I have a problem. I am creating "input" fields dynamically. I need to take the information from them and write to the variable "Vidpovid". How can this be done?
Code HTML
<div id="input">
<button type="button" onclick="createNewInput()">new input</button>
<input type="number" id="1" /><br />
<ol id="base-list"></ol>
<br />
<input type="hidden" asp-for="Less_Check.Vidpovid" />
</div>
Code JS
let id = 2;
function createNewInput() {
let addNewInput = true;
for(let i = 1; i < id; i )
{
if(document.getElementById(i).value == "")
{addNewInput = false;}
}
if(addNewInput)
{
let baseList = document.getElementById('base-list')
let newInput = document.createElement("input");
newInput.setAttribute("type", "number");
newInput.setAttribute("class", "form-control");
newInput.setAttribute("id", id);
id ;
baseList.append(newInput);
baseList.append(document.createElement("br"));
}
else
{
alert("error");
}
}
CodePudding user response:
A simple demo you could follow:
<script>
let id = 2;
function createNewInput() {
let addNewInput = true;
for (let i = 1; i < id; i ) {
if (document.getElementById(i).value == "") { addNewInput = false; }
}
if (addNewInput) {
let baseList = document.getElementById('base-list')
let newInput = document.createElement("input");
newInput.setAttribute("type", "number");
newInput.setAttribute("class", "form-control");
newInput.setAttribute("id", id);
id ;
baseList.append(newInput);
baseList.append(document.createElement("br"));
}
else {
alert("error");
}
//add the following code to set the value for hidden input..
const arr = Array.from(
document.querySelectorAll('input[type=number]'),
input => input.value
).filter(n=>n);
document.getElementById("Less_Check_Vidpovid").value = arr.join(",");
}
</script>
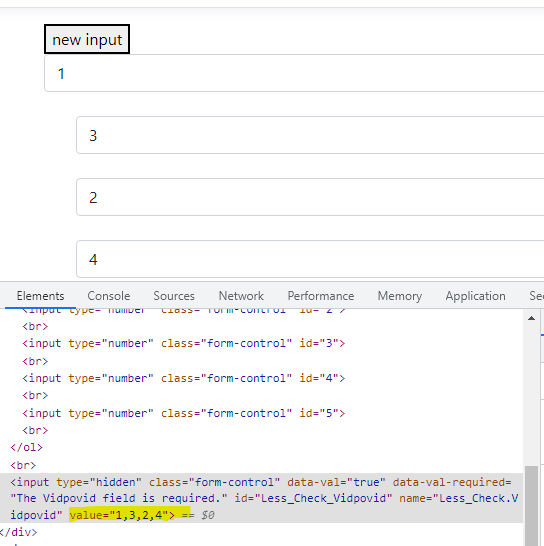
Result: