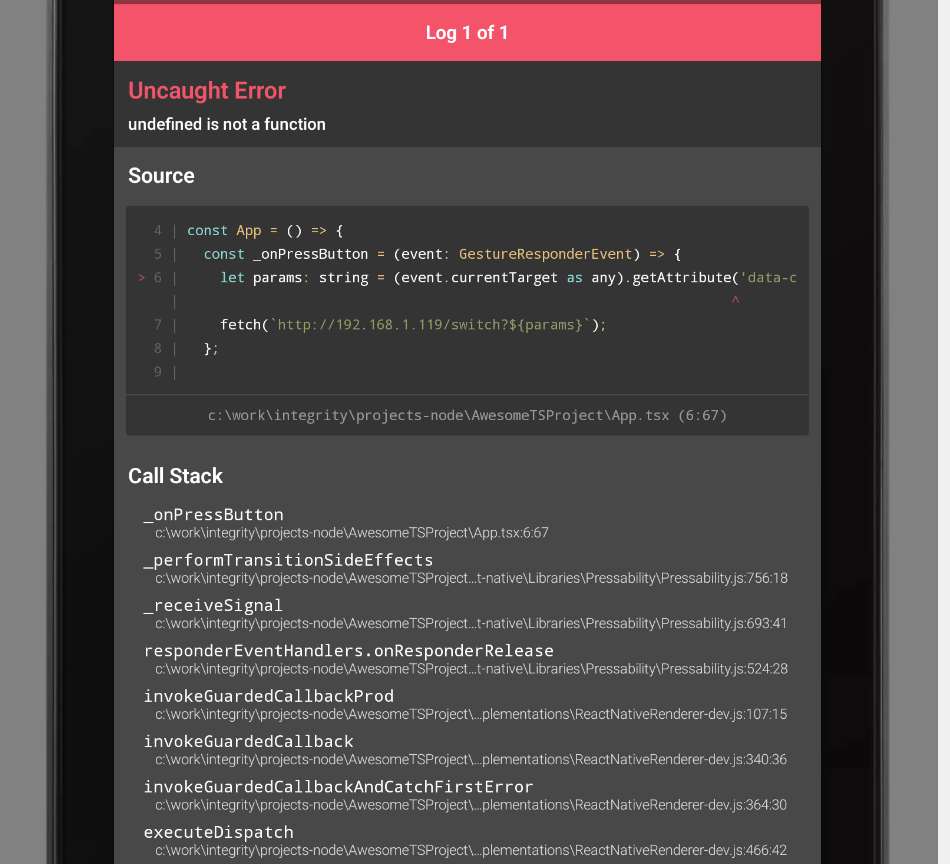
I use TypeScript in ReactNative to access Button target.getAttribute("data-code") but getAttribute is not accessible in onPress event. How can I reference target type? I googled around the internet but neither solution helped.
import React from 'react';
import {
Alert,
Button,
GestureResponderEvent,
StyleSheet,
View,
} from 'react-native';
const App = () => {
const _onPressButton = (event: GestureResponderEvent) => {
Alert.alert(event.currentTarget.getAttribute('data-code'));
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
data-code="note1"
onPress={_onPressButton}
title="Light (On)"
/>
</View>
<View style={styles.buttonContainer}>
<Button
data-code="Note2"
onPress={_onPressButton}
title="light (OFF)"
/>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20,
},
});
export default App;
CodePudding user response:
Here is my android emulator screen shot 
CodePudding user response:
please try this
import React,{useState,useEffect} from 'react';
import {
Alert,
TouchableOpacity,
GestureResponderEvent,
StyleSheet,
View,
} from 'react-native';
const App = () => {
const [light, setLight] = useState(false)
const onClickLight =()=>{
setLight(!light)
}
useEffect(()=>{
let data_code = '';
if(light){
data_code = 'note1'
}else{
data_code = 'Note2'
}
fetch(`youURL/${data_code}`).then(()=>{
//your response
})
},[light])
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<TouchableOpacity onPress={onClickLight()}>
<Text>Light{light ? "(ON)":"(OFF)"}</Text>
</TouchableOpacity>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20,
},
});
export default App;
CodePudding user response:
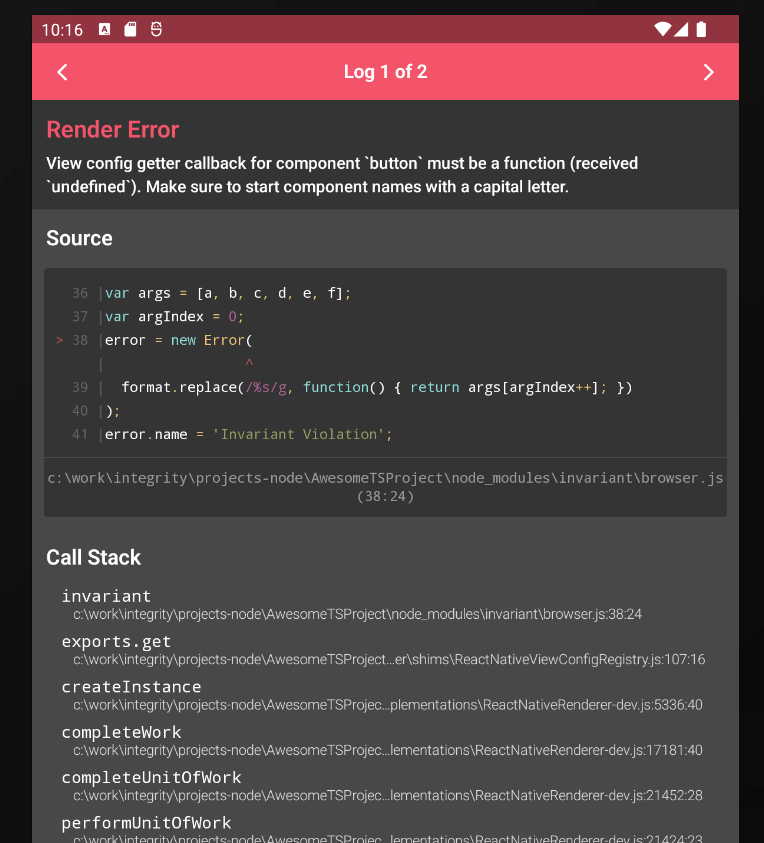
I tried this code:
import React from 'react';
import {Button, StyleSheet, View} from 'react-native';
interface MyButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
dataCode: string;
}
class MyButton extends React.Component<
MyButtonProps & React.HTMLProps<HTMLButtonElement>,
{}
> {
render() {
return <button {...this.props} />;
}
}
const App = () => {
const _onPressButton = (event: any) => {
let params: string = (event.currentTarget as MyButton).props.dataCode;
fetch(`http://191.162.10.101/switch?${params}`);
};
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<MyButton
dataCode="note1"
onClick={_onPressButton}
title="Light (ON)"
/>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20,
},
});
export default App;
But this happend: