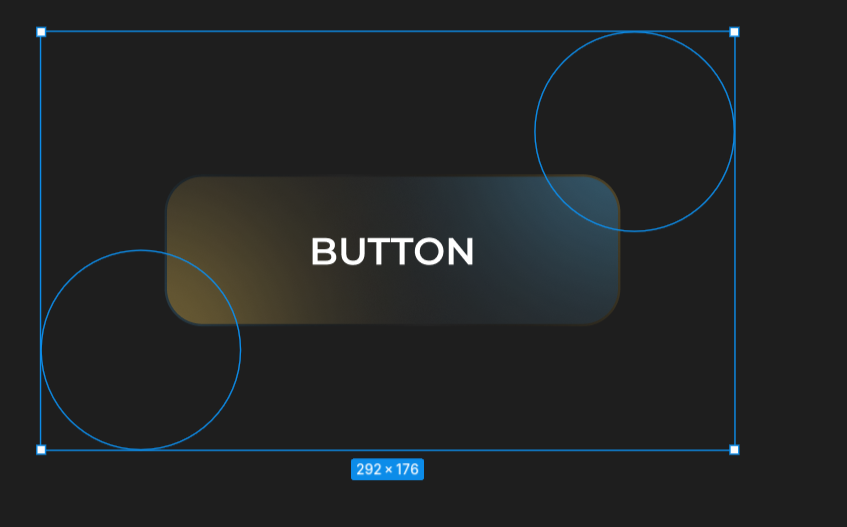
I need to make a button that was made in Figma by adding two elements as a mask, but have no idea how to. Here is image of that button:

The problem is that it is impossible to make the glow effect that is present in the photo using the gradient overlay, but I have an idea how to do something similar, I will try now
CodePudding user response:
Something like this and it is less code:
button {
border: 0;
border-radius: 12px;
padding: 12px 48px;
color: white;
font-size: 14px;
text-transform: uppercase;
background:
linear-gradient(45deg,
rgb(99,86,53) 00%,
rgb(99,86,53) 10%,
rgb(37,37,37) 47%,
rgb(37,37,37) 52%,
rgb(50,80,96) 90%,
rgb(50,80,96) 100%);
}<button>Hello</button>CodePudding user response:
here's a rough approximation using background-image radial-gradient
html { background: #111 }
.btn {
width: 200px;
height: 60px;
border-radius: 10px;
font-size: 18px;
border:0;
}
.bg-two-lights {
color: white;
background-color: #222222;
background-image:
radial-gradient(circle at 130% -50%, #ff880088 0%, transparent 50%),
radial-gradient(circle at -30% 150%, #00ffff88 0%, transparent 50%);
}<button >
BUTTON
</button>CodePudding user response:
My brain refused to work at first, but then I solved the problem anyway, and I felt ashamed of what I had asked. In any case, someone might need an answer.
First of all you need to add blocks for that lights:
<button >donate
<div ></div>
<div ></div>
</button>
After that, simply adding css styles, where lights are positioned absolute, and overflow in parents block is hidden
header__donate-button {
width: 11.875rem;
height: 3rem
color: #ffffff;
background: #1A1A1A;
border-radius: 15px;
position: relative;
overflow: hidden;
.yellow-light {
position: absolute;
width: 84px;
height: 84px;
bottom: -3rem;
left: -3rem;
background: #e6bc50;
filter: blur(50px);
}
.blue-light {
position: absolute;
width: 84px;
height: 84px;
top: -3rem;
right: -3rem;
background: #50b0e6;
filter: blur(50px);
}
}
