I have a problem.
I have a website that works with sections, that is to say we scroll and it changes section, they all have a height of 100vh.
Here is a very simple example of the site: kylian.alwaysdata.net/other (on mobile only)
code HTML :
<!DOCTYPE html>
<html lang="fr" >
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div >
<div >
lekjfosrejfiosfjh
</div>
</div>
<div >
<div >
lekjfosrejfiosfjh
</div>
</div>
<div >
<div >
lekjfosrejfiosfjh
</div>
</div>
</body>
</html>
Code CSS :
html, body{
margin: 0;
padding: 0;
}
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.screen2 {
background-color: red;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}
So I use -webkit-fill-available which prevents the bar at the bottom on Instagram when it scrolls in and out from changing the size of my section, same on safari.
However this solution makes my section too small in height, when we scroll to the bottom we see clearly the next section that is to say that the sections are not big enough and do not make the whole height of the screen.
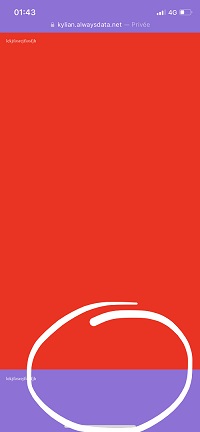
Screen of the problem:
If anyone knows how to do it, thank you :)
At the beginning I was using only height: 100vh; to define the size of my sections but on some mobile browsers with the navigation bar at the bottom that removes when you scroll it changed all my section sizes.
So I switched to -webkit-fill-available but now as already said, my sections are too small in height :/
EDIT : Here is what it fiat if I put a size that adapts itself as "dvh" ( when there is content it is horrible we move a little and everything changes place :/ ) Link : https://www.youtube.com/shorts/U1xy5cBHs5M
CodePudding user response:
This is the issue solved by the dvw and dvh units; try 100dvh.
Unit dvh reflects the current viewport height. This unit excludes the user agent's interface, unlike unit vh, and updates as the current viewport height changes.
Unit dvh reflects how much vertical viewport height the user agent's interface currently takes up. For instance, this will change as you scroll down a page on mobile, since the mobile URL bar moves out of your screen.
https://terluinwebdesign.nl/en/css/incoming-20-new-css-viewport-units-svh-lvh-dvh-svw-lvw-dvw/
CodePudding user response:
EDIT : I finally switched to a JS approach that works pretty well, and avoids having to systematically resize my sections on some mobile browsers.
Just by getting the mobile screen height and applying it to my sections with the px unit.
var screenHeight = screen.height;
document.getElementById('section1').setAttribute("style","height:" screenHeight "px");
document.getElementById('section2').setAttribute("style","height:" screenHeight "px");
document.getElementById('section3').setAttribute("style","height:" screenHeight "px");