The filtering of JSON array works fine if we specify a static search value. This does not work if we apply a dynamic value.
Tried by dynamically passing the value.
Added below the input json along with the jolt spec for your reference.
Input:
{
"selected_key": "key2",
"keys": [
{
"name": "value1",
"key": "key1"
},
{
"name": "value21",
"key": "key2"
},
{
"name": "value22",
"key": "key2"
},
{
"name": "value3",
"key": "key3"
},
{
"name": "value4",
"key": "key4"
}
]
}
JOLT Spec:
[
{
"operation": "shift",
"spec": {
"keys": {
"*": {
"key": {
"@(4,selected_key)": {
"@2": "test"
}
}
}
}
}
}
]
Expected Output:
{
"test": [
{
"name": "value21",
"key": "key2"
},
{
"name": "value22",
"key": "key2"
}
]
}
Output: The spec is not filtering any value and all the array items are added to the output json
{
"test": [
{
"name": "value1",
"key": "key1"
},
{
"name": "value21",
"key": "key2"
},
{
"name": "value22",
"key": "key2"
},
{
"name": "value3",
"key": "key3"
},
{
"name": "value4",
"key": "key4"
}
]
}
CodePudding user response:
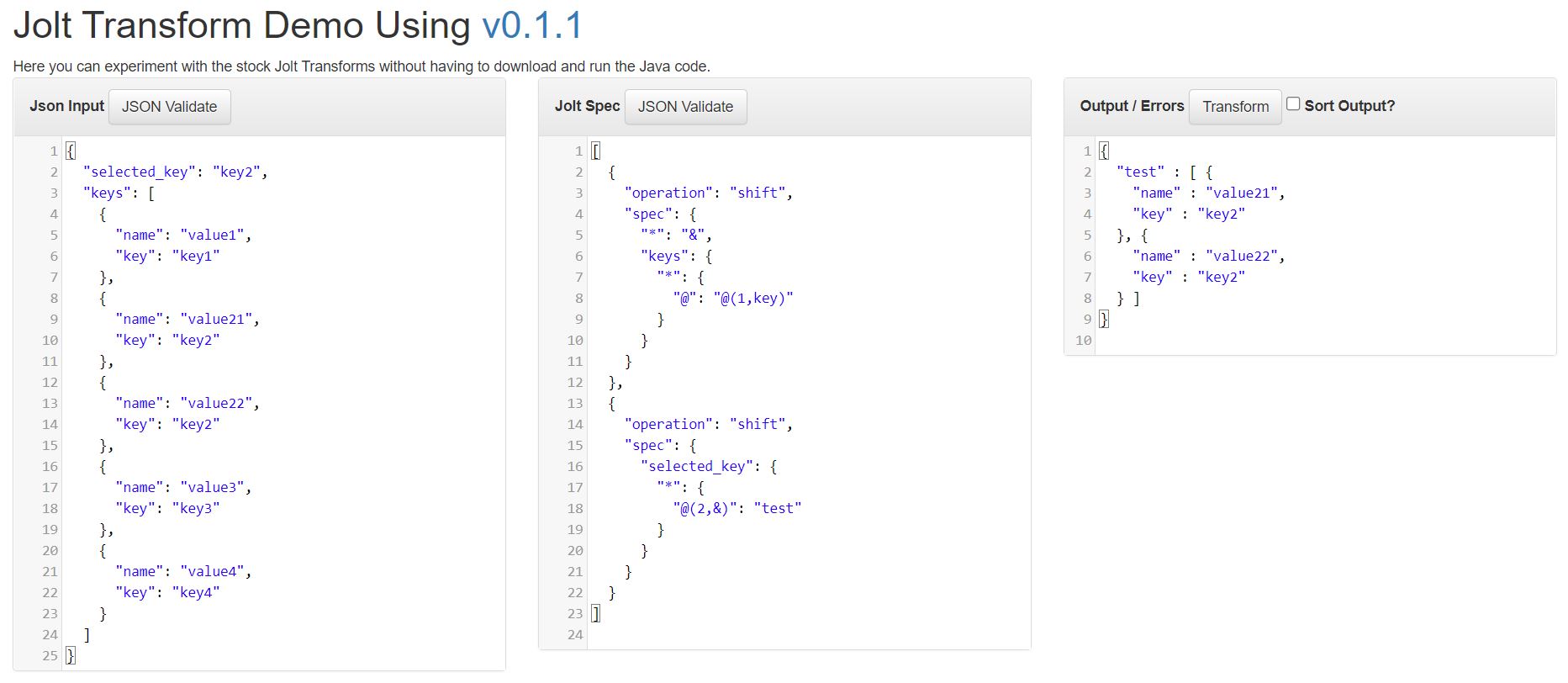
You can use two consecutive shift transformation spec such as
[
{// tag the objects or array of objects by common "key" values
"operation": "shift",
"spec": {
"*": "&",
"keys": {
"*": {
"@": "@(1,key)"
}
}
}
},
{// rename "key2" with "test"
"operation": "shift",
"spec": {
"selected_key": {
"*": {
"@(2,&)": "test"
}
}
}
}
]