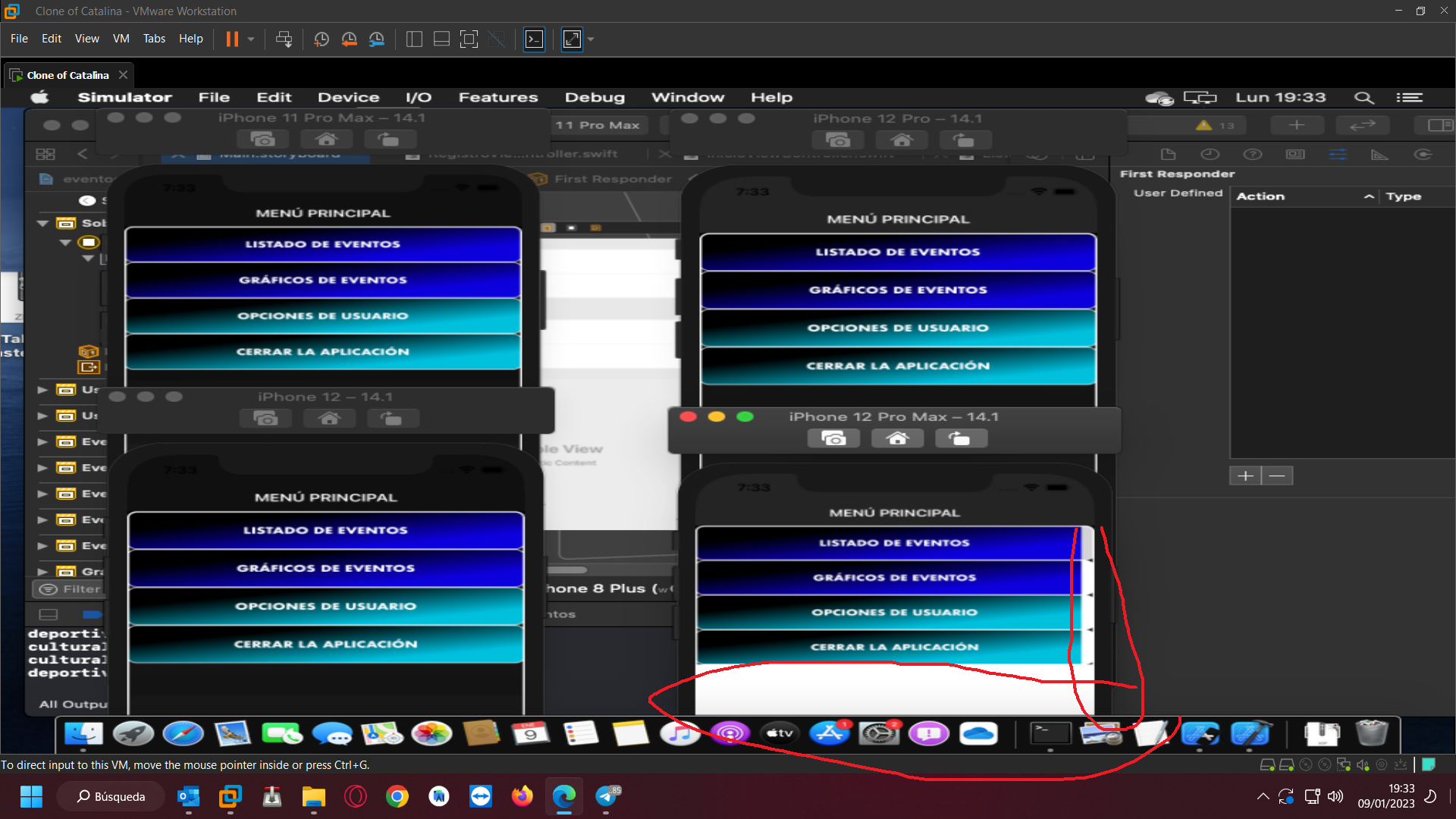
I'm trying to emulate my app in different Iphone models but I'm also having the same mistake when I use a Max Pro 12. Anytime I use a tableViewContoller it seems not to fill the background cells completely. Just check my pictures. In the rest of models, including Max Pro 11 it's working ok. I don`t have any constraints because the I can't add them when I use tableViewController. Any suggestion?
Here you have my code.
import UIKit
import FirebaseAuth
class MenuCustomCellController: UITableViewCell {
@IBOutlet weak var imEvento: UIImageView!
@IBOutlet weak var txtNombreEvento: UILabel!
@IBOutlet weak var txtFechaEvento: UILabel!
@IBOutlet weak var txtEstadoEvento: UILabel!
}
class MenuInicialTableController: UITableViewController {
@IBOutlet weak var celdaUsuarios: UITableViewCell!
@IBOutlet weak var celdaEventos: UITableViewCell!
@IBOutlet weak var celdaBuscarEventos: UITableViewCell!
@IBOutlet weak var celdaGraficos: UITableViewCell!
@IBOutlet weak var celdaCerrar: UITableViewCell!
@IBOutlet weak var celdaAyuda: UITableViewCell!
override func viewWillAppear(_ animated: Bool) {
let tap = UITapGestureRecognizer(target: self, action: #selector(MenuInicialTableController.tapFunction))
celdaCerrar.isUserInteractionEnabled = true
celdaCerrar.addGestureRecognizer(tap)
let background = UIView()
tableView.backgroundView = background
tableView.backgroundView?.aplicarFondoDegradado()
tableView.layer.borderWidth = 2
tableView.layer.borderColor = UIColor.white.cgColor
tableView.layer.cornerRadius = 10
celdaUsuarios.layer.borderWidth = 1
celdaUsuarios.layer.borderColor = UIColor.white.cgColor
celdaUsuarios.layer.cornerRadius = 10
celdaUsuarios.contentView.aplicarFondoMenuUsuarios()
celdaEventos.layer.borderWidth = 1
celdaEventos.layer.borderColor = UIColor.white.cgColor
celdaEventos.layer.cornerRadius = 10
celdaEventos.contentView.aplicarFondoMenuEventos()
celdaGraficos.layer.borderWidth = 1
celdaGraficos.layer.borderColor = UIColor.white.cgColor
celdaGraficos.layer.cornerRadius = 10
celdaGraficos.contentView.aplicarFondoMenuEventos()
celdaCerrar.layer.borderWidth = 1
celdaCerrar.layer.borderColor = UIColor.white.cgColor
celdaCerrar.layer.cornerRadius = 10
celdaCerrar.contentView.aplicarFondoMenuUsuarios()
}
override func viewDidLoad() {
super.viewDidLoad()
self.title = "MENÚ PRINCIPAL"
self.navigationItem.setHidesBackButton(true, animated: true)
}
override func numberOfSections(in tableView: UITableView) -> Int {
return 2
}
//Dos filas por sección
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
@objc
func tapFunction(sender:UITapGestureRecognizer) {
exit(0)
}
}
And here you have how I apply gradients:
func aplicarFondoMenuUsuarios() {
let colorInicio = UIColor(red: 0/255, green: 0/255, blue: 0/255, alpha: 1.0).cgColor
let colorFin = UIColor(red: 0/255, green: 190/255, blue: 219/255, alpha: 1.0).cgColor
if let gradientLayer = layer.sublayers?.first as? CAGradientLayer {
gradientLayer.colors = [colorInicio,colorFin]
}
else{
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [colorInicio, colorFin]
gradientLayer.startPoint = CGPoint(x: 0, y: 0.50)
gradientLayer.endPoint = CGPoint(x: 0.50, y: 1.00)
gradientLayer.frame = self.bounds
self.layer.insertSublayer(gradientLayer, at:0)
}
func aplicarFondoMenuEventos() {
let colorInicio = UIColor(red: 0/255, green: 0/255, blue: 0/255, alpha: 1.0).cgColor
let colorFin = UIColor(red: 15/255, green: 0/255, blue: 219/255, alpha: 1.0).cgColor
if let gradientLayer = layer.sublayers?.first as? CAGradientLayer {
gradientLayer.colors = [colorInicio,colorFin]
}
else{
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [colorInicio, colorFin]
gradientLayer.startPoint = CGPoint(x: 0, y: 0.50)
gradientLayer.endPoint = CGPoint(x: 0.50, y: 1.00)
gradientLayer.frame = self.bounds
self.layer.insertSublayer(gradientLayer, at:0)
}
}
CodePudding user response:
Don't use viewWillAppear for layout-code. And not for TapGestures either. Move the three first lines (tap-related) into viewDidLoad, and put the rest into override func viewDidLayoutSubviews(){}.
There are a lot of other stuff you should do as well, like subclassing the cells and have them perform their gradients at the time of their own layout, and you should also remove let background = UIView() and instead just say tableView.backgroundView = UIView() in viewDidLoad (not in willAppear and not in viewDidLayoutSubviews).