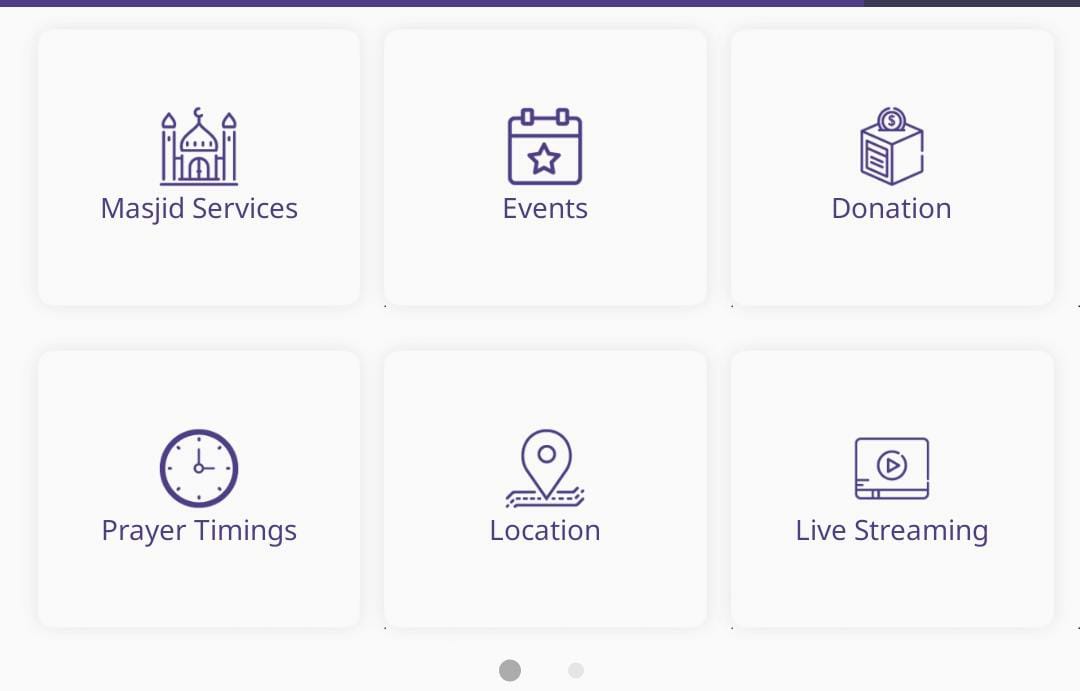
i Just need to create some thing like this and it's scrollable to horizontal there is another set this available when we scroll to right i just did like this but not worked i hope i did something that's not right
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ImageSlideshow(
width: double.infinity,
height: mHeight * 0.5,
initialPage: 0,
indicatorColor: Colors.grey,
indicatorBackgroundColor: Colors.white,
autoPlayInterval: 1500,
isLoop: true,
children: [
Image.network(
'https://images.unsplash.com/photo-1597734187998-e1931acfe2ed?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bWFzamlkfGVufDB8fDB8fA==&w=1000&q=80',
fit: BoxFit.cover,
),
Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTPXlJihD-aeeSlMpTx8NV2rwkPzqw5UANQLHfCv0nmC0sQkCRkrSe6fXHSqjV2wm8NgA8&usqp=CAU',
fit: BoxFit.cover,
),
],
),
MSalahTime(mHeight: mHeight),
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
)
Expanded(
child: GridView.count(
scrollDirection: Axis.horizontal,
children: List<Widget>.generate(
6,
(counter) => Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: mWidth * 0.3,
decoration: BoxDecoration(
color: Colors.red,
),
),
),
),
),
)
],
),
CodePudding user response:
You need to provide crossAxisCount:n, based on your ui n will be 3. But it will 2 being Axis.horizontal
child: GridView.count(
crossAxisCount: 2,
scrollDirection: Axis.horizontal,
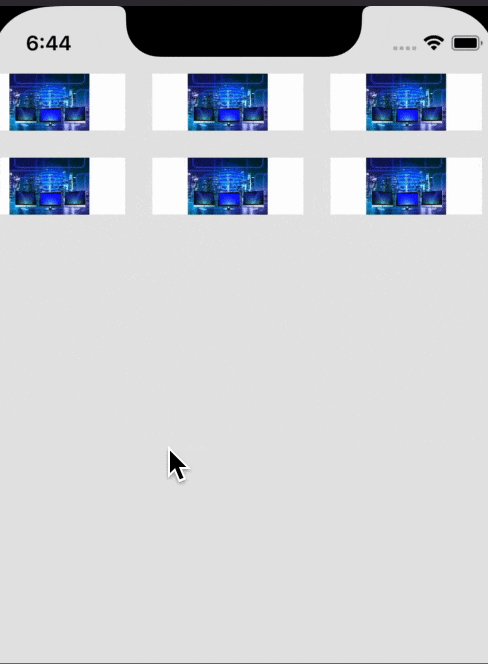
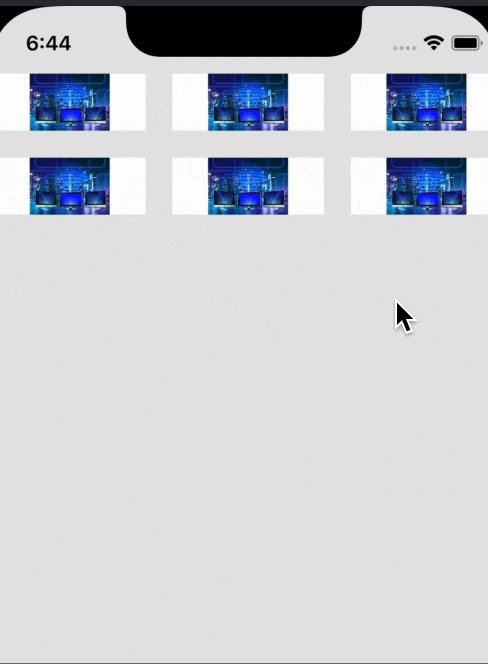
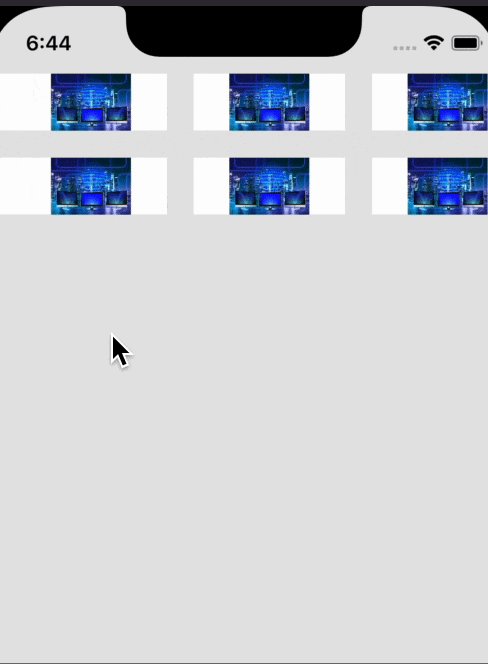
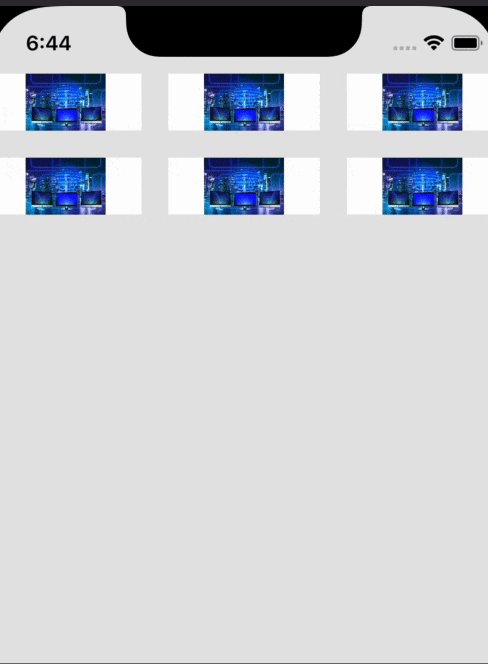
you need to put your gridview inside the pageview so you can swipe right or left with page indicator
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GridViewPage(),
);
}
}
class GridViewPage extends StatefulWidget {
const GridViewPage({Key? key}) : super(key: key);
@override
State<GridViewPage> createState() => _HomePageState();
}
class _HomePageState extends State<GridViewPage> {
List<String> gridItems = [
"item 1",
"item 2",
"item 3",
"item 4",
"item 5",
"item 6",
"item 7",
"item 8",
"item 9",
"item 10",
"item 1",
"item 12"
];
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: Container(
decoration: const BoxDecoration(
color: Color(0xFFE6E6E6),
),
child: PageView.builder(
// controller: _controller,
physics: const BouncingScrollPhysics(),
itemCount: (gridItems.length / 6).ceil(),
itemBuilder: (context, i) => GridView.builder(
// padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 20),
physics: const ClampingScrollPhysics(),
shrinkWrap: true,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
childAspectRatio: 4 / 1.5,
),
itemCount: 6,
primary: false,
itemBuilder: (context, index) => Container(
decoration: const BoxDecoration(
color: Colors.white,
),
child: SizedBox(
width: 50,
child: Image.network(
"https://cdn.pixabay.com/photo/2016/04/04/14/12/monitor-1307227__340.jpg"),
),
),
),
),
),
),
],
);
}
}