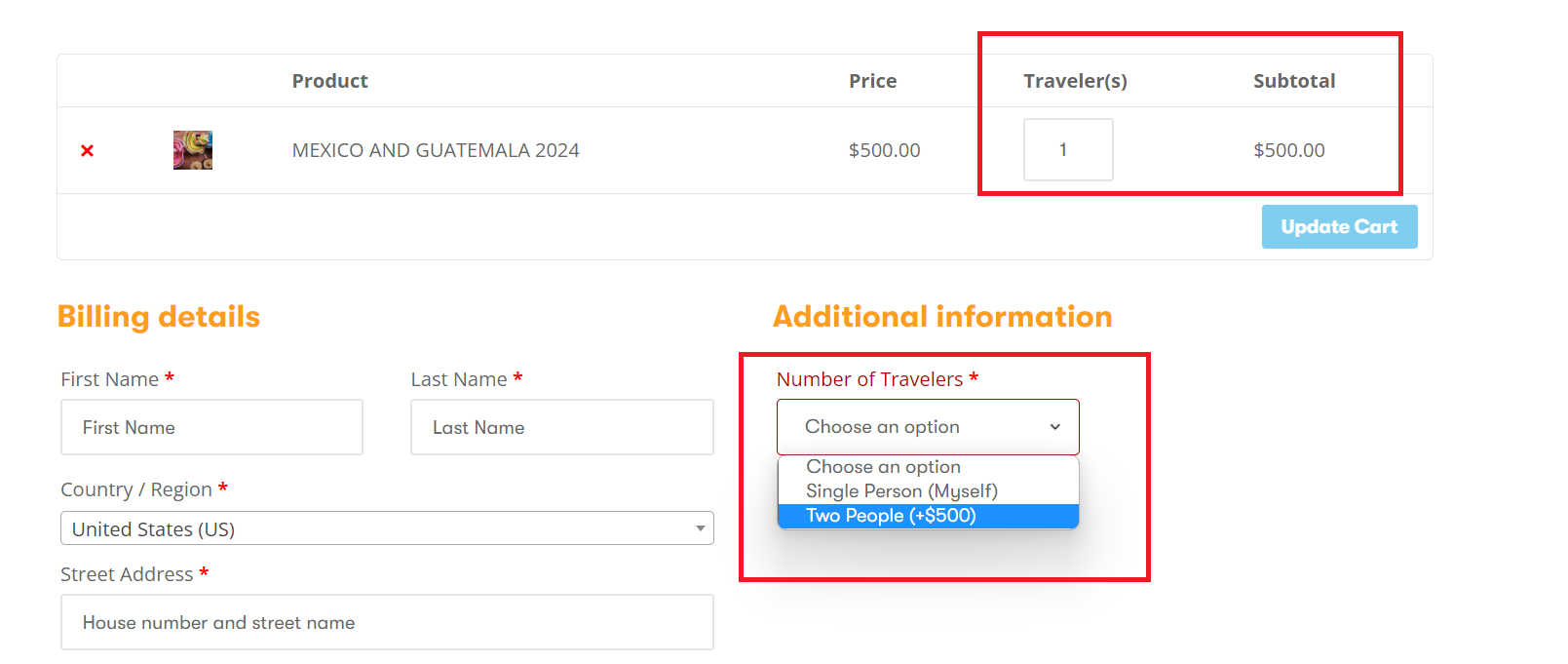
I'm trying to update cart item quantities and its price based on custom selection feild on checkout. If someone select "Single persion" option from dropdwon then quantity will be 1 and if someone select "Two person" from dropwond then cart quantity will update to 2 and price will update as well.
Im using wordpress ajax call to acheive this.
In functions.php I have this code
function customjs_script_add_quanity_js() {
wp_enqueue_script( 'checkout_script', get_stylesheet_directory_uri() . '/assets/js/add_quantity.js', array('jquery') );
wp_localize_script( 'checkout_script', 'add_quantity', array( 'ajax_url' => admin_url( 'admin-ajax.php' ) ) );
}
add_action( 'wp_enqueue_scripts', 'customjs_script_add_quanity_js' );
function custom_addqty_load_ajax() {
if ( !is_user_logged_in() ){
add_action( 'wp_ajax_nopriv_update_order_review', 'anp_update_order_review' );
} else{
add_action( 'wp_ajax_update_order_review', 'anp_update_order_review' );
}
}
add_action( 'init', 'custom_addqty_load_ajax' );
function anp_update_order_review() {
$numberof_people = intval($_POST['number_of_people']);
$values = array();
parse_str($_POST['post_data'], $values);
$cart = $values['cart']; //This have no values in it,
foreach ( $cart as $cart_key => $cart_value ){
WC()->cart->set_quantity( $cart_key, $numberof_people);
WC()->cart->calculate_totals();
woocommerce_cart_totals();
}
wp_die();
}
In my **add_quantity.js** file
jQuery(function() {
jQuery( "form.checkout" ).on( "change", ".woocommerce-additional-fields select#______NumberOfTravelers______", function( ) {
//console.log('on chage called');
var number_of_people = jQuery(this).val();
var data = {
action: 'update_order_review',
security: wc_checkout_params.update_order_review_nonce,
number_of_people: number_of_people,
post_data: jQuery( 'form.checkout' ).serialize()
};
jQuery.post( add_quantity.ajax_url, data, function( response )
{
jQuery( 'body' ).trigger( 'update_checkout' );
console.log('success');
});
});
});
My $cart variable in ajax function show empty and cart not updating on selection field change. Any help will be appriciated. Thanks
CodePudding user response:
I think you don't need serialize checkout form data. just in your ajax function use the following code:
$cart = WC()->cart;
CodePudding user response:
for your ajax function you don't have to check if the user is logged in. By default, WordPress checks the hook if its admin side or front end side. In addition, you are calling the hooks from inside a function.
function anp_update_order_review() {
$numberof_people = intval($_POST['number_of_people']);
$values = array();
parse_str($_POST['post_data'], $values);
$cart = $values['cart']; //This have no values in it,
foreach ( $cart as $cart_key => $cart_value ){
WC()->cart->set_quantity( $cart_key, $numberof_people);
WC()->cart->calculate_totals();
woocommerce_cart_totals();
}
wp_die();
}
add_action( 'wp_ajax_nopriv_update_order_review', 'anp_update_order_review' );
add_action( 'wp_ajax_update_order_review', 'anp_update_order_review' );