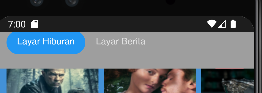
i just want to build a simple SliverAppBar with title and bottom tabbar but since i need to reduce the tabbar height i use preferredsize then it look like this, the title won't collapsed fully, i want to pin the tabbar but the title didn't collapsed

SliverAppBar(
iconTheme: const IconThemeData(color: Colors.white),
backgroundColor: Colors.transparent,
elevation: 0,
floating: true,
snap: true,
pinned: true,
automaticallyImplyLeading: false,
title: const Text(
'LIVE',
style: TextStyle(color: MyThemes.colorWhite),
),
actions: [
IconButton(
onPressed: () {},
icon: Image.asset(
'assets/icons/general/icon-search.png',
width: 16,
height: 16,
),
),
],
flexibleSpace: FlexibleSpaceBar(
background: Container(
decoration: const BoxDecoration(
color: Colors.red,
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.black, Colors.transparent],
),
),
),
),
bottom: PreferredSize(
preferredSize: const Size.fromHeight(kToolbarHeight),
child: SizedBox(
height: 36,
child: TabBar(
overlayColor: MaterialStateProperty.all(Colors.transparent),
indicatorPadding: EdgeInsets.zero,
indicator: const ShapeDecoration(
shape: StadiumBorder(),
color: MyThemes.colorBlue,
),
isScrollable: true,
tabs: const [
Tab(text: 'Layar Hiburan'),
Tab(text: 'Layar Berita'),
],
),
),
),
);
CodePudding user response:
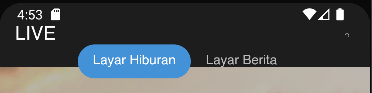
You can use another SliverAppBar for TabBar instead of using at first SliverAppBar's bottom attribute. Like this :
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
// This is our 1st SliverAppBar for 'LIVE' title,
SliverAppBar(
iconTheme: const IconThemeData(color: Colors.white),
backgroundColor: Colors.transparent,
elevation: 0,
floating: true,
snap: false,
pinned: false,
automaticallyImplyLeading: false,
title: const Text(
'LIVE',
style: TextStyle(color: Colors.white),
),
actions: [
IconButton(
onPressed: () {},
icon: Image.asset(
'assets/icons/general/icon-search.png',
width: 16,
height: 16,
),
),
],
flexibleSpace: FlexibleSpaceBar(
background: Container(
decoration: const BoxDecoration(
color: Colors.red,
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.black, Colors.black],
),
),
),
),
),
// This is our 2nd SliverAppBar for TabBar widget.
SliverAppBar(
iconTheme: const IconThemeData(color: Colors.white),
backgroundColor: Colors.transparent,
elevation: 0,
floating: false,
snap: false,
pinned: true,
automaticallyImplyLeading: false,
flexibleSpace: FlexibleSpaceBar(
background: Container(
decoration: const BoxDecoration(
color: Colors.red,
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.black, Colors.black],
),
),
child: Center(
child: TabBar(
overlayColor: MaterialStateProperty.all(Colors.transparent),
indicatorPadding: EdgeInsets.zero,
controller: _tabController,
indicator: const ShapeDecoration(
shape: StadiumBorder(),
color: Colors.blue,
),
isScrollable: true,
tabs: const [
Tab(text: 'Layar Hiburan'),
Tab(text: 'Layar Berita'),
],
),
),
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: index.isOdd ? Colors.white : Colors.black12,
height: 100.0,
child: Center(
child: Text('$index', textScaleFactor: 5),
),
);
},
childCount: 20,
),
),
],
),
);
}