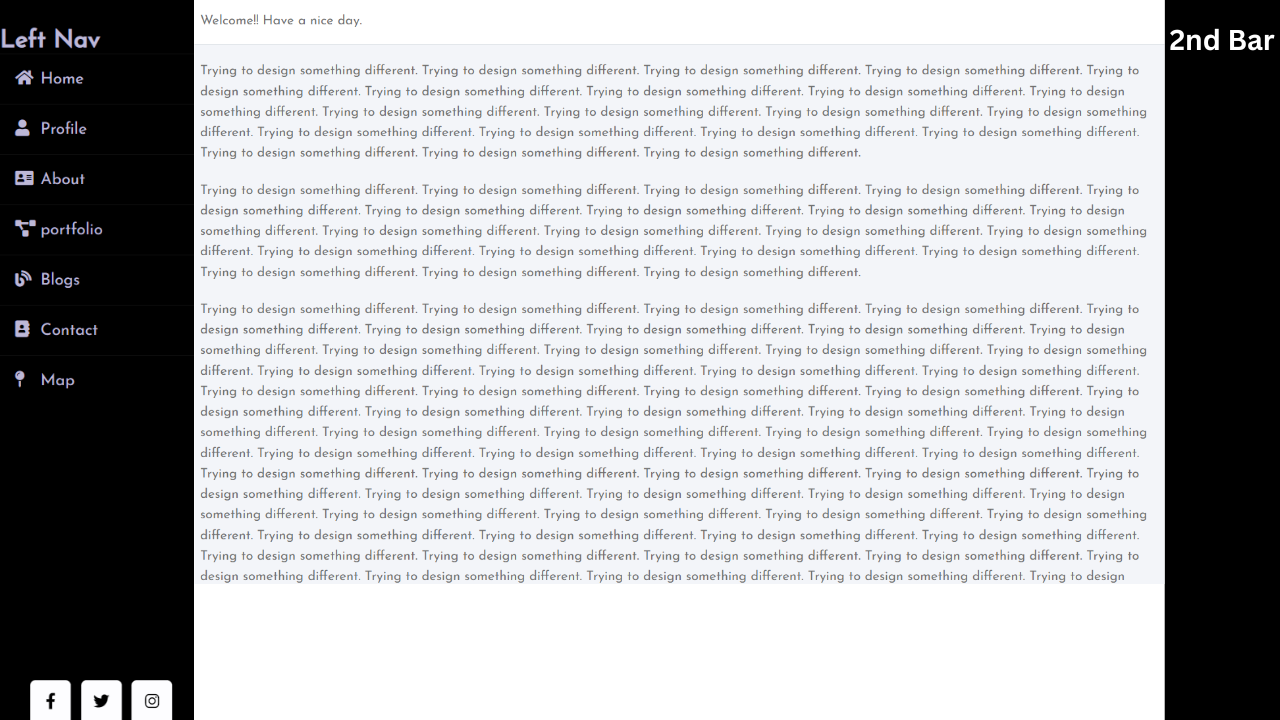
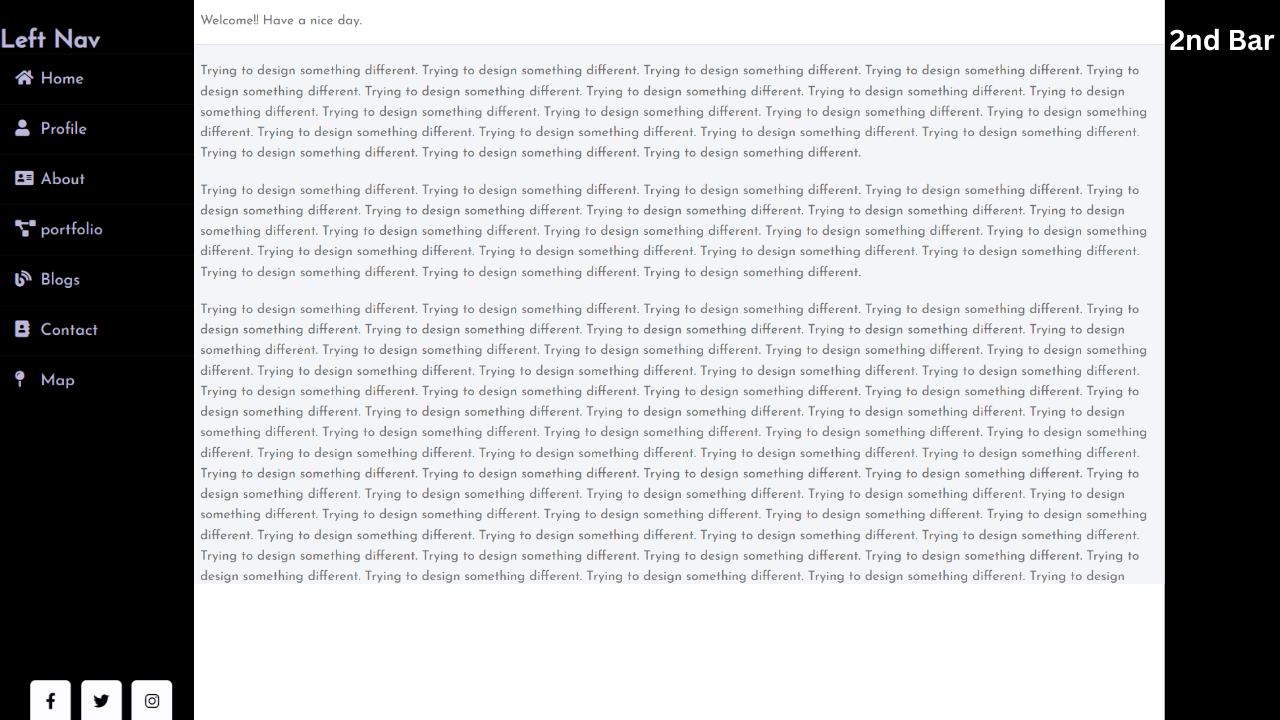
Actually, I’m trying to create a website that has a vertical navigation bar on the left side and a notification bar on the right side. On the middle side, there will be contents. So the left and right sidebars will be fixed but the middle side or the content area will be scrollable.
I have tried something but I couldn’t make the right sidebar. I would really appreciate if anyone could help me with that.
Thank you.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Side Navigation Bar</title>
<link rel="stylesheet" href="styles.css">
<script src="https://kit.fontawesome.com/b99e675b6e.js"></script>
</head>
<body>
<div >
<div >
<h2>Left Nav</h2>
<ul>
<li><a href="#"><i ></i>Home</a></li>
<li><a href="#"><i ></i>Profile</a></li>
<li><a href="#"><i ></i>About</a></li>
<li><a href="#"><i ></i>portfolio</a></li>
<li><a href="#"><i ></i>Blogs</a></li>
<li><a href="#"><i ></i>Contact</a></li>
<li><a href="#"><i ></i>Map</a></li>
</ul>
<div >
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
</div>
</div>
<div >
<h2>Right Nav</h2>
<ul>
<li><a href="#"><i ></i>Home</a></li>
<li><a href="#"><i ></i>Profile</a></li>
<li><a href="#"><i ></i>About</a></li>
<li><a href="#"><i ></i>portfolio</a></li>
<li><a href="#"><i ></i>Blogs</a></li>
<li><a href="#"><i ></i>Contact</a></li>
<li><a href="#"><i ></i>Map</a></li>
</ul>
<div >
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
</div>
</div>
<div >
<div >Welcome!! Have a nice day.</div>
<div >
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different.
Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different.
Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
</div>
</div>
</div>
</body>
</html>
CSS--
@import url('https://fonts.googleapis.com/css?family=Josefin Sans&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
font-family: 'Josefin Sans', sans-serif;
}
body{
background-color: #f3f5f9;
}
.wrapper{
display: flex;
position: relative;
}
.wrapper .sidebar{
width: 200px;
height: 100%;
background: #000000;
padding: 30px 0px;
position: fixed;
}
.wrapper h2{
color: #bdb8d7;
}
.wrapper .sidebar ul li{
padding: 15px;
border-bottom: 1px solid #bdb8d7;
border-bottom: 1px solid rgba(0,0,0,0.05);
border-top: 1px solid rgba(255,255,255,0.05);
}
.wrapper .sidebar ul li a{
color: #bdb8d7;
display: block;
}
.wrapper .sidebar ul li a .fas{
width: 25px;
}
.wrapper .sidebar ul li:hover{
background-color: #594f8d;
}
.wrapper .sidebar ul li:hover a{
color: #fff;
}
.wrapper .sidebar .social_media{
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
display: flex;
}
.wrapper .sidebar .social_media a{
display: block;
width: 40px;
background: #fdfdff;
height: 40px;
line-height: 45px;
text-align: center;
margin: 0 5px;
color: #000000;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.wrapper .main_content{
width: 100%;
margin-left: 200px;
}
.wrapper .main_content .header{
padding: 20px;
background: #fff;
color: #717171;
border-bottom: 1px solid #e0e4e8;
}
.wrapper .main_content .info{
margin: 20px;
color: #717171;
line-height: 25px;
}
.wrapper .main_content .info div{
margin-bottom: 20px;
}
Trying to make something like the picture.

CodePudding user response:
sidebar2 has to be like just like sidebar but adding the right: 0 property:
@import url('https://fonts.googleapis.com/css?family=Josefin Sans&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
font-family: 'Josefin Sans', sans-serif;
}
body {
background-color: #f3f5f9;
}
.wrapper {
display: flex;
position: relative;
}
.wrapper .sidebar {
width: 200px;
height: 100%;
background: #000000;
padding: 30px 0px;
position: fixed;
}
.wrapper h2 {
color: #bdb8d7;
}
.wrapper .sidebar2 {
width: 200px;
height: 100%;
background: #000000;
padding: 30px 0px;
position: fixed;
right: 0;
}
.main_content {
padding: 0 210px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Side Navigation Bar</title>
<link rel="stylesheet" href="styles.css">
<script src="https://kit.fontawesome.com/b99e675b6e.js"></script>
</head>
<body>
<div >
<div >
<h2>Left Nav</h2>
<ul>
<li><a href="#"><i ></i>Home</a></li>
<li><a href="#"><i ></i>Profile</a></li>
<li><a href="#"><i ></i>About</a></li>
<li><a href="#"><i ></i>portfolio</a></li>
<li><a href="#"><i ></i>Blogs</a></li>
<li><a href="#"><i ></i>Contact</a></li>
<li><a href="#"><i ></i>Map</a></li>
</ul>
<div >
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
</div>
</div>
<div >
<h2>Right Nav</h2>
<ul>
<li><a href="#"><i ></i>Home</a></li>
<li><a href="#"><i ></i>Profile</a></li>
<li><a href="#"><i ></i>About</a></li>
<li><a href="#"><i ></i>portfolio</a></li>
<li><a href="#"><i ></i>Blogs</a></li>
<li><a href="#"><i ></i>Contact</a></li>
<li><a href="#"><i ></i>Map</a></li>
</ul>
<div >
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
<a href="#"><i ></i></a>
</div>
</div>
<div >
<div >Welcome!! Have a nice day.</div>
<div >
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
<div>Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different.
Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different.
Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. Trying to design something different. </div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
.sidebar {
display: flex;
position: fixed;
top: 0;
left: 0;
}
Do the same for sidebar 2, just change with right: 0; You may also need to change the flex-direction to your needs.
CodePudding user response:
You need to add this code for sidebar2
.wrapper .sidebar2 {
position: fixed;
right: 0px;
background: black;
padding: 20px;
height: 100%;
width: 180px;
}
.wrapper .main_content {
width: 100%;
margin-left: 200px;
margin-right: 180px;
}CodePudding user response:
and then do flex for left and right with flex-direction:column
#container {
display: flex;
justify-content: space-between;
height: 100vh;
}
body,
html{
margin: 0;
padding: 0;
}
#left,
#right {
background-color: gray;
width: 15%;
}<div id='container'>
<div id='left'></div>
<div id='middle'></div>
<div id='right'></div>
</div>