here
CodePudding user response:
in that case, using Stack isn't good, try using Column wrapped in Container to make white box. Fill the Column childern with login widget
simply like this
Container(
color: Colors.white,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Icon(Icons.star),
Text('Login'),
TextFormField(),
TextFormField(),
ElevatedButton(
onPressed: () {},
child: Text('Button')),
ElevatedButton(
onPressed: () {}, child: Text('Button'))
],
),
),
),